小程序目前被炒得沸沸扬扬,无数业内业外人士都对此雄心勃勃,希望占据先机,借此一统江湖,千秋万代。这再次证明一点,微信想让什么火,什么就能火。这种能力目前在国内估计也是无人能出其右了……
好了,废话不多话,言归正传。作为一个要成为成功人士的男人,利用国庆的时间,我好好的研究了一下微信小程序,发现网上很多言论对于微信小程序的言论,在一定区间存在理解上的误区。接下来的内容,我假定你已经初步的了解过微信小程序,如果你还不了解,请移步开发文档,然后再回来阅读本文。
一、小程序到底是不是Html5
关于这一点,网上引起的争议其实是相当大的。最初大家的认知一边倒的认为微信小程序就是用Html5来开发,然后当小程序真正出来之后,大家发现原来小程序跟Html5只是比较相似,但具体的规则和写法却有着一些差异不同,例如:
上图为一个小程序的代码目录,后缀名分别是wxml、wxss和js。不过微信对wxml的全称定义也不是weixin xml,而是WeiXin MarkupLanguage,很霸气的要自成体系感。自然wxss也是WeiXin Style Sheets,一样的希望给人牛逼哄哄的感觉。
下面是一段wxml示例,相对于早期的xml,扩展了花括号模板的写法。
到了这个阶段,部分质朴的同学就开始比较凌乱了,于是又有一种见解出现,那就是微信小程序不是Html5。好吧,我必须承认,我也一度纠结过,你看,这刚好证明了我是多么的质朴。但在经过更加深入的分析和研究之后,我想表达一个观点,
同时通过分析小程序的运行原理,微信小程序在本质上其实就是Html5,小程序的开发过程会用到大量HTML5相关的技术,但并不是全部使用HTML5开发。有 HTML5经验的前端工程师学习微信小程序的开发相对会更容易一些。微信小程序的运行并不需要一个完整支持HTML5特性的标准浏览器内核,但也可以通过添加一些辅助设施,让小程序在个完整支持HTML5标准的浏览器上运行起来。
关于让让小程序在个完整支持HTML5标准的浏览器上运行起来,有兴趣的同学具体可以参见让你的微信小程序运行在Chrome浏览器上。
那既然微信小程序的本质就是Html5,为什么微信要如此大费周张的来封装成我们现在所看到的样子了?作为一名产品汪,我的职业病瞬间就爆发了,而且是晚期,无可救治。按照我自己浅陋的推断来看,可能存在以下两个原因:
第一个原因,是借用网上不少产品人士的一种观点,那就是微信需要通过这种方法来转化开发者,这些开发者未来会逐渐演变成“微信OS平台”的忠实开发者。其实开发者通常都有患有“斯德哥尔摩综合症”,一旦在一个平台上投入了智力资源进行学习,就会开始下意识的维护这个平台(比如看不到平台的缺点,只看到平台的优点)。如果使用HTML5作为开发方式,那么现在小程序聚拢的开发者都是为了流量来的,并没有投入额外的学习成本,对平台不够忠诚。当然这个推断是否正确,无法评价,只能说是一个仁者见仁,智者见智的问题了。
第二个原因,是从技术的优化角度来推断的。众所周知,Html5在短期内,相比于本地应用依然存在无法忽视的性能缺陷。因此也有可能是微信通过完全重构了一个内置的解析器(大概有点类似于NodeJs),在优化提升性能的基础上,去除了对性能影响比较大且不是必须存在的部分之后,所得到的一个综合性的解决方案。如果是这样,那自然不能再引导众多的开发者直接使用原生的Html5技术来实现小程序的开发了。与其事后陷入各种Html属性、特性不支持的吐槽声中,不如直接开始就是一刀切,即避免了麻烦,又能符合自己新产品的定位和需要。当然这一切仅代表我个人的观点。
第三个原因,是部分技术大牛从技术突破角度来推断的。比如,也许小程序压根就不是一个B/S的结构,而是一个C/S的结构。很多人不明白c/s应用为什么也可以即点即用,不用安装。其实这不是微信的首创,首创是一种叫流应用(想了解详情请百度)的技术。只要是动态语言,加上合适的算法,就可以先下载部分程序并运行,然后边用边下,类似于流媒体。我个人认为这种可能性不大,因为我很好奇如果真是这样,那微信对小程序的空间占用问题会怎么管理?
