layer弹出层框架alert与msg详解
layer至今仍作为layui的代表作,她的受众广泛并非偶然,而是这五年多的坚持,不断完善和维护、不断建设和提升社区服务,使得猿们纷纷自发传播,乃至于成为今天的Layui最强劲的源动力。目前,layer已成为国内最多人使用的web弹层组件,GitHub自然Stars3000+,官网累计下载量达30w+,大概有20万Web平台正在使用layer。
在贴出代码
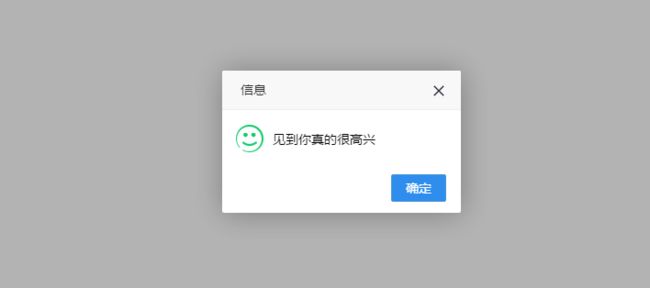
1 layer.alert('见到你真的很高兴', {icon: 6});
这是一个最简单的弹出层,可根据icon配置左边的图标
通常情况下,除了弹窗之外我们一般都会有对按钮做回调处理的一些操作
如图:
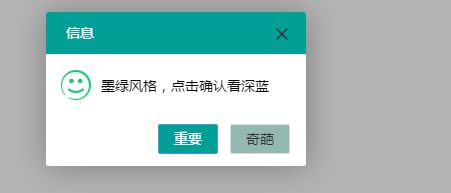
1 layer.alert('墨绿风格,点击确认看深蓝', { 2 skin: 'layui-layer-molv' //样式类名 自定义样式 3 ,closeBtn: 1 // 是否显示关闭按钮 4 ,anim: 1 //动画类型 5 ,btn: ['重要','奇葩'] //按钮 6 ,icon: 6 // icon 7 ,yes:function(){ 8 layer.msg('按钮1') 9 } 10 ,btn2:function(){ 11 layer.msg('按钮2') 12 }}); 13
看下效果图1.
code:
1 layer.msg('大部分参数都是可以公用的
合理搭配,展示不一样的风格', { 2 time: 2000, //2s后自动关闭 3 btn: ['明白了', '知道了', '哦'] 4 });
回调的例子:
code:
1 layer.msg('也可以这样', { 2 btn: ['明白了', '知道了'] 3 ,yes: function(index, layero){ 4 layer.msg("按钮1回调,参数是:"+index) 5 } 6 ,btn2: function(index, layero){ 7 //按钮【按钮二】的回调 8 layer.msg("按钮2回调,参数是:"+index) 9 return false //开启该代码可禁止点击该按钮关闭 10 } 11 });
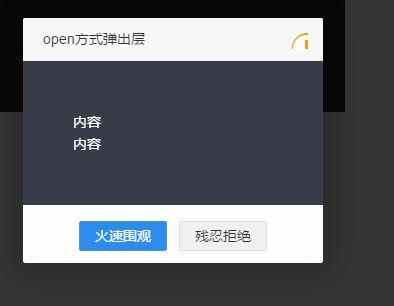
open方式
code
1 layer.open({ 2 type: 1 3 ,title: "open方式弹出层" //不显示标题栏 title : false/标题 4 ,closeBtn: true 5 ,area: '300px;' 6 ,shade: 0.8 7 ,id: 'LAY_layuipro' //设定一个id,防止重复弹出 8 ,resize: false 9 ,btn: ['火速围观', '残忍拒绝'] 10 ,btnAlign: 'c' 11 ,moveType: 1 //拖拽模式,0或者1 12 ,content: '内容' 13 ,success: function(layero){ 14 var btn = layero.find('.layui-layer-btn'); 15 btn.find('.layui-layer-btn0').attr({ 16 href: 'http://www.layui.com/' 17 ,target: '_blank' 18 }); 19 } 20 });
内容
layer.msg
语法:layer.msg(content[, options][, end]) 提示框
layer.msg('这里是msg内容'); layer.msg('这里是msg内容',{icon:1}); layer.msg('关闭后想做些什么', function(){ //do something }); layer.msg('同上', { icon: 1, time: 2000 //2秒关闭(如果不配置,默认是3秒) }, function(){ //do something });
layer.alert
语法:layer.alert(content[, options][, yes]) 普通信息框
//eg1 layer.alert('只想简单的提示'); //eg2 layer.alert('加了个图标', {icon: 1}); //这时如果你也还想执行yes回调,可以放在第三个参数中。 //eg3 layer.alert('有了回调', function(index){ //do something layer.close(index); });
layer.confirm
语法:layer.confirm(content[, options], yes[, cancel]) 询问框
//eg1 layer.confirm('is not?', {icon: 3, title:'提示'}, function(index){ //do something layer.close(index); }); //eg2 layer.confirm('is not?', function(index){ //do something layer.close(index); });
