CSS改变浏览器滚动条 ::-webkit-scrollbar
* 当input选中的时候会出现一个边框 outline
/*一般设置成 none*/
textarea:focus, input:focus{
outline: none;
}
* 元素内容是否可编辑 contenteditable
#example-one {
margin-bottom: 10px;
}
[contenteditable="true"] {
padding: 10px; outline: 2px dashed #CCC;
}
[contenteditable="true"]:hover {
outline: 2px dashed #0090D2;
}
* webkit-playsinline video 都可以在页面中播放,而不是全屏播放
* clearfix 清除浮动
.clearfix {
zoom: 1;
}
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
* user-select 禁止选中文本
p {
-webkit-user-select: none; /* Chrome, Opera, Safari */
-moz-user-select: none; /* Firefox 2+ */
-ms-user-select: none; /* IE 10+ */
user-select: none; /* Standard syntax */
}
* webkit-scrollbar 自定义浏览器滚动条
/*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 5px;
height: 5px;
background-color: rgba(245, 245, 245, 0.47);
}
/*定义滚动条的轨道,内阴影及圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
border-radius: 10px;
background-color: #f5f5f5;
}
/*定义滑块,内阴影及圆角*/
::-webkit-scrollbar-thumb {
/*width: 10px;*/
height: 20px;
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: rgba(85, 85, 85, 0.25);
}
* webkit-appearance 去除默认样式
input, button, textarea, select {
*font-size: 100%;
-webkit-appearance:none;
}
* 使用CSS transforms 或者 animations时可能会有页面闪烁的bug
elements {
-webkit-backface-visibility: hidden;
}
* transform-style: preserve-3d 让元素支持3D
transform: rotate(-15deg) 逆时针旋转15度
elements {
display: inline-block; /* 或者block, inline不能旋转、移动 */
-webkit-transform: rotateY(60deg); /* Chrome, Safari, Opera */
-webkit-transform-style: preserve-3d; /* Chrome, Safari, Opera */
transform: rotateY(60deg);
transform-style: preserve-3d;
}
perspective 这个属性定义子元素会获得透视效果,而不是元素本身
1
2
3
4
5
6
.cube {
width: 100%;
height: 100%;
backface-visibility: visible;
perspective-origin: 150% 150%;
transform-style: preserve-3d;
-webkit-backface-visibility: visible;
-webkit-perspective-origin: 150% 150%;
-webkit-transform-style: preserve-3d;
}
.pers250 {
perspective: 250px;
-webkit-perspective: 250px;
}
.face {
display: block;
position: absolute;
width: 100px;
height: 100px;
border: none;
line-height: 100px;
font-family: sans-serif;
font-size: 60px;
color: white;
text-align: center;
}
* css实现不换行、自动换行、强制换行
/*不换行*/
white-space:nowrap;
/*自动换行*/
word-wrap: break-word;
word-break: normal;
/*强制换行*/
word-break:break-all;
* font-smoothing 设置字体平滑,会让字体看起来比较舒服
h1, .h1, h2, .h2, h3, .h3, h4, .h4, h5, .h5, h6, .h6, p, .navbar, .brand, a, .td-name, td {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
font-family: "Microsoft YaHei", "微软雅黑", 'Muli', "Helvetica", Arial, sans-serif;
}
::selection 修改选中文本颜色
::selection {
color: white;
background-color: rgba(0, 0, 0, 0.8);
}
::-webkit-selection {
color: white;
background-color: rgba(0, 0, 0, 0.8);
}
::-moz-selection {
color: white;
background-color: rgba(0, 0, 0, 0.8);
}
改变placeholder的字体颜色大小
input::-webkit-input-placeholder {
/* WebKit browsers */
font-size:14px;
color: #333;
}
input::-moz-placeholder {
/* Mozilla Firefox 19+ */
font-size:14px;
color: #333;
}
input:-ms-input-placeholder {
/* Internet Explorer 10+ */
font-size:14px;
color: #333;
}
* 本地测试css方法
touch scrollbar.css
emacs scrollbar.css
php -S 0.0.0.0:8081
确保服务启动 css文件可以通过http访问
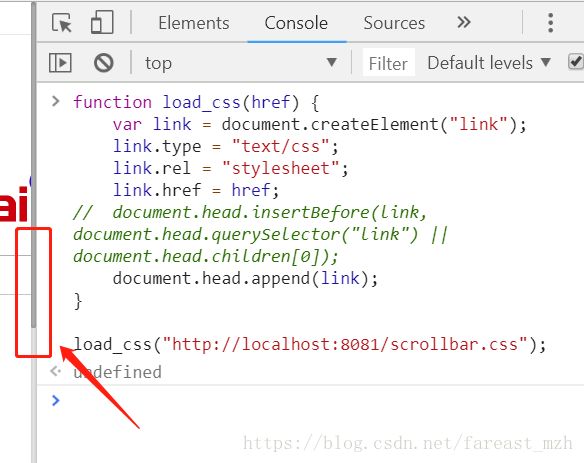
* 打开百度页面 https://www.baidu.com/
function load_css(href) {
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
link.href = href;
// document.head.insertBefore(link, document.head.querySelector("link") || document.head.children[0]);
document.head.append(link);
}
load_css("http://localhost:8081/scrollbar.css");
把这段代码粘贴到浏览器控制台
滚动条样式已经发生改变
CSS按钮
https://1stwebdesigner.com/free-code-snippets-css-buttons/