很久没有写博客了。
这是放暑假中的第一篇博客,以后会多多更新!!!
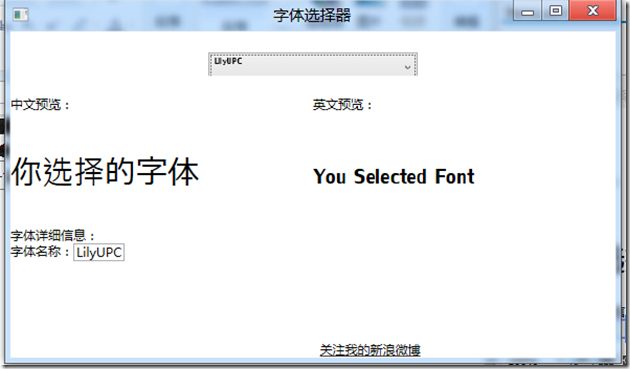
这就是我写的一个字体选择器,界面如下:
本程序用到的技术比较简单,仅仅是用了Font类的几个方法和数据绑定而已。
首先建一个四行两列的Grid,添加一个ComboBox,命名为fonts。然后在添加若干个TextBlock和一个TextBox(用于显示字体名称),如上图所示。
以下是完整的xaml:
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="字体选择器" Height="350" Width="594" Loaded="MainWindow_Loaded_1">
其中用了元素绑定,如 FontFamily="{Binding Path=FontFamily,ElementName=text}">,ElementName代表要绑定的元素名称(Name属性),Path代表要绑定的属性名称。
这里我们用Fonts.SystemFontFamilies集合获取系统内安装的字体,然后使用foreach循环添加字体到名称到ComboBox的Items集合中。
窗口load事件代码:
foreach (FontFamily font in Fonts.SystemFontFamilies)
{
fonts.Items.Add(font.Source);
}
运行一下,会发现ComboBox中显示出所有字体的名称,但美中不足的是不能在列表中显示出字体的字形,我们可以用自定义控件解决。
建一个WPF控件(取名Items),里面放一个TextBlock控件,命名为text,然后在构造函数中键入以下代码:
public Items(FontFamily font)
{
InitializeComponent();
text.FontFamily = font;
text.Text= font.Source;
}
其中增加了一个参数用以接受FontFamily对象,设置TextBlock的内容和FontFamily为传递来的参数。
代码如下:
foreach (FontFamily font in Fonts.SystemFontFamilies) //遍历字体集合中德字体
{
fonts.Items.Add(new Items(font));//将参数传递到自定义控件
}
这样就OK了。
欢迎拍砖!!!
源代码:https://skydrive.live.com/redir?resid=F408A3D3DF420664!239&authkey=!AGHqorZxJve2ZCs