小程序引用echart.js
本文将解决3个问题。
1、小程序怎么引入echart。
2、引入的文件过大,怎么自定义引入。
3、怎么在一个页面显示多个echart 图表。
问题1:在小程序中引用echart, 首先我们得下载echart(小程序版本),连接地址https://github.com/ecomfe/echarts-for-weixin 下载好后打开,如图:

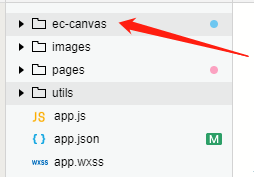
将下载好的ec-canvas文件放在和pages同级目录下,如:

1、当我们引入文件后,接下来将是重点,我们在pages下创建一个我们需要用到统计的页面如:statistics. 然后我们在statistics.json文件下配置:
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}
2、statistics.wxml文件里
<view class="container">
<ec-canvas ec="{{ ec }}"></ec-canvas>
</view>
3、statistics.wxss文件里
.container{
padding: 0;
}
ec-canvas{
width:100%; /* 宽高自行设置 */
height: 700rpx;
}
4、statistics.js文件里
import * as echarts from '../../ec-canvas/echarts';
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
xAxis: {
position: 'top',
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLine: {
onZero: false
}
},
yAxis: {
inverse: true,
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart,
}
}
});
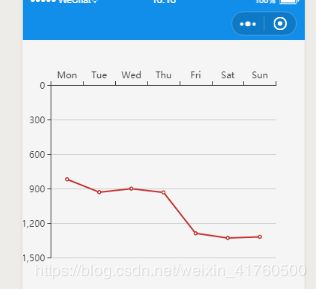
*如上步鄹我们可以看到效果了,如下图:

问题2:到这我们就成功引入echart啦,但是小伙伴们不要高兴的太早,因为我们在引入ec-canvas文件时,里面有个echart.js文件特别大,而小程序上传一般不超过2M,所以我们要替换掉echart.js这个文件,替换步鄹如下:
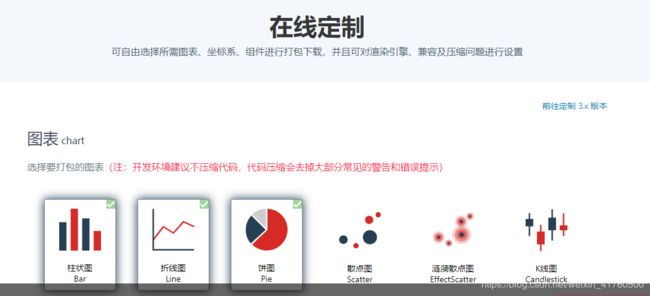
1、打开echart 在线定制 https://www.echartsjs.com/zh/builder.html 选择我们需要的图,选择好了后最底下有个下载。
2、将我们下载好后的echart.min.js 替换掉ec-canvas里的echart.js.
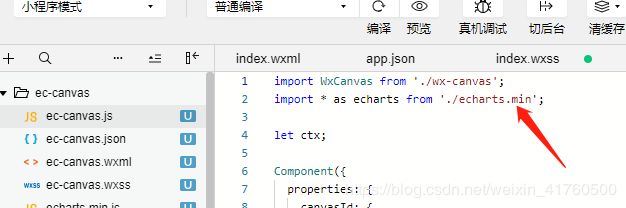
3、替换完后,需要改下文件引入,首先在statistics.js里引入的echart改成:
import * as echarts from '../../ec-canvas/echarts.min';
4、最后一步是改ec-canvas.js,如同:

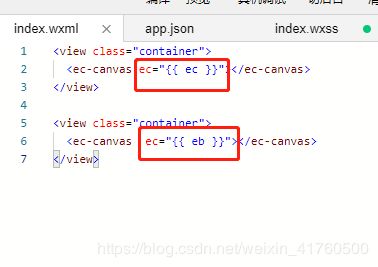
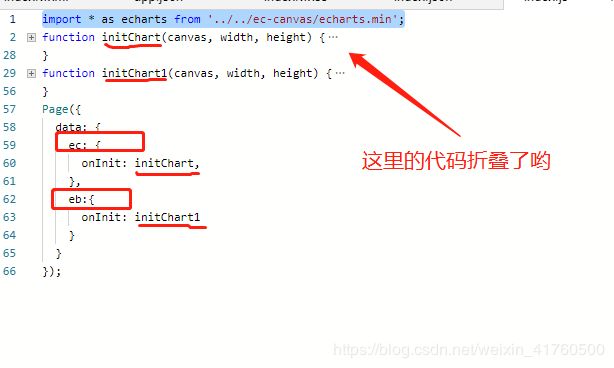
问题3:以上步鄹就可以优化ec-canvas文件过大问题了,接下来可以看看怎么在一个页面里使用多个图表,很简单,我们只需改wxml及js文件就好,看如下图: