一步一步实现中后台管理平台模板-06-面包屑与菜单路由的联动及跳转
一,前言
上一篇,实现了根据路由配置动态生成菜单,目前点击菜单能够实现内容区视图切换显示
但面包屑组件尚未实现与路由联动和点击跳转的效果
面包屑:主要起到一个导航的功能,可以告诉用户当前在哪里,并且可以实现快速跳转功能
本篇将对面包屑组件进行完善,实现面包屑与菜单路由的联动及跳转功能
二,实现思路
主要利用$route.matched,获取路由的匹配过程,并在面包屑组件上渲染显示,添加跳转功能
查看$route.matched:
以访问订单列表为例:http://localhost:8080/order/orderlist

匹配情况如下-相关路由配置:
{
path: "/",
component: () =>
import(/* webpackChunkName: "layout" */ "./layouts/BasicLayout"),
children: [
// order
{
path: "/order",
name: "order",
redirect: "/order/orderlist",
meta: { icon: "ordered-list", title: "订单管理" },
component: { render: h => h("router-view") },
children: [
{
path: "/order/orderlist",
name: "orderlist",
meta: { title: "订单列表" },
component: () =>
import(/* webpackChunkName: "order" */ "./views/Order/OrderList")
}
]
}
]
}
路由的匹配过程:
$route.matched数组会包含三个对象,
对象中的path值分别是””,”/order”,”/order/orderlist”
当路由发生变化时,根据$route.matched就可以得到面包屑数据了
二,实现面包屑组件
修改面包屑组件layout/BreadCrumb.vue
<template>
<a-breadcrumb class="breadcrumb">
<a-breadcrumb-item v-for="(item) in breadList" :key="item.name">
<router-link
v-if="item.name != name"
:to="{ path: item.path === '' ? '/' : item.path }"
>{{ item.meta.title }}router-link>
<span v-else>{{ item.meta.title }}span>
a-breadcrumb-item>
a-breadcrumb>
template>
<script>
export default {
data () {
return {
name: '',
breadList: []
}
},
created () {
this.getBreadcrumb()
},
methods: {
getBreadcrumb () {
this.name = this.$route.name
this.breadList = []
this.breadList.push({name: '', path: '/', meta: {title: '首页'}})
this.$route.matched.forEach(item => {
if(item.path !== ''){
this.breadList.push(item)
}
})
}
},
watch: {
$route () {
this.getBreadcrumb()
}
}
}
script>
<style scoped>
.breadcrumb {
margin: 16px 0
}
style>
getBreadcrumb方法
根据this.$route.matched数组中路由匹配过程构建面包屑组件数据this.breadList
this.breadList数组
第一条数据(首页)是手工插入的,替换掉了path为空的情况
路由监听:
使用watch监听路由,当路由发生变化时重新获取面包屑组件数据this.breadList
处理逻辑:
面包屑视图渲染,以name作为key,除当前路由均添加跳转事件
同时需要在router配置中对不能选中的菜单设置redirect,
使其重定向可选中的下一级菜单中的收个路由
三,测试面包屑
npm run serve启动项目
仪表盘
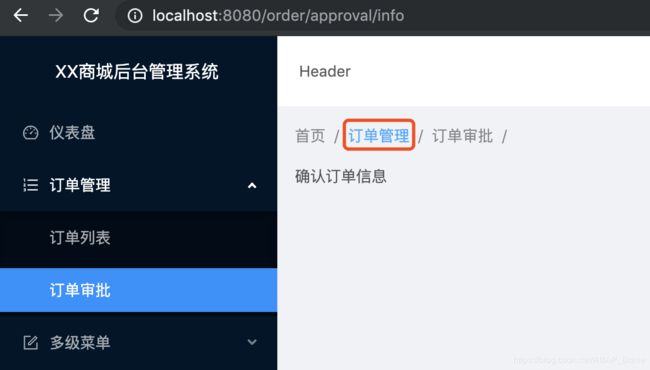
在订单审批页面,点击面包屑中订单管理链接进行跳转
多级菜单同理:
在多级菜单2页面,点击面包屑中多级菜单链接进行跳转时
由于多级菜单和多级菜单1均为父菜单,直接重定向到多级菜单1下首个可显示路由
四,修改路由配置
上边虽然已经实现了面包屑功能,但似乎还有更简单的方式:
面包屑的第一条数据-首页,不使用手动插入方式,
在路由中对”/“添加meta设置title为首页,面包屑渲染时判断当path为’’时替换为’/‘
同时遍历this.$route.matched时取消对path=’’的过滤,使代码更简洁
五,结尾
以上就实现了面包屑组件并实现了面包屑与菜单路由的联动及跳转
主要实现思路是通过监听路途变化,根据this.$route.matched得到路由匹配过程
vue-framework-admin界面部分差不多了,下一步开始做登录退出功能
首先需要对完善Header组件,添加头像,昵称,退出登录功能
然后,制作一个简单的登录页面,登录后保存用户信息到本地localStorge中
接下来,引入mock,使用mock来模拟登录接口的调用
再然后,封装Axios,使用Axios访问登录接口API
再然后,集成Vuex状态管理,将用户信息保存到Vuex中
......实现一个后台管理平台框架
再然后开始添肉,制作表单,表格,查询搜索,数据维护增删改查,仪表盘,权限等功能
还会再做一些响应式使应用能够尽可能适配移动端
十二,代码下载
传送门:CSDN下载
传送门:GitHub下载-vue-framework-admin-v0.0.6
维护记录:
20190809:
编写文章,上传代码资源