Android 打造万能的ViewPagerIndicator 指示器
/**稀土掘金,时光不老**/
大家好,又是项目中用到的小功能,拿来和大家分享交流一下,如有不足之处,请多多指教哈。O(∩_∩)O哈哈~
1. 概述。
ViewPager的指示器相信大家都做过了,有用图片,第三方的,有support.design库中TabLayout,也有大多数人都用过的TabPageIndicator等等,并且很多知名APP都使用过这个开源的指示器。,我也用过,但是感觉不灵活,今天我用画笔来画一个矩形指示器(三角形等各种形状都可自定义,这里就不一一实现了),提升性能很显著,同时带有滑动效果。改变指示器的宽度和高度,封装好指示器和ViewPagerd的联动效果。
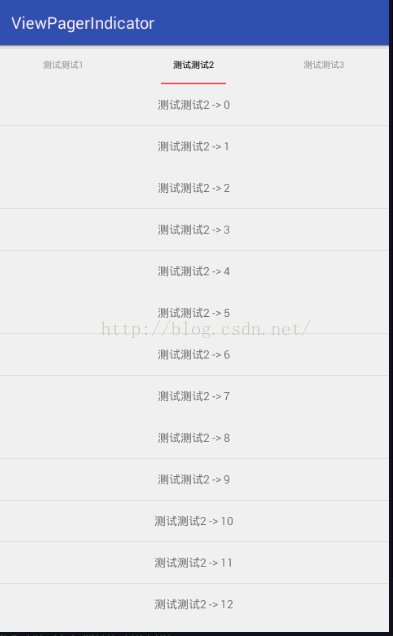
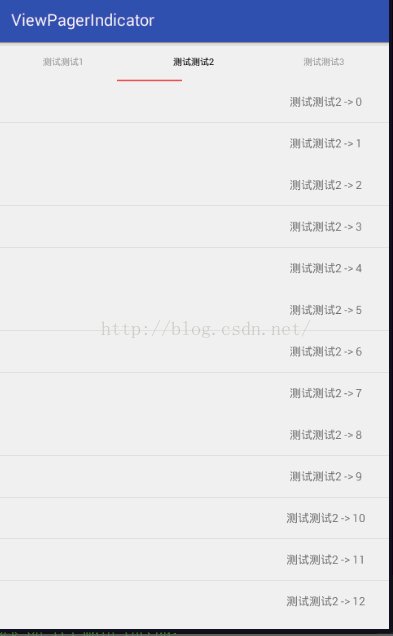
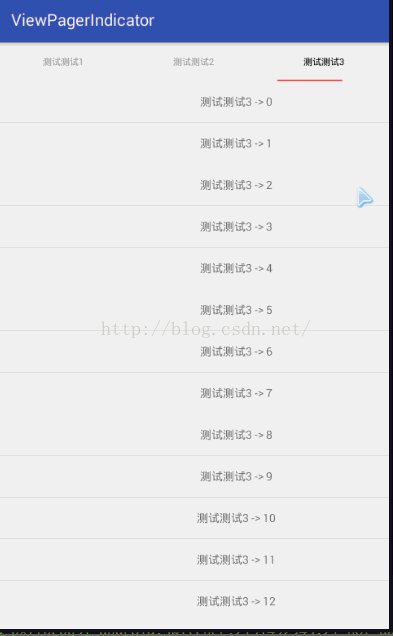
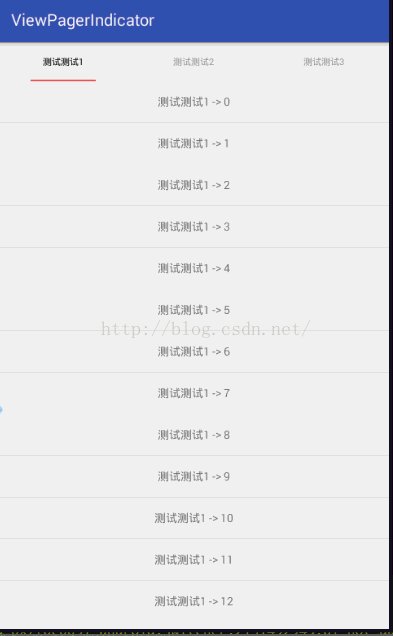
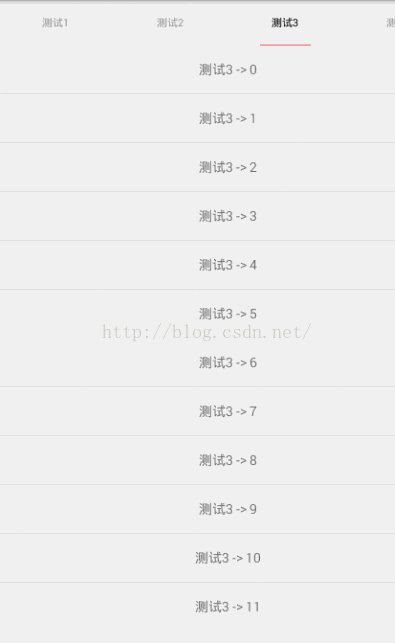
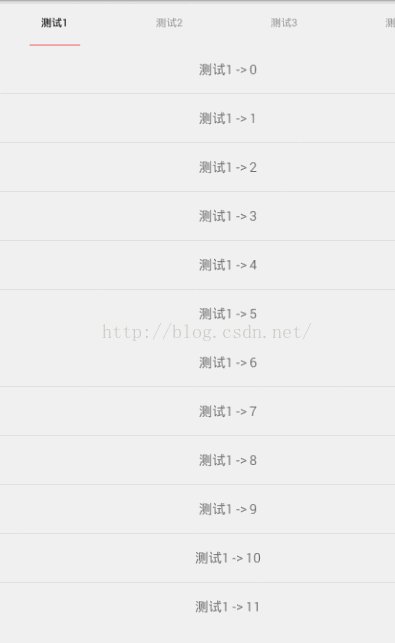
好啦,废话不说了,先上效果图,模拟器有点卡,真机完美实现。
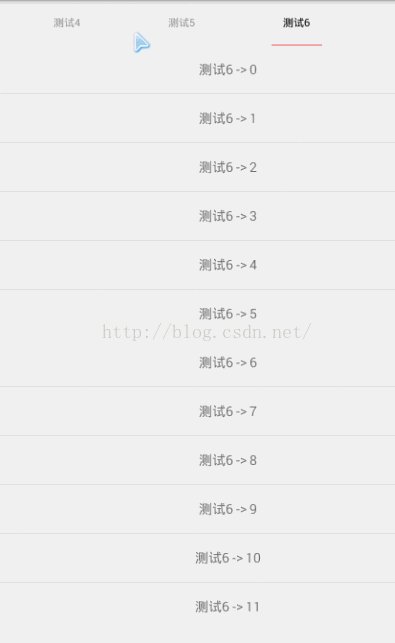
效果实现了,有些同学说了,切。。。这很好实现嘛,是的单纯实现上面效果很简单,但是呢,我们可能tab比较多,这时候咋办呢,是不,比如10个吧,总不能把屏幕均分10份吧,~~所以我们需要做类似TabPageIndicator特性,显示出几个,然后剩下的,可以tab跟随ViewPager滑动时联动。这样是不是很棒了哈哈,看官们效果如下:
模拟器无语了,我去,请仔细看看,上下是联动的,tab也是支持点击的,指示条,文字大小,颜色都是可调的
2.来说一下核心点吧
对于这样的指示器,我们首先分析下如何制作。
内容区域我们基本不用考虑,ViewPager+FragmentPagerAdapter即可。
主要是顶部的Tab区域:
首先虽然是自定义控件,但是我们只需要采用组合的方式就行:
控件的选择:外层布局我准备使用LinearLayout,设置个方向水平就行了,内部的标题呢,默认的话,我决定使用TextView。
自定义属性:因为我们可视的Tab属性应该是可以由用户来定制的,所以我们对外公布一个自定义的属性,由用户来设置,每个TextView的width即ScreenWidth/mVisibleTab,还有指示条的宽度也是用户设置的。
矩形的TabIndicator绘制:我们肯定是在Tab的外层布局中进行绘制,那我们初始化时绘制一个矩形,最终 中dispatchDraw中,根据矩形的位置,直接绘制。
矩形指示器的位置:位置的y坐标比较容易计算,这里不赘述。主要是x坐标,因为x坐标跟随ViewPager移动,那么我们如何获得移动的距离呢?有个PageChangeListener 里面有个onPageScrolled方法,这个方法回调 positionOffset和positionOffsetPixels,我们可以跟随这个进行控制x的位置。
LinearLayout的联动,当前Tab如果是移动到可见Tab的最后一个,我们依然是根据onPageScrolled提供的positionOffset,让我们的Linearlayout进行scrollXTo~~
哈哈 ,是不是豁然开朗,有一种不过如此吧,如果没看懂,没关系,接下来,是重头戏,接下来请仔细看哦
3.demo使用
1.布局
首先我们在布局文件中声明下,一个是ViewPagerIndicator ,一个是我们的ViewPager.
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
android:id="@+id/vp_indicator"
android:layout_width="match_parent"
android:layout_height="48dp"
android:orientation="horizontal"
app:item_count="4"
app:item_magnification="3">
android:id="@+id/vp_collection"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white" />
2.Manactivity 很简单,不到70行代码就搞定了
public class MainActivity extends AppCompatActivity { private ViewPager mViewPager;//设置关联的Viewpager private ViewPagerIndicator mIndicator;//设置关联的Viewpager指示器 private ListmTabs = new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); initData(); } private void initData() { List mTitles = Arrays.asList("测试1", "测试2", "测试3"); //List mTitles = Arrays.asList(" 测试1", "测试2", "测试3","测试4", "测试5", "测试6","测试7", "测试8", "测试9","测试10"); final int size = mTitles.size(); final Fragment[] mFragments = new Fragment[size]; int i; for (i = 0; i < size; i++){ mFragments[i] = TabFragment.newInstance(mTitles.get(i)); } FragmentPagerAdapter adapter = new FragmentPagerAdapter(getSupportFragmentManager()) { @Override public Fragment getItem(int position) { return mFragments[position]; } @Override public int getCount() { return size; } }; mViewPager.setAdapter(adapter); //给tab加上标题 mIndicator.setTabItemTitles(mTitles); //设置关联的ViewPager,默认显示第一个 mIndicator.setViewPager(mViewPager,0); } private void initView() { mViewPager = (ViewPager) findViewById(R.id.vp_collection); mIndicator = (ViewPagerIndicator) findViewById(R.id.vp_indicator); } }
关于我们的ViewPagerIndicator的使用,就两行:
//设置Tab上的标题
mIndicator.setTabItemTitles(mDatas);
//设置关联的ViewPager
mIndicator.setViewPager(mViewPager,0);
其他代码都是初始化ViewPager,我们的自定义控件封装的极其强大霍霍,自夸一下~~
好了,大家注意下,布局文件里面有2个设置可见Tab个数的,指示器宽度的属性:app:item_count="3" app:item_magnification=3;
比如:当item_count=3,app:item_magnification=3,而给的TabTitle的List
当item_count=4,app:item_magnification=2,而给的TabTitle的List
其实,我们也支持直接在布局中书写我们的Tab,你完全可以不使用mIndicator.setTabItemTitles(mDatas);取而代之,你可以在布局中定义几个TextView,固定好文本,样式什么的~~其实别的控件我们也是支持的~~~
3.fragment代码
public class TabFragment extends Fragment { public static final String TITLE = "title"; private String mTitle = "Defaut Value"; private ListView mListView; private ListmDatas = new ArrayList (); @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); if (getArguments() != null) { mTitle = getArguments().getString(TITLE); } } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_tab, container, false); mListView = (ListView) view.findViewById(R.id.id_stickynavlayout_innerscrollview); for (int i = 0; i < 50; i++) { mDatas.add(mTitle+" -> " + i); } mListView.setAdapter(new ArrayAdapter (getActivity(), R.layout.item, R.id.id_info, mDatas) { @Override public View getView(int position, View convertView, ViewGroup parent) { return super.getView(position, convertView, parent); } }); return view; } public static TabFragment newInstance(String title) { TabFragment tabFragment = new TabFragment(); Bundle bundle = new Bundle(); bundle.putString(TITLE, title); tabFragment.setArguments(bundle); return tabFragment; } }
