1. 框架代码
用 PyCharm 新建一个名为 SimplePaintApp 的项目,然后新建一个名为 simple_paint_app.py 的 Python 源文件,
在代码编辑器中,输入以下框架代码
1 from kivy.app import App 2 from kivy.uix.widget import Widget 3 4 5 class MyPaintWidget(Widget): 6 pass 7 8 9 class MyPaintApp(App): 10 def build(self): 11 return MyPaintWidget() 12 13 14 if __name__ == '__main__': 15 MyPaintApp().run()
运行上面的代码,将显示一个黑色背景的窗口
看起来很没劲的样子,不过你可不要小瞧这几行代码。这些就是简易画板的框架代码,它就像是程序的骨架,后面咪博士将会带领大家在这副骨架上添加各种新功能,逐步丰富和完善应用。
第 5 行 class MyPaintWidget(Widget): 从类 Widget 继承,构造我们的自定义窗口部件 MyPaintWidget。画板的主要逻辑将在 MyPaintWidget 这个类中实现。现在我们只写了一个 pass (第 6 行),相当于是占位符,先让整段代码跑起来,具体的功能,我们将在后面的教程中补充。
第 12 行 return MyPaintWidget() 在应用初始化时(调用 build 方法)创建并返回自定义窗口部件对象 MyPaintWidget
2. 添加交互
现在咱们的自定义窗口部件啥也干不了,接下来我们要尝试让它能够响应用户的动作。
代码如下:
1 from kivy.app import App 2 from kivy.uix.widget import Widget 3 4 5 class MyPaintWidget(Widget): 6 def on_touch_down(self, touch): 7 print(touch) 8 9 10 class MyPaintApp(App): 11 def build(self): 12 return MyPaintWidget() 13 14 15 if __name__ == '__main__': 16 MyPaintApp().run()
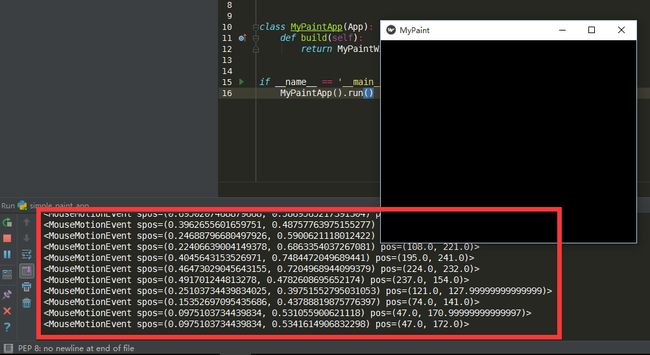
运行修改后的代码,仍然显示一个黑色的窗口,似乎没什么变化。但是,当你用鼠标在窗口中点击的时候,发现在 PyCharm 的控制台有输出,而且随着点击位置的不同,输出的数字也会变化。
当用户在窗口上用鼠标点击的时候,将触发 MyPaintWidget 的 on_touch_down 方法(第 6 行)。on_touch_down 方法的 touch 参数,包含了鼠标点击时的位置信息。这里,我们还没实现什么有用的交互,只是把鼠标点击的位置信息输出到控制台,即第 7 行代码 print(touch)
【思考】
- 用本节的应用做实验,思考 kivy 采用的坐标系统是什么样的?(原点在哪里?x 和 y 的方向如何?)
原文链接:http://www.ipaomi.com/2017/11/15/kivy-中文教程-实例入门-简易画板-simple-paint-app:1-自定义窗口部/