layer.propmt
语法:layer.prompt([options,] yes) 输入层/询问层
//prompt层新定制的成员如下 { formType: 1, //输入框类型,支持0(文本)默认1(密码)2(多行文本) value: '', //初始时的值,默认空字符 maxlength: 140, //可输入文本的最大长度,默认500 } //例子1 layer.prompt(function(value, index, elem){ alert(value); //得到value layer.close(index); }); //例子2 layer.prompt({ formType: 2, value: '初始值', title: '这里是title' }, function(value, index, elem){ alert(value); //得到value layer.close(index); });
layer.open
语法:layer.open(options) 原始核心方法
基本上是露脸率最高的方法,不管是使用哪种方式创建层,都是走layer.open(),创建任何类型的弹层都会返回一个当前层索引,上述的options即是基础参数,另外,该文档统一采用options作为基础参数的标识
//example1: var index = layer.open({ content: 'test' }); //拿到的index是一个重要的凭据,它是诸如layer.close(index)等方法的必传参数。 //example2 layer.open({ type: 1 //Layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层) ,title: 'title here' ,area: ['390px', '330px'] ,shade: 0.4 ,content: $("#test") //支持获取DOM元素 ,btn: ['yes', 'close'] //按钮 ,scrollbar: false //屏蔽浏览器滚动条 ,yes: function(index){ //layer.msg('yes'); layer.close(index); showToast(); } ,btn2: function(){ //layer.alert('aaa',{title:'msg title'}); layer.msg('bbb'); //layer.closeAll(); } });
layer.load
语法:layer.load(icon, options) 加载层
icon支持传入0-2,如果是0,无需传。另外特别注意一点:load默认是不会自动关闭的,因为你一般会在ajax回调体中关闭它。
//eg1 var index = layer.load(); //eg2 var index = layer.load(1); //换了种风格 //eg3 var index = layer.load(2, {time: 10*1000}); //又换了种风格,并且设定最长等待10秒 //关闭 layer.close(index);
layer.tab
语法:layer.tab(options) tab层
layer.tab({ area: ['600px', '300px'], tab: [{ title: 'TAB1', content: '内容1' }, { title: 'TAB2', content: '内容2' }, { title: 'TAB3', content: '内容3' }] });
type-基本层类型
-
类型:Number,默认:0
layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)。 此为重要参数,不同类型层的总开关,若为type:0则不需要配置,其它类型层在调用时必须设置type。若你采用layer.open({type: 1})方式调用,则type为必填项(信息框除外,信息框默认)
-
title-标题
-
类型:String/Array/Boolean,默认:'信息'
title支持三种类型的值,若你传入的是普通的字符串,如title :'我是标题',那么只会改变标题文本;若你还需要自定义标题区域样式,那么你还可以title: ['文本', 'font-size:18px;'],数组第二项可以写任意css样式;如果你不想显示标题栏,你可以title: false
-
content-内容
-
类型:String/DOM/Array,默认:''
content可传入的值是灵活多变的,不仅可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同。譬如:
codelayui.code
- /!*
- 如果是页面层
- */
- layer.open({
- type: 1,
- content: '传入任意的文本或html' //这里content是一个普通的String
- });
- layer.open({
- type: 1,
- content: $('#id') //这里content是一个DOM,注意:最好该元素要存放在body最外层,否则可能被其它的相对元素所影响
- });
- //Ajax获取
- $.post('url', {}, function(str){
- layer.open({
- type: 1,
- content: str //注意,如果str是object,那么需要字符拼接。
- });
- });
- /!*
- 如果是iframe层
- */
- layer.open({
- type: 2,
- content: 'http://sentsin.com' //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
- });
- /!*
- 如果是用layer.open执行tips层
- */
- layer.open({
- type: 4,
- content: ['内容', '#id'] //数组第二项即吸附元素选择器或者DOM
- });
skin-样式类名 -
类型:String,默认:''
skin不仅允许你传入layer内置的样式class名,还可以传入您自定义的class名。这是一个很好的切入点,意味着你可以借助skin轻松完成不同的风格定制。目前layer内置的skin有:layui-layer-lanlayui-layer-molv,未来我们还会选择性地内置更多,但更推荐您自己来定义。以下是一个自定义风格的简单例子
codelayui.code
- //单个使用
- layer.open({
- skin: 'demo-class'
- });
- //全局使用。即所有弹出层都默认采用,但是单个配置skin的优先级更高
- layer.config({
- skin: 'demo-class'
- })
- //CSS
- body .demo-class .layui-layer-title{background:#c00; color:#fff; border: none;}
- body .demo-class .layui-layer-btn{border-top:1px solid #E9E7E7}
- body .demo-class .layui-layer-btn a{background:#333;}
- body .demo-class .layui-layer-btn .layui-layer-btn1{background:#999;}
- …
- 加上body是为了保证优先级。你可以借助Chrome调试工具,定义更多样式控制层更多的区域。
你也可以去查看layer皮肤制作说明
-
area-宽高
-
类型:String/Array,默认:'auto',area值分别为:[宽度, 高度](iframe层不能设置auto), 对于宽度,并不推荐您设置auto。
在默认状态下,layer是宽高都自适应的,但当你只想定义宽度时,你可以area: '500px',高度仍然是自适应的。当你宽高都要定义时,你可以area: ['500px', '300px']
offset-坐标 -
类型:String/Array,默认:垂直水平居中, [纵坐标, 横坐标],默认为垂直水平居中
offset默认情况下不用设置。但如果你不想垂直水平居中,你还可以进行以下赋值:
值 备注 offset: '100px' 只定义top坐标,水平保持居中 offset: ['100px', '50px'] 同时定义top、left坐标 offset: 't' 快捷设置顶部坐标 offset: 'r' 快捷设置右边缘坐标 offset: 'b' 快捷设置底部坐标 offset: 'l' 快捷设置左边缘坐标 offset: 'lt' 快捷设置左上角 offset: 'lb' 快捷设置左下角 offset: 'rt' 快捷设置右上角 offset: 'rb' 快捷设置右下角 iocn-图标。信息框和加载层的私有参数 -
类型:Number,默认:-1(信息框)/0(加载层)
信息框默认不显示图标。当你想显示图标时,默认皮肤可以传入0-6。如果是加载层,可以传入0-2。如:
codelayui.code
- //eg1
- layer.alert('酷毙了', {icon: 1});
- //eg2
- layer.msg('不开心。。', {icon: 5});
- //eg3
- layer.load(1); //风格1的加载
btn-按钮 -
类型:String/Array,默认:'确认'
信息框模式时,btn默认是一个确认按钮,其它层类型则默认不显示,加载层和tips层则无效。当您只想自定义一个按钮时,你可以btn: '我知道了',当你要定义两个按钮时,你可以btn: ['yes', 'no']。当然,你也可以定义更多按钮,比如:btn: ['按钮1', '按钮2', '按钮3', …],按钮1的回调是yes,而从按钮2开始,则回调为btn2: function(){},以此类推。如:
codelayui.code
