WebSQL本地数据库详解及个人心得体会
WebSQL详解
- WebSQL基本语法
- 建立或打开WebSQL数据库
- 由数据库发起一项事务
- 建立数据表
- 循环遍历查询某数据库表的值
- 向某数据表中插入值
- 删除某数据表中的值
- 更新某数据库中的值
- WebSQL开发心得
WebSQL基本语法
WebSQL是一个轻量级的本地数据库,可以利用JS,以较为简洁的语法调用。
建立或打开WebSQL数据库
话不多说,直接上代码。
var db = openDatabase('Info','1.0','Rigister And Login',1024 * 1024);
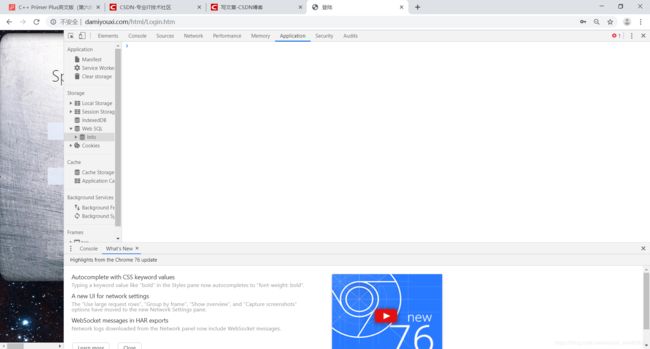
openDatabase为我们创建了一个大小为1024 * 1024,版本号为1.0,名称为Info的数据库,其中Rigister And Login是对该数据库的描述,db是该数据库对象。值得一提的是,如果Info数据库本就存在,那么openDatabase会打开该数据库。该数据库可以按按下F12->选中Application->Web SQL的操作顺序查看。

由数据库发起一项事务
由db,即Info数据库发起一项事务的结构如下。
db.transaction(function(contex) {
//事务内容
var sql = 'SQL query';//这里是sql语句
contex.executeSql(sql);
});
建立数据表
光有数据库可不行,的建立一张用来存储数据的数据表
现在我们由db发起建立数据表的事务。
db.transaction(function(contex) {
contex.executeSql('create table if not exists userinfo(user_id unique,user_name,password)')
});
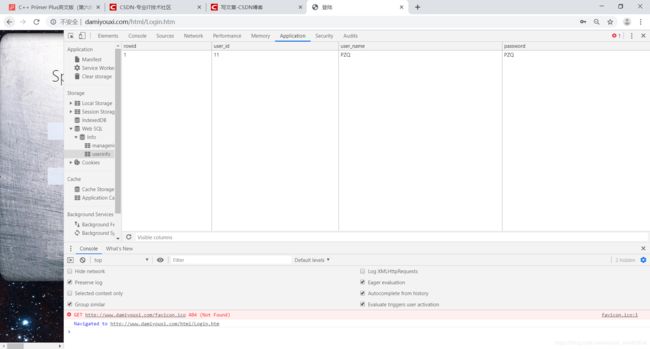
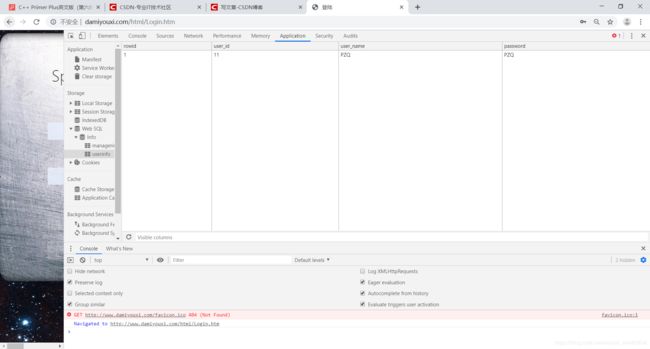
我们可以按F12在Web SQL的子目录中找到我们新建的数据表userinfo。其中create table if not exists userinfo()中的user_id, user_name, password为该数据表的字段。

循环遍历查询某数据库表的值
如果我们需要查找某个用户名为Deadpool的用户,那么我们就得查询userinfo数据表
现在我们由db发起查询数据表的事务
db.transaction(function(contex){
contex.executeSql('select * from userinfo',[],function(con,data){
var length = data.rows.length;//获取数据个数
for(var i = 0;i < length;i++)
{
alert(data.rows.item(i)['user_name']);//打印每个人的user_name
//查询名为Deadpool的用户
/*if(data.rows.item(i)['user_name'] == 'Deadpool')
{
alert("DeadPool is Here,Whoooooooooooooooooooooooo");
break;
}
*/
}
});
});
其中select * from userinfo的意思是查询userinfo数据表中的所有列,后面的function是回滚函数,也就是当查询完毕后会执行的函数。以data.rows.item(i)[‘column_name’]的方式即可获取表userinfo的第i行,第column_name列的数据。
向某数据表中插入值
如果某个用户注册了他的账户,那么我们就需要对他的账户进行记录
现在我们由db发起插值事务
db.transaction(function(contex){
contex.executeSql('insert into userinfo(user_id,user_name,password) values("' + user_id + '","' + user_name + '","' + password + '")');
});
其中insert into userinfo()中的 user_id,user_name,password均为你想插入的数据,values()中的 user_id,user_name,password均为对应数据的值。这里我插入的user_id 为1, user_name为PZQ ,password为PZQ。

删除某数据表中的值
如果某个用户看了点不该看的东西,严重违反社区条例,我们就应该删除他的账户???
现在我们由db发起删值事务
//只有一个约束条件的情况
db.transaction(function(contex){
contex.executeSql("delete from userinfo where user_id=?",[user_id]);
});
//多个约束条件的情况
db.transaction(function(contex){
contex.executeSql("delete from userinfo where user_name=? and password=?",[user_name,password]);
});
这里值得注意的是user_id的类型,如果你发现没有删除成功,那多半是变量类型出了问题。如果此时你头晕脑胀,强烈推荐采用试探法解决。js自带变量类型转化的方法与函数。例如:
var a = 32;
var b = '32';
alert(a == b);//false
alert(a == parseInt(b));//true
alert(a.toString() == b);//true
在项目开发过程中,灵活掌握parseInt()函数以及.toString()方法,会让你的开发效率更上一层楼。
更新某数据库中的值
当某个用户更改密码后,我们需要对其数据进行更新
现在我们由db发起更新事务
db.transaction(function(contex){
contex.executeSql("update userinfo set password=? where user_id=?",[password,user_id]);
});
更新事务的注意事项类似删除事务,在此也就不在赘述。
WebSQL开发心得
WebSQL只是本地数据库,千万不要利用它来保存一些需要共享的数据。例如,我们需要做一个网页,该网页可以上传各种资源,并对这些资源进行展示。这时用来储存上传资源的数据库我们就不应该利用WebSQL进行,因为WebSQL上的所有数据只是存储在个人计算机上,并不能用来共享,因此,WebSQL大多时候只是用来保存用户的临时数据,并不会把它当作真正的数据库使用。要做Web开发,推荐大家还是用MySQL等常规数据库开发。