看看之后是不是好激动哈,是不是很好用哦。来了,看看强大的自定义的ViewPager如何实现的吧
4.自定义ViewPagerIndicator的实现
自定义控件可抽取的属性很多,这里我们抽取两个属性,就是tab的数量和指示器的宽度,其实嘛,什么颜色,大小都可以自定义,废话不说了,看吧。。。。
(1)values/attr.xml中这么写:
xml version="1.0" encoding="utf-8"?>
name="item_count" format="integer">
name="item_magnification" format="float">
name="ViewPagerIndicator">
name="item_count" />
name="item_magnification" />
好了,定义完成,首先看什么,肯定要有哪些成员变量,和构造里面做了些什么~
(2)构造方法及成员变量
public class ViewPagerIndicator extends LinearLayout { /** * 绘制矩形的画笔 */ private Paint mPaint; /** * path构成一个矩形 */ private Path mPath; /** * 矩形的宽度 */ private int mTriangleWidth; /** * 矩形的高度 */ private int mTriangleHeight; private int mTriangleH; private static final float MAGNIFICATION_DEFAULT_TAB = (float) 3.0; /** * 矩形的宽度为单个Tab的1/3 */ private static final double RADIO_TRIANGEL = 1.0f / 3; /** * 矩形的最大宽度 */ private int dimension_triangel_width = (int) (getScreenWidth() / 3 * RADIO_TRIANGEL); /** * 初始时,矩形指示器的偏移量 */ private int mInitTranslationX; /** * 手指滑动时的偏移量 */ private float mTranslationX; /** * 默认的Tab数量 */ private static final int COUNT_DEFAULT_TAB = 3; /** * tab数量 */ private int mTabVisibleCount = COUNT_DEFAULT_TAB; /** * tab上的内容 */ private List我擦,好多,其实主要就几个.......mTabTitles; /** * 与之绑定的ViewPager */ public ViewPager mViewPager; /** * 标题正常时的颜色 */ private static final int COLOR_TEXT_NORMAL = 0xFF999999; /** * 标题选中时的颜色 */ private static final int COLOR_TEXT_HIGHLIGHTCOLOR = 0xFF000000; public ViewPagerIndicator(Context context) { this(context, null); } public ViewPagerIndicator(Context context, AttributeSet attrs) { super(context, attrs); // 获得自定义属性,tab的数量 TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.ViewPagerIndicator); mTabVisibleCount = a.getInt(R.styleable.ViewPagerIndicator_item_count, COUNT_DEFAULT_TAB); //设置指示条宽度的放大系数 float magnification = 1.0f / a.getFloat(R.styleable.ViewPagerIndicator_item_magnification, MAGNIFICATION_DEFAULT_TAB); dimension_triangel_width = (int) (getScreenWidth() / 3 * magnification); if (mTabVisibleCount < 0) mTabVisibleCount = COUNT_DEFAULT_TAB; a.recycle(); // 初始化画笔 mPaint = new Paint(); mPaint.setAntiAlias(true); mPaint.setColor(ContextCompat.getColor(context, R.color.TCF)); mPaint.setStyle(Style.FILL); //mPaint.setPathEffect(new CornerPathEffect(4)); }
最前面的6个都是和绘制那个矩形相关的,画笔决定了矩形的样式(颜色等),Path用于构造这个矩形(其实就是4条线的封闭合),然后就是矩形的宽度什么的。
接下来的两个:都带Translation,肯定是和矩形的位置相关的了~
剩下的就是Tab内容、数量。
看看我们构造方法里面:获得了自定义属性,即可见的Tab的数量,初始化了我们的画笔,setPathEffect,就是为了画的线的连接处,有点圆角当然这里我们不需要。
(3). onFinishInflate和onSizeChanged