好吧,分析到这里先告一个段落,主要是我已经吃药了,产品汪的职业病得到了有效的遏制。回顾我们开始提出的问题,就目前所能掌握的情况,我们可以很明确的得到一个结论:
微信小程序本质上就是Html5,或者说是一种优化过之后的Html5。
而至于微信为什么这么做的原因,我相信,随着微信小程序的测试账号进一步开放,我们也能够了解到越来越多的信息,届时有机会,我再继续为大家作一些粗浅的分析。
二、移动网站或WebApp能直接改造成小程序
其实,之所以会保留这个认识,主要是由于过去微信公众号的二次开发经验,很大程度上给到了我们很多人先入为主的观念。
但通过我们上面所分析的第一个问题,可以知道仅管微信小程序本质上就是Html5,但实际上却是一种优化过之后的Html5,这也就意味着绝大多数的移动网站或WebApp直接改造成小程序的难度很大,因为里面有大量的内容需要重写。比如:页面的JS脚本逻辑在是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能再脚本中使用window,也就无法在脚本中操作组件,更意味着zepto/jquery这些框架一个都用不了。
我认为,在相当大一部分情况下,一个以前已经写好存在的HTML5页面,并不能通过自动转换工具变成一个合法的小程序Page,而需要有工程师根据HTML5页面的功能,使用微信小程序的框架再实现一次。
老板们可能认为移动网站或之前公众号里的WebApp简单改改就可以接入小程序,然后对工程师报的工期不可理解,此时工程师可以把此文转给老板看,小程序是相当于重新做了一个App,从开发、设计、测试、运维升级都是单独的一套。哦,你还得加个学习成本和风险,如此新的东西一次搞利索的可能性还真不好说,毕竟小程序现在自己也还是在测试阶段……
三、开发小程序的学习成本
关于这一点,正如我之前所提到的,有 HTML5经验的前端工程师学习微信小程序的开发相对会更容易一些。我在做一个小案例的时候,能够明显的感觉到小程序Page的整体设计上有明显的“反应式”编程风格,相信有vue.js,angularJS,reactive.js开发经验的同学可以很快上手。当然由于没有内测资格所以没法在手机上测试性能,不清楚小程序的这套框架有没有反应式编程常见的性能问题。这个等公测后先定个小目标,比方说我们写他个有几十万条数据的列表,看看滚动流不流畅就知道了。
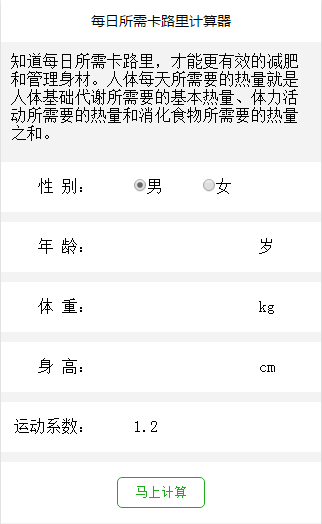
考虑到微信的官方示例确实是简单到不行了,除了能帮助你了解一下基础的项目结构之外,其他的意义并不大,因此我这里随意做了一个简单的示例,供大家初步参考一下。因为实在太简单,所以也就没有放git了,直接用网盘的形式给大家下载好了。下载链接
四、结束语
最后再来说说文章标题的事情。好吧,我知道这是一个非常欠抽的标题。在微信小程序没有全面开放之前,可能我自己也是一样的不清醒,说不定最后打脸打得哗哗的响。这年头,真应了那句话,一切皆有可能……
但不管怎么样,作为一名技术爱好者、作为一名产品汪,我依然会在技术与产品的这条不归路上越走越远。有时间而且如果大家能够支持的话,下一篇文章我想为大家介绍一下微信小程序开发过程中,需要特别注意的几个要点。
好了,这次的水文就记录到这里,顺便做个广告。如果大家觉得这篇文章能够给自己带来一点点小小的帮助,那么也想请大家顺手帮我一个小忙。点击速课网的链接,然后进入平台注册一个账号(手机、邮箱或者第三方登录都可以),以后有时间的话体验一下我们的产品,如果能给到我一些宝贵的意见,就更加感激了。速课网是一个专注于移动教学课件建设的平台,目前已达成天使轮,诚邀各位技术大神与运营牛人的加入。