- //eg1
- layer.confirm('纳尼?', {
- btn: ['按钮一', '按钮二', '按钮三'] //可以无限个按钮
- ,btn3: function(index, layero){
- //按钮【按钮三】的回调
- }
- }, function(index, layero){
- //按钮【按钮一】的回调
- }, function(index){
- //按钮【按钮二】的回调
- });
- //eg2
- layer.open({
- content: 'test'
- ,btn: ['按钮一', '按钮二', '按钮三']
- ,yes: function(index, layero){
- //按钮【按钮一】的回调
- }
- ,btn2: function(index, layero){
- //按钮【按钮二】的回调
- //return false 开启该代码可禁止点击该按钮关闭
- }
- ,btn3: function(index, layero){
- //按钮【按钮三】的回调
- //return false 开启该代码可禁止点击该按钮关闭
- }
- ,cancel: function(){
- //右上角关闭回调
- //return false 开启该代码可禁止点击该按钮关闭
- }
- });
btnAlign-按钮排列 -
类型:String,默认:r
你可以快捷定义按钮的排列位置,btnAlign的默认值为r,即右对齐。该参数可支持的赋值如下:
值 备注 btnAlign: 'l' 按钮左对齐 btnAlign: 'c' 按钮居中对齐 btnAlign: 'r' 按钮右对齐。默认值,不用设置 closeBtn - 关闭按钮 -
类型:String/Boolean,默认:1
layer提供了两种风格的关闭按钮,可通过配置1和2来展示,如果不显示,则closeBtn: 0
shade - 控制 遮罩 -
类型:String/Array/Boolean,默认:0.3
即弹层外区域。默认是0.3透明度的黑色背景('#000')。如果你想定义别的颜色,可以shade: [0.8, '#393D49'];如果你不想显示遮罩,可以shade: 0
shadeClose- 是否点击遮罩关闭 -
类型:Boolean,默认:false
如果你的shade是存在的,那么你可以设定shadeClose来控制点击弹层外区域关闭。点击弹框以外区域,弹框会自动消失。
time- 自动关闭所需毫秒 -
类型:Number,默认:0
默认不会自动关闭。当你想自动关闭时,可以time: 5000,即代表5秒后自动关闭,注意单位是毫秒(1秒=1000毫秒)
-
id - 用于控制弹层唯一标识
-
类型:String,默认:空字符
设置该值后,不管是什么类型的层,都只允许同时弹出一个。一般用于页面层和iframe层模式
anim - 弹出动画 -
类型:Number,默认:0
我们的出场动画全部采用CSS3。这意味着除了ie6-9,其它所有浏览器都是支持的。目前anim可支持的动画类型有0-6 如果不想显示动画,设置 anim: -1 即可。另外需要注意的是,3.0之前的版本用的是 shift 参数
值 备注 anim: 0 平滑放大。默认 anim: 1 从上掉落 anim: 2 从最底部往上滑入 anim: 3 从左滑入 anim: 4 从左翻滚 anim: 5 渐显 anim: 6 抖动 isOutAnim- 关闭动画 (layer 3.0.3新增) -
类型:Boolean,默认:true
默认情况下,关闭层时会有一个过度动画。如果你不想开启,设置 isOutAnim: false 即可
maxmin - 最大最小化。 -
类型:Boolean,默认:false
该参数值对type:1和type:2有效。默认不显示最大小化按钮。需要显示配置maxmin: true即可
fixed - 固定 -
类型:Boolean,默认:true
即鼠标滚动时,层是否固定在可视区域。如果不想,设置fixed: false即可
resize- 是否允许拉伸 -
类型:Boolean,默认:true
默认情况下,你可以在弹层右下角拖动来拉伸尺寸。如果对指定的弹层屏蔽该功能,设置 false即可。该参数对loading、tips层无效
resizing- 监听窗口拉伸动作 -
类型:Function,默认:null
当你拖拽弹层右下角对窗体进行尺寸调整时,如果你设定了该回调,则会执行。回调返回一个参数:当前层的DOM对象
codelayui.code
- resizing: function(layero){
- console.log(layero);
- }
scrollbar- 是否允许浏览器出现滚动条 -
类型:Boolean,默认:true
默认允许浏览器滚动,如果设定scrollbar: false,则屏蔽
maxWidth- 最大宽度 -
类型:Number,默认:360
请注意:只有当area: 'auto'时,maxWidth的设定才有效。
maxHeight- 最大高度 -
类型:Number,默认:无
请注意:只有当高度自适应时,maxHeight的设定才有效。
