目录
- electron简介
- 使用electron构建的应用
- 开发环境搭建
- electron-quick-start工程
1. electron简介
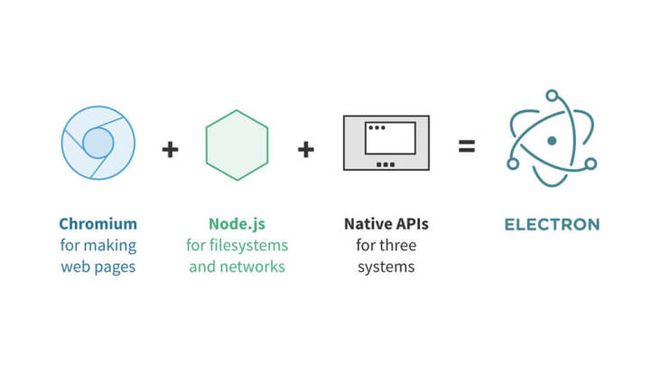
electron 是一款利用 Web技术JavaScript、HTML 和 CSS 开发跨平台(Mac,Windows和Linux系统)桌面应用的开源框架,最初是 Github 发布的 Atom 编辑器衍生出的 Atom Shell,后更名为 Electron。
可以将 electron 看作是一个由 JavaScript 控制的一个小型的 Chrome 内核浏览器。
electron 内置了 Chromium 内核 和 Node,因此可以使用 HTML 和 CSS 来实现应用的 GUI 界面,用 JavaScript 调用丰富的原生 API(如打开文件窗口、通知、图标等)。
2. 使用electron构建的应用
- Atom github专门为程序员推出的一个跨平台文本编辑器。
- Insomnia HTTP请求测试工具
- Visual Studio Code
Microsoft开发的针对于编写现代Web和云应用的跨平台源代码编辑器 - slack 企业协作软件
查看更多使用 Electron 构建的项目可以访问 Apps Built on Electron
3. 开发环境搭建
需要安装以下工具:
- node
- electron
3.1 node安装
下载链接 http://nodejs.cn/download/
以windows平台为例
下载msi安装包,根据安装向导安装。
安装程序会自动在环境变量中的path变量添加node的安装路径。
如需卸载只需要通过“控制面板”->"卸载程序"入口卸载“node.js"应用
安装完以后在命令行中运行node -v,能够显示版本号代表安装成功。
3.2 electron安装
在命令行中输入以下命令,即可安装electron
npm install -g electron-prebuilt
等待安装完成之后,在命令行输入electron -v能够显示版本号代表安装成功。
4. electron-quick-start工程
执行以下命令就可以运行最简单的electron工程
# 克隆这仓库
$ git clone https://github.com/electron/electron-quick-start
# 进入仓库
$ cd electron-quick-start
# 安装依赖库并运行应用
$ npm install && npm start
运行结果如下图:
electron-quick-start工程的目录结构如下:
electron-quick-start/
|- package.json
|- main.js
|- index.html
package.json是Node.js项目的配置文件,index.html是桌面应用的界面页面,main.js是应用的启动入口文件。
4.1 package.json
package.json 跟常规 Node 程序一致,将 main.js 作为 程序的启动入口文件,基本内容如下:
{
"name" : "electron-quick-start",
"version" : "1.0.0",
"main" : "main.js",
"scripts" : {
"start" : "electron main.js"
},
"devDependencies": {
"electron-prebuilt": "^1.2.0"
}
}
注意:如果 main 字段没有在 package.json 声明,Electron会优先加载 index.js。
4.2 index.html
index.html 作为我们的程序界面
Hello World!
Hello World!
We are using Node.js ,
Chromium ,
and Electron .
4.3 main.js
main.js 用于创建窗口和处理系统事件,一个典型的例子如下:
const electron = require('electron');
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
let mainWindow;
function createWindow () {
//创建一个 800x600 的浏览器窗口
mainWindow = new BrowserWindow({width: 800, height: 600});
//加载应用的界面文件
mainWindow.loadURL(`file://${__dirname}/index.html`);
//打开开发者工具,方便调试
//mainWindow.webContents.openDevTools();
mainWindow.on('closed', function () {
mainWindow = null;
});
}
app.on('ready', createWindow);
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', function () {
if (mainWindow === null) {
createWindow();
}
});