74 QT图形视图框架(Graphics View)
Graphics View简介================================
Graphics View框架结构的主要特点如下。
(1)Graphics View框架结构中,系统可以利用Qt绘图系统的反锯齿、OpenGL工具来改善绘图性能。
(2)Graphics View支持事件传播体系结构,可以使图元在场景(scene)中的交互能力提高1倍,图元能够处理键盘事件和鼠标事件。其中,鼠标事件包括鼠标按下、移动、释放和双击,还可以跟踪鼠标的移动。
(3)在Graphics View框架中,通过二元空间划分树(Binary Space Partitioning,BSP)提供快速的图元查找,这样就能够实时地显示包含上百万个图元的大场景。
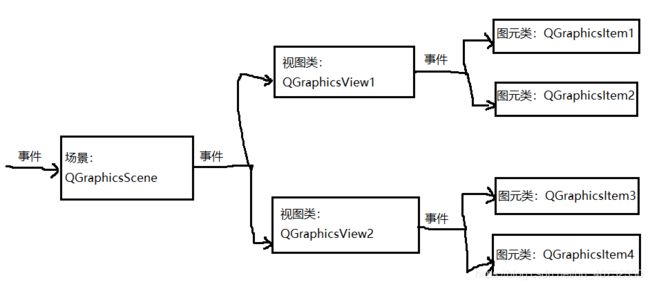
Graphics View的三元素=============================
- 场景类:QGraphicsScene类
- 视图类:QGraphicsView类
- 图元类:QGraphicsItem类
![]()
1.场景类:QGraphicsScene类
场景类主要完成的工作包括提供对它包含的图元的操作接口和传递事件、管理各个图元的状态(如选择和焦点处理)、提供无变换的绘制功能(如打印)等。
事件传播体系结构将场景事件发送给图元,同时也管理图元之间的事件传播。如果场景接收到了在某一点的鼠标单击事件,场景会将事件传给这一点的图元。
管理各个图元的状态(如选择和焦点处理)。可以通过QGraphicsScene:: setSelectionArea()函数选择图元,选择区域可以是任意的形状,使用QPainterPath表示。若要得到当前选择的图元列表,则可以使用函数QGraphicsScene:: selectedItems()。可以通过QGraphicsScene:: setFocusItem()函数或QGraphicsScene:: setFocus()函数来设置图元的焦点,获得当前具有焦点的图元使用函数QGraphicsScene::focusItem()。
2.视图类:QGraphicsView类
QGraphicsView是可滚动的窗口部件,可以提供滚动条来浏览大的场景。如果需要使用OpenGL,则可以使用QGraphicsView::setViewport()将视图设置为QGLWidget。
视图接收键盘和鼠标的输入事件,并将它们翻译为场景事件(将坐标转换为场景的坐标)。使用变换矩阵函数QGraphicsView::matrix()可以变换场景的坐标,实现场景缩放和旋转。QGraphicsView提供QGraphicsView::mapToScene()和QGraphicsView:: mapFromScene()用于与场景的坐标进行转换。
3.图元类:QGraphicsItem类
它是场景中各个图元的基类,在它的基础上可以继承出各种图元类,Qt已经预置的包括直线(QGraphicsLineItem)、椭圆(QGraphicsEllipseItem)、文本图元(QGraphicsTextItem)、矩形(QGraphicsRectItem)等。
QGraphicsItem主要有以下功能。
- 处理鼠标按下、移动、释放、双击、悬停、滚轮和右键菜单事件。
- 处理键盘输入事件。
- 处理拖曳事件。
- 分组。
- 碰撞检测。
GraphicsView的坐标系统
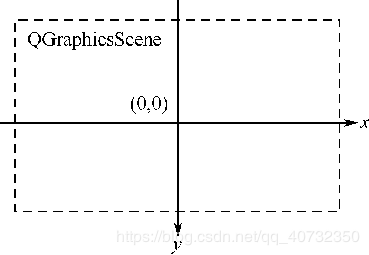
1.场景坐标
场景坐标是所有图元的基础坐标系统。场景坐标系统描述了顶层的图元,每个图元都有场景坐标和相应的包容框。场景坐标的原点在场景中心,坐标原点是x轴正方向向右,y轴正方向向下。