一些初始化工作,会在这两个方法里面做~~尺寸相关的,会在onSizeChanged回调里面进行设置~看看代码吧
/** * 设置布局中view的一些必要属性;如果设置了setTabTitles,布局中view则无效 */ @Override protected void onFinishInflate() { super.onFinishInflate(); int cCount = getChildCount(); if (cCount == 0) return; for (int i = 0; i < cCount; i++) { View view = getChildAt(i); LayoutParams lp = (LayoutParams) view .getLayoutParams(); lp.weight = 0; lp.width = getScreenWidth() / mTabVisibleCount; view.setLayoutParams(lp); } // 设置点击事件 setItemClickEvent(); }(4). 来设置点击事件
/** * 设置点击事件 */ public void setItemClickEvent() { int cCount = getChildCount(); for (int i = 0; i < cCount; i++) { final int j = i; View view = getChildAt(i); view.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { mViewPager.setCurrentItem(j); } }); } }是不是很简单,主要是设置tab的点击事件,获取viewpager的对象调用setCurrentItem();方法就OK了
(5). onSizeChanged()方法
/** * 初始化矩形的宽度 */ @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); mTriangleH = (int) (w / mTabVisibleCount * RADIO_TRIANGEL); // width mTriangleWidth = Math.min(dimension_triangel_width, dimension_triangel_width); //初始化矩形指示器 iniTrectangle(); // 初始时的偏移量 mInitTranslationX = getWidth() / mTabVisibleCount / 2 - mTriangleWidth / 2; }onSizeChanged,我们主要是确定矩形的宽度和Path去构造这个 矩形。
initTriangle()中用Path去构造了一个矩形,这个很简单了~~
这里还初始化了mInitTranslationX,因为一开始显示的就在第一个Tab的中间位置。
矩形初始化完成了,是不是应该去看看它在哪进行绘制的~~
(6)dispatchDraw
/** * 绘制指示器 */ @Override protected void dispatchDraw(Canvas canvas) { canvas.save(); // 画笔平移到正确的位置 canvas.translate(mInitTranslationX + mTranslationX, getHeight() + 1); canvas.drawPath(mPath, mPaint); canvas.restore(); super.dispatchDraw(canvas); }在绘制子View之前,我们先绘制我们的 矩形指示器~~
可以看到,我们通过canvas.translate移动画布,来把指示器画到了指定的位置~~当然了,记得save和restore.
看到,我们这里还有个mTranslationX,这个是动态变化的
(7)指示器绘制完成了,来设置关联的ViewPager。。。。// 设置关联的ViewPager public void setViewPager(ViewPager mViewPager, int pos) { this.mViewPager = mViewPager; mViewPager.addOnPageChangeListener(new OnPageChangeListener() { @Override public void onPageSelected(int position) { // 设置字体颜色高亮 resetTextViewColor(); highLightTextView(position); // 回调 if (onPageChangeListener != null) { onPageChangeListener.onPageSelected(position); } } @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { // 滚动 scroll(position, positionOffset); // 回调 if (onPageChangeListener != null) { onPageChangeListener.onPageScrolled(position, positionOffset, positionOffsetPixels); } } @Override public void onPageScrollStateChanged(int state) { // 回调 if (onPageChangeListener != null) { onPageChangeListener.onPageScrollStateChanged(state); } } }); // 设置当前页 mViewPager.setCurrentItem(pos); // 高亮 highLightTextView(pos); }关联上ViewPager以后,立刻注册addOnPageChangeListener,关于指示器的跟随移动,核心代码是:onPageScrolled中的
// 滚动
scroll(position, positionOffset);
这里注意下,我们不是把setOnPageChangeListener用了么,但是用户可能也需要监听这个接口,去干一些事,那么我们就需要给用户解决,于是我们自己定义一个类似的接口公布给用户:
(8).ViewPager对外接口
/** * 对外的ViewPager的回调接口 */ public interface PageChangeListener { public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels); public void onPageSelected(int position); public void onPageScrollStateChanged(int state); } // 对外的ViewPager的回调接口 private PageChangeListener onPageChangeListener; // 对外的ViewPager的回调接口的设置 public void setOnPageChangeListener(PageChangeListener pageChangeListener) { this.onPageChangeListener = pageChangeListener; }(10). 高亮文本和重置文本颜色
/** * 高亮文本 * * @param position */ protected void highLightTextView(int position) { View view = getChildAt(position); if (view instanceof TextView) { ((TextView) view).setTextColor(COLOR_TEXT_HIGHLIGHTCOLOR); } } /** * 重置文本颜色 */ private void resetTextViewColor() { for (int i = 0; i < getChildCount(); i++) { View view = getChildAt(i); if (view instanceof TextView) { ((TextView) view).setTextColor(COLOR_TEXT_NORMAL); } } }(11). Scroll ,指示器的动态滚动
/** * 指示器跟随手指滚动,以及容器滚动 * * @param position * @param offset */ public void scroll(int position, float offset) { /** **/ // 不断改变偏移量,invalidate mTranslationX = getWidth() / mTabVisibleCount * (position + offset); int tabWidth = getScreenWidth() / mTabVisibleCount; // 容器滚动,当移动到倒数最后一个的时候,开始滚动 if (offset > 0 && position >= (mTabVisibleCount - 2) && getChildCount() > mTabVisibleCount) { if (mTabVisibleCount != 1) { this.scrollTo((position - (mTabVisibleCount - 2)) * tabWidth + (int) (tabWidth * offset), 0); } else // 为count为1时 的特殊处理 { this.scrollTo( position * tabWidth + (int) (tabWidth * offset), 0); } } invalidate(); } 我去,对就是这样就可以实现了,指示器跟随滚动和我们的Tab跟随滚动~~* 0-1:position=0 ;1-0:postion=0; *
嗯,其实指示器跟随滚动上面说了,依赖mTranslationX,然后借着canvas.translate实现的~~也就是说,就一行去确定当前应该的偏移即可。
比如:从第0个Tab滑向第1个Tab:position为0,offset会0.0~1.0这么变化~我们的偏移量实际也就是增加 offset * 每个Tab的宽度~
好了,下面说容器滚动,其实容器滚动的x也是 offset * 每个Tab的宽度~;只不过,有个前提就是当前滑动的是可见的倒数第二个到最后一个,所以我们有个判断:
position >= (mTabVisibleCount - 2) ; 于是乎,我们在偏移的时候也有:(position - (mTabVisibleCount - 2)) * tabWidth ;如当前恰好是可见的倒数第二个到最后一个,
那么position - (mTabVisibleCount - 2)为0,偏移量也就是(tabWidth * offset)~~
当可见为0的时候,我们需要特殊处理下,也就是我们的else~
最后记得invalidate~~
(12). 设置可见tab的数量
/** * 设置可见的tab的数量 * * @param count */ public void setVisibleTabCount(int count) { this.mTabVisibleCount = count; } /** * 设置tab的标题内容 可选,可以自己在布局文件中写死 * * @param datas */ public void setTabItemTitles(List欧拉,是的 ,完成了,是不是很激动,以后有一个万能的ViewPagerIndicator可用了O(∩_∩)O哈哈~。datas) { // 如果传入的list有值,则移除布局文件中设置的view if (datas != null && datas.size() > 0) { this.removeAllViews(); this.mTabTitles = datas; for (String title : mTabTitles) { // 添加view addView(generateTextView(title)); } // 设置item的click事件 setItemClickEvent(); } }
有兴趣的童鞋可自定义多种形状的指示器比如qq的三角形,其他app的圆形等等吧
不会忘的,源码拿走不谢O(∩_∩)O哈哈~http://download.csdn.net/detail/wujainew/9482239
来一句 弘洋大神 的名言