前端设计-css网格布局的最佳实践
越来越常见的问题-现在人们正在使用css网格布局来生产-似乎是“最好的做法是什么?”这个问题的简短答案是使用规范中定义的布局方法。您选择使用的规范的特定部分,以及如何将网格与其他布局方法(如Flexbox)相结合,是针对您正在尝试构建的模式以及您和团队想要如何工作所起作用的。
从更深的角度来看,我认为这种对“最佳实践”的要求可能表明人们对使用与以前截然不同的布局方法缺乏信心。也许是因为我们正在使用Grid来处理它设计不适合的事情,或者我们应该使用Grid。可能是担心支持旧的浏览器,或者网格如何适应我们的开发工作流程。
在本文中,我将尝试介绍一些可能被描述为最佳实践的东西,有些事情可能并不需要担心。
又问题或者意见可以私信小编,也可私信“学习”,领取精品的前端免费学习课程视频。
调查
为了帮助了解这篇文章,我想知道其他人如何使用网格布局在生产中,他们面临什么挑战,他们真正喜欢什么?是否存在常见的问题、问题或方法。为了找出答案,我做了一个快速调查,询问人们如何使用网格布局,特别是他们最喜欢的,以及他们发现的挑战性。
在下面的文章中,我将引用并直接引用其中一些响应。我还将链接到许多其他资源,在那里您可以找到更多关于所描述的技术。结果发现,在调查答复中,有很多值得有趣的文章可以解开。我会讨论未来帖子中出现的一些其他事情。
无障碍
如果使用网格规范中的任何一部分,您需要注意使用时,它是当使用任何可能导致内容重新排序的内容:
作者必须使用命令和网格放置属性来实现内容的可视化、非逻辑、重排。使用这些特性来执行逻辑重排的样式表是不一致的。— 网格规范:重新排序和可访问性
这并不是网格独有的,然而,如此容易地在两个维度中重新排列内容的能力使得它成为网格的一个更大的问题。但是,如果使用任何允许内容重新排序的方法--无论是Grid、Flexbox还是绝对定位--您需要注意不要将视觉体验与文档中内容的结构联系起来。屏幕阅读器(以及仅使用键盘在文档中导航的人员)将按照源中项的顺序进行操作。
在使用时需要特别小心的地方flex-direction在Flexbox中反转顺序;order属性在Flexbox或Grid中;使用任何方法放置网格项,如果它将项目移出文档中的逻辑顺序;以及使用grid-auto-flow.
有关这个问题的更多信息,请参阅下列资源:
网格布局和可访问性-MDN
Flexbox与键盘导航断开
我应该使用哪种网格布局方法?
“网格中有这么多选择,坚持编写一致的方式(例如命名网格线、定义网格模板-区域、fallbacks、媒体查询)是一个挑战,这样它就可以维护整个团队。”
— 米歇尔巴克
当您首先查看网格时,可能会因创建布局的不同方式而显得非常困难。然而最终,所有这些都归结于从一个网格线到另一个线的位置。您可以根据您正在努力实现的布局进行选择,以及对于您的团队和您正在构建的站点所做的工作。
没有正确的或错误的方法。下面,我将讨论一些常见的混乱主题。我已经在前面的文章中已经提到了许多其他潜在的困惑。网格和障碍块.”
我应该使用隐式还是显式网格?
您定义的网格grid-template-columns和grid-template-rows被称为显式网格。显式网格允许在网格上命名线条,也可以使您能够以网格的结尾来定位网格的末端。您将选择一个显式的Grid来完成这些事情,通常情况下,当您有一个布局时,所有的布局都是设计好的,并且清楚地知道您的网格线应该去哪里,以及轨道的大小。
我经常使用隐式网格来处理行跟踪。我想定义列,但是行只会自动大小,并且会扩展到包含内容。您可以在某种程度上控制隐式网格。grid-auto-columns和grid-auto-rows然而,你的控制比你定义的东西要少。
您需要确定您是否知道您拥有多少内容,因此您可以确定行数和列数-在这种情况下您可以创建一个显式网格。如果您不知道您有多少内容,但是只需要行或列来保存任何内容,您将使用隐式网格。
然而,这两种方法是有可能的。在下面的css中,我在显式网格中定义了三个列和三个行,因此四行内容将如下:
最高的轨道,至少在高度上,但扩展以使内容更高,
一条固定在1米高的跑道,
至少高度的轨道(但扩展)。
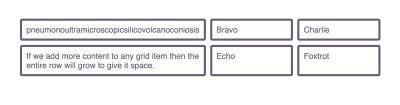
任何进一步内容都将进入隐式网格中创建的行,并且我使用grid-auto-rows属性使这些轨道至少高出1,000米,扩展到auto.
