上周学习了flux,这周研究了一下redux,其实很早之前都已经在研究他们了,只是之前一直没搞懂,最近这两周可能打通了任督二脉,都算入门了。
写博客的目的主要是做一下笔记,总结一下思路,以及和大家交流交流
在介绍redux之前,先回顾一下上周学习的flux:
flux的流程是:
view触发action中的方法;
action发送dispatch;
store接收新的数据进行合并,触发View中绑定在store上的方法; 数据的改变都是来自于store
通过修改局部state,改变局部view。
view-->action-->dispatch-->store-->view
如图所示:
这里只是大概介绍一下flux。
在介绍 redux之前,自己改版了一个官网的todomvc,让它只能增加和删除,因为感觉这样入门容易一点。
截图如下:只有新增和单个删除
代码在github上: https://github.com/xianyulaodi/reduxTodo
redux的流程是:(截取网上的一张图)
流程如下:在redux中用户的操作并不会直接导致view层的更新,而是view层发出actions通知出发store里的reducer从而来更新state;
state的改变会将更新反馈给我们的view层,从而让我们的view层发生相应的反应给用户。
redux中有三个基本概念,Action,Reducer,Store。
Action 作用。
1、用Action来分辨具体的执行动作。比如我是要添加一个项目还是删除一个项目。
2、操作数据首先得有数据。比如添加数据得有数据,删除数据得有ID。action就是存这些数据的地方。
3、不带其他数据,仅仅启示已有数据需要如何调整,或者需要主动获取哪些数据。如果我要删除掉全部数据,只要告知这件事即可
Reducer的作用:
官方描述:Action 只是描述了有事情发生了这一事实,并没有指明应用如何更新 state。这是 reducer 要做的事情。
这么说吧,Action就像一个指挥者,告诉我们应该做哪些事,比如我要删除,reducer就会给我们提供‘资源(就是上面说的数据)’,真正的体力劳动者是reducer。
也就是说,action里面的每一种描述,比如新增啦,删除一个,删除全部啦,reducer都有一个对应的函数来处理数据。之后返回给你一个新的state
reducer 只是一个模式匹配的东西,真正处理数据的函数,是额外在别的地方写的,在 reducer 中调用罢了。
Store:
前面两个,我们知道使用 action 来描述“发生了什么”,和使用 reducers 来根据 action 更新 state 的用法。
Store 就是把它们联系到一起的对象。Store 有以下职责:
- 维持应用的 state;
- 提供 getState() 方法获取 state;
- 提供 dispatch(action) 方法更新 state;
- 通过 subscribe(listener) 注册监听器
就是说,将action和reducer联系在一起的是store。
这一点要和flux的store是有区别的,flux的store是数据工厂,所有的数据操作都在store那里执行,而且flux的store可以有多个。
redux中,数据工厂在reducer这里,而不是在store这里。store有且只有一个,切记!!!!
如果你前面学习了flux,再学习redux其实是有一点小困惑的。通过Reducer修改数据给我们带来了哪些好处?
主要有两点:
1、数据拆解
2、数据不可变(immutabilit
下面想通过我的那个todomvc分析一下redux的各类结构:
Action:
action/index.js
Actions 是把数据从应用传到 store 的有效载荷。它是 store 数据的唯一来源。用法是通过 store.dispatch() 把 action 传到 store。
redux约定 Action 内使用一个字符串类型的 type 字段来表示将要执行的动作。
上面的代码表明,我要创建两个动作,一个新增内容,要给我传回新增的内容,一个是删除文本,给我传回一个id过来
reducer
reducers/todo.js
因为对cs6语法不是很熟,所以自己做了一下备注:
因为action只是传回来一个信号,并没有说要怎么更新,所以怎么个更新发就交给了reducer,比如如果action传过来的是ADD_TODO,那么我就将这个文本加进去,并且给它一个最大的id来确定其唯一性。
真正开发项目的时候State会涉及很多功能,在一个Reducer处理所有逻辑会非常混乱,
所以需要拆分成多个小Reducer,每个Reducer只处理它管理的那部分State数据。然后在由一个主rootReducers来专门管理这些小Reducer。
Redux提供了一个方法 combineReducers 专门来管理这些小Reducer。
将多个reducers变为1个,比如我有 todos1,todos2,那么就这样写 const rootReducer = combineReducers({todos1,todos2});
reducers/index.js
主要是将多个reducer整合为一个
store
store/configureStore.js