zlndex- 层叠顺序 -
类型:,默认:19891014(贤心生日 0.0)
一般用于解决和其它组件的层叠冲突。
move- 触发拖动的元素 -
类型:String/DOM/Boolean,默认:'.layui-layer-title'
默认是触发标题区域拖拽。如果你想单独定义,指向元素的选择器或者DOM即可。如move: '.mine-move'。你还配置设定move: false来禁止拖拽
moveOut- 是否允许拖拽到窗口外 -
类型:Boolean,默认:false
默认只能在窗口内拖拽,如果你想让拖到窗外,那么设定moveOut: true即可
moveEnd- 拖动完毕后的回调方法 -
类型:Function,默认:null
默认不会触发moveEnd,如果你需要,设定moveEnd: function(layero){}即可。其中layero为当前层的DOM对象
tips- tips方向和颜色 -
类型:Number/Array,默认:2
tips层的私有参数。支持上右下左四个方向,通过1-4进行方向设定。如tips: 3则表示在元素的下面出现。有时你还可能会定义一些颜色,可以设定tips: [1, '#c00']
tipsMore- 是否允许多个tips -
类型:Boolean,默认:false
允许多个意味着不会销毁之前的tips层。通过tipsMore: true开启
success- 层弹出后的成功回调方法 -
类型:Function,默认:null
当你需要在层创建完毕时即执行一些语句,可以通过该回调。success会携带两个参数,分别是当前层DOM当前层索引。如:
codelayui.code
- layer.open({
- content: '测试回调',
- success: function(layero, index){
- console.log(layero, index);
- }
- });
yes- 确定按钮回调方法 -
类型:Function,默认:null
该回调携带两个参数,分别为当前层索引、当前层DOM对象。如:
codelayui.code
- layer.open({
- content: '测试回调',
- yes: function(index, layero){
- //do something
- layer.close(index); //如果设定了yes回调,需进行手工关闭
- }
- });
cancel- 右上角关闭按钮触发的回调 -
类型:Function,默认:null
该回调携带两个参数,分别为:当前层索引参数(index)、当前层的DOM对象(layero),默认会自动触发关闭。如果不想关闭,return false即可,如;
codelayui.code
- cancel: function(index, layero){
- if(confirm('确定要关闭么')){ //只有当点击confirm框的确定时,该层才会关闭
- layer.close(index)
- }
- return false;
- }
end- 层销毁后触发的回调 -
类型:Function,默认:null
无论是确认还是取消,只要层被销毁了,end都会执行,不携带任何参数。
full/min/restore-分别代表最大化、最小化、还原 后触发的回调 -
类型:Function,默认:null
携带一个参数,即当前层DOM
这是一个可以重要也可以不重要的方法,重要的是,它的权利真的很大,尤其是在模块化加载layer时,你会发现你必须要用到它。它不仅可以配置一些诸如路径、加载的模块,甚至还可以决定整个弹层的默认参数。而说它不重要,是因为多数情况下,你会发现,你似乎不是那么十分需要它。但你真的需要认识一下这位伙计。
如果您是采用seajs或者requirejs加载layer,你需要执行该方法来完成初始化的配置。比如:
codelayui.code
- layer.config({
- path: '/res/layer/' //layer.js所在的目录,可以是绝对目录,也可以是相对目录
- });
- //这样的话,layer就会去加载一些它所需要的配件,比如css等。
- //当然,你即便不用seajs或者requirejs,也可以通过上述方式设定路径
如果你是采用
看看一个实例呗:
第二种方式的图片查看器显然更加简单,因为无需像第一种那样返回规定的json,但是他们还是有各自的应用场景的,你可以按照你的需求进行选择。另外,photos还有个tab回调,切换图片时触发。
codelayui.code
- layer.photos({
- photos: json/选择器,
- tab: function(pic, layero){
- console.log(pic) //当前图片的一些信息
- }
- });
合理地设定基础参数,合理地选择内置方法,合理的心态,合理地阅读,只要一切都在合理的前提下,你才会感知到layer许许多多令人愉悦的地方,她真的是否如你所愿,取决于你对她了解的深远。愿layer能给你的web开发带来一段美妙的旅程。别忘了在线调试。
Layui - 用心与你沟通