Vue.js(六)—— 组件:slot用法
目录
一、默认情况下(不使用slot)
二、单个slot
三、具名slot
四、编译作用域
五、默认插槽的内容
六、作用域插槽
七、访问slot
Vue 实现了一套内容分发的 API,将
元素作为承载分发内容的出口。简单来讲:默认情况下我们在父组件中加入到子组件的DOM是不会显示的,但是如果我们需要插入一段DOM,那么这段DOM是否显示,如何显示,显示在什么位置,就需要使用slot内容分发。
一、默认情况下(不使用slot)
正常情况下我们在引用子组件时另加的标签是不会展示的,举例说明:
这是父组件想要放到子组件里面的内容
这是一个子组件--start--
这是一个子组件--end--
虽然我们在
怎么才能显示出父组件想要放在子组件的内容呢?这就需要用到slot内容分发。
二、单个slot
如果我们在子组件内部添加了一个
注意,即使有多个标签,也会一起被插入,相当于用父组件放在子组件里的所有标签,替换了
如:在上述示例的 son.vue 文件中加入slot,具体如下:
此时的渲染结果就变成了如下的结果,成功的将父组件插入在子组件内的DOM显示了出来。
三、具名slot
给
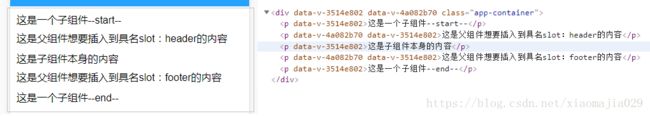
这是父组件想要插入到具名slot:header的内容
这是父组件想要插入到具名slot:footer的内容
这是一个子组件--start--
这是子组件本身的内容
这是一个子组件--end--
渲染结果如下,多个标签分别渲染到了其对应的具名slot指向的位置,而父组件中没有指定 slot="xxx" 的标签会被统一渲染到不单个
四、编译作用域
受父组件的控制,如果想要调用某个方法,则该方法需要被定义在父组件的methods当中。父组件模板的所有东西都会在父级作用域内编译;子组件模板的所有东西都会在子级作用域内编译。
五、默认插槽的内容
很多时候,我们可以为 slot 设置默认内容,当父组件中有内容传入的时候,会替换该默认内容;若是父组件中不传入任何内容,则默认内容显示。
这是一个子组件--start--
这是一个子组件--end--
结果如下:
六、作用域插槽
作用域插槽是一个特殊的slot,使用一个可以复用的模板替换已渲染的元素。
6.1 具体用法:
(1)在父组件中传入由一个 标签包裹的DOM元素,并且这个 template 标签拥有 slot-scope="props" 属性;(props 相当于一个临时变量,有点类似于 v-for 里面的 item,一般叫props,可以换成任何名称)
(2)通过props就可以访问来自子组件slot的数据;
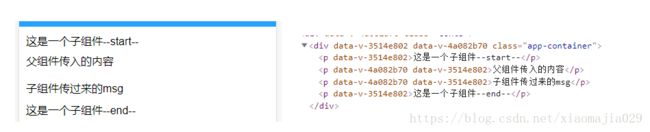
父组件传入的内容
{{props.msg}}
这是一个子组件--start--
这是一个子组件--end--
结果如下:
在 2.5.0+,slot-scope 不再限制在 元素上使用,而可以用在插槽内的任何元素或组件上。
七、访问slot
在子组件中可以通过 this.$slots 来获取被 slot 访问的内容(貌似没有用到过这个==)
这是一个子组件--start--
123
123
这是一个子组件--end--