QGraphicsScene类的坐标系以中心为原点(0,0),如图所示。
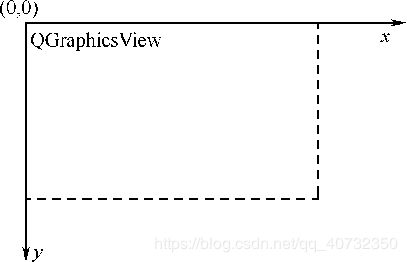
2.视图坐标
视图坐标是窗口部件的坐标。视图坐标的单位是像素。
QGraphicsView视图的左上角是(0,0),x轴正方向向右,y轴正方向向下。所有的鼠标事件最开始都是使用视图坐标。 QGraphicsView类继承自QWidget类,因此它与其他的QWidget类一样,以窗口的左上角作为自己坐标系的原点,如图所示。
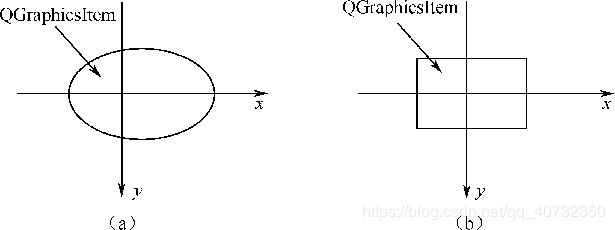
3.图元坐标
图元使用自己的本地坐标,这个坐标系统通常以图元中心为原点,这也是所有变换的原点。图元坐标方向是x轴正方向向右,y轴正方向向下。创建图元后,只需注意图元坐标就可以了,QGraphicsScene和QGraphicsView会完成所有的变换。
QGraphicsItem类的坐标系,若在调用QGraphicsItem类的paint()函数重绘图元时,则以此坐标系为基准,如图7.4所示。
Graphics View框架提供了多种坐标变换函数。
| 映 射 函 数 |
转 换 类 型 |
| QGraphicsView::mapToScene() |
视图到场景 |
| QGraphicsView::mapFromScene() |
场景到视图 |
| QGraphicsItem:: mapFromScene() |
场景到图元 |
| QGraphicsItem:: mapToScene() |
图元到场景 |
| QGraphicsItem:: mapToParent() |
子图元到父图元 |
| QGraphicsItem:: mapFromParent() |
父图元到子图元 |
| QGraphicsItem:: mapToItem() |
本图元到其他图元 |
| QGraphicsItem:: mapFromItem() |
其他图元到本图元 |
实例代码:
链接:https://pan.baidu.com/s/1o59uuB2UmkKSiNT3QrHg5Q
提取码:4fj9
参考:
《快速掌握PyQt5》第三十四章 图形视图框架:https://blog.csdn.net/La_vie_est_belle/article/details/86999825
Qt 之图形视图框架:https://blog.csdn.net/liang19890820/article/details/51966791
Qt 图形视图框架 (一):https://blog.csdn.net/qq_25800311/article/details/81002822
Qt 图形视图框架(二):https://blog.csdn.net/qq_25800311/article/details/81015815
Qt图形视图框架基本图元:https://baijiahao.baidu.com/s?id=1620839120064482087&wfr=spider&for=pc
Qt之图形视图框架:http://www.sgyma.com/hhlm_49365.html
【Qt图形视图框架详解】 - 安晓辉 - 在线视频教程-CSDN学院
Qt工作笔记-视图(QGraphicsView)的放大和缩小(通过滚轮):https://blog.csdn.net/qq78442761/article/details/81503006
百度文库:
Qt 5图形视图框架_百度文库
QT图形视图框架(The Graphics View Framework)_图文_百度文库
第7章 Qt 5图形视图框架