上面章节中,我们使用 action 来描述“发生了什么”,和使用 reducers 来根据 action 更新 state 的用法。
Store 就是把它们联系到一起的对象。我们这里的作用是,创建了一个Store。createStore 有两个参数,Reducer 和 initialState。 将reducer的数据更新拿过来,然后如果没有更新的话就传一个默认值。
如果有跟新,我们就 replace掉。基本上,所有的数据都在这里了。
稍微再介绍一下Store ,它有以下职责:
维持应用的 state;
提供 getState() 方法获取 state;
提供 dispatch(action) 方法更新 state;
通过 subscribe(listener) 注册监听器。
Store提供了一些方法。让我们很方便的操作数据。
我们不用关心Reducer和Action是怎么关联在一起的,Store已经帮我们做了这些事。。
store有四个方法。
getState: 获取应用当前State。
subscribe:添加一个变化监听器。
dispatch:分发 action。修改State。
replaceReducer:替换 store 当前用来处理 state 的 reducer。
常用的是dispatch,这是修改State的唯一途径,使用起来也非常简单,他看起来是这样的~ store.dispatch(ADD_TODO),虽然我们这里没有这样写,比如你的view需要有些地方更新数据,就可以这样来拿数据。
react-redux
这是另一个概念,Redux 是独立的,它与React没有任何关系。React-Redux是官方提供的一个库,用来结合redux和react的模块。
React-Redux提供了两个接口Provider、connect。
Provider 是一个React组件,它的作用是保存store给子组件中的connect使用。
connect 会把State和dispatch转换成props传递给子组件。它看起来是下面这样的:
有点绕,什么意思呢,我的理解是,因为所有的数据都集中在了 store中,Provider从那里把store的数据拿了过来。给它的好朋友 connect,
connect是联系,连接的意思嘛,所以它将好朋友provider的数据拿了过来,让它供那些子组件使用。
./index.js
这里就是,provider从store那里拿来了数据,给connect,让它把这些数据传给组件。connect怎么没看到呢,继续往下看
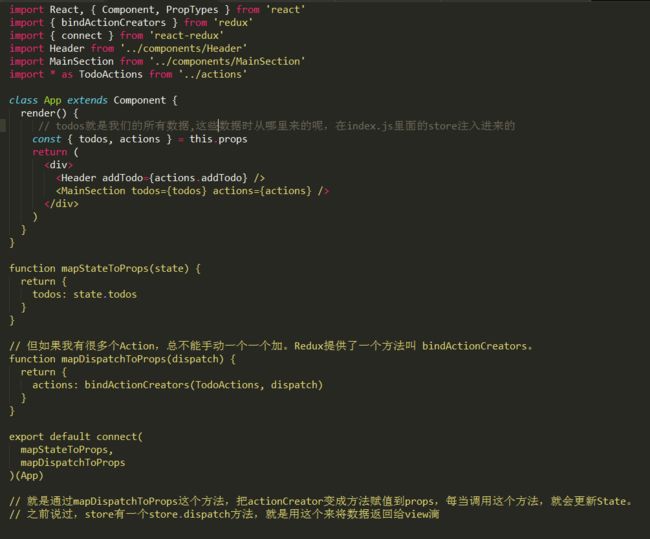
containers/app.js
app.js这个组件相当于是所有其他组件的父组件,最后一行我们可以看到connect, 将provider从store那里拿来的数据注入给了APP这个组件。
connect 会把State和dispatch转换成props传递给子组件。它看起来是下面这样的:
它会让我们传递一些参数:mapStateToProps,mapDispatchToProps,mergeProps(可不填)和React组件。
之后这个方法会进行一系列的黑魔法,把state,dispatch转换成props传到React组件上,返回给我们使用。
mapStateToProps:
mapStateToProps 是一个普通的函数。 当它被connect调用的时候会为它传递一个参数State。 字面意思是,匹配一个state给组件。
mapStateToProps 需要负责的事情就是 返回需要传递给子组件的State,返回需要传递给子组件的State, 返回需要传递给子组件的State,(重要的事情说三遍。。。。)
然后connect会拿到返回的数据写入到react组件中,然后组件中就可以通过props读取数据啦~~~~
mapDispatchToProps:
字面意思:匹配dispatch给组件。
与mapStateToProps很像,接收store中的dispatch和props,使页面可以复写dispatch方法。我的理解,就是通过mapDispatchToProps这个方法,把actionCreator变成方法赋值到props,每当调用这个方法,就会更新State。有点小头晕。
慢慢理解吧,确实概念比较多。很容易晕
通过上面的整合,App这个父组件拿到了所有的数据todos,和所有的动作 actions,然后它就可以将这些数据派发给它的所有子组件了。子组件需要什么数据,和操作,来这里来拿即可
最后再粘贴上组件的代码
components/Header.js
components/TodoTextInput.js
components/TodoItem.js 也就是那个删除按钮
components/MainSection.js 也就是列表项
redux算是简单的入门了,接下来就思考怎么跟项目好好的结合。由于是初学,有误之处,希望多多包涵,欢迎指出。
react生态系统的学习前路漫漫,react 、 react-router 、 es6 、 redux 、 webpack 、react-native 。 目前不是很懂的是redux和es6和 react-native. 共勉之。 接下来学习一下es6语法,和实战结合 redux