.grid { display: grid; grid-template-columns: 1fr 3fr 1fr; grid-template-rows: minmax(200px auto) 400px minmax(300px, auto); grid-auto-rows: minmax(300px, auto); grid-gap: 20px; }Copy具有柔性列数的柔性网格
通过使用重复符号、autofill和minmax,您可以创建尽可能多的音轨作为适合容器的模式,从而消除了媒体查询的需求在某种程度上。这种技术可以在本视频教程并且在我最近的文章中也展示了类似的想法2018中基于媒体查询的响应设计.”
选择此技术时,当您高兴地满足内容在较少空间时减少低于先前内容,并且很高兴允许在尺寸大小上有很多灵活性。您已指定要显示您的列以最小大小显示,并将自动填充.
调查中有几个评论让我怀疑人们是否选择了这种方法,当他们真正想要一个固定数量的列的网格时。如果您最终在某些断点上出现不可预测的列数,那么您最好设置列数-并根据需要重新定义它,而不是使用auto-fill或auto-fit.
我们开发了响应性布局
免费数据驱动应用程序
我应该用哪种轨道上浆方法?
我在文章中详细描述了跟踪尺寸。那个盒子有多大?网格布局中的理解量但是,我经常会问到如何使用哪种方法来使用。尤其是,我被问到百分比大小和fr单位。如果您只使用fr单元作为子元素,因此它不同于使用百分比,因为它分配可用空间。如果你把一个更大的项目放在一个轨道上,那么fr直到将工作是让这条轨道占用更多的空间,并分配什么是剩余的。
.grid { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-gap: 20px;}Copy第一列更广泛,因为网格已经分配了更多的空间。
使fr单位分发全网格容器中的空间,您需要给它最小大小的0使用minmax().
.grid { display: grid; grid-template-columns: minmax(0,1fr) minmax(0,1fr) minmax(0,1fr); grid-gap: 20px;}Copy强制设置0的最小值可能会导致溢出。
所以你可以选择使用fr在其中的任一种场景中:您希望从自动(默认行为)和那些需要相等分布的方法来分配空间分配。我通常使用fr单位,然后它为您制定大小,并允许使用固定的宽度轨道或间隙。我唯一使用百分比的时候是当我将网格组件添加到使用其他布局方法的现有布局中时。如果我希望我的网格组件与使用百分比的基于浮动或柔性的布局对齐,那么在我的网格布局中使用它们意味着所有的东西都使用相同的大小调整方法。
自动放置物品还是设置他们的位置?
您通常会发现您只需要在布局中放置一两个项,其余项则根据内容顺序进行设置。事实上,这是一个非常好的测试,您没有断开源和可视化显示。如果事情几乎都是基于自动放置的位置,那么他们可能会处于良好的秩序状态。
一旦我决定了一切都到哪里去了,我就会倾向于给所有东西分配一个位置。这意味着如果有人向文档添加一些东西,网格自动地将它放置在某个意想不到的地方,那么我不会因为奇怪的事情发生而发生。如果所有东西都放置好了,网格将把该项目放入下一个可用的空网格单元中。这可能并不是你想要的地方,但是坐在你布局结束时坐下来可能比进入中间的东西更好,并推其他东西。
哪种定位方法使用?
当使用网格布局时,最终所有事情都归结为将项目从一行中放置到另一个行。其他一切本质上都是这方面的帮助者。
如果您想要命名行,请选择您的团队,使用网格模板区域,或者您将使用不同类型布局的组合。我发现我喜欢使用网格模板区域来特别地使用小组件。然而,没有对错之分。找出最适合你的东西。
网格与其他布局机制相结合
请记住,网格布局不是一个真正的布局方法来管理它们全部,它是设计为某种类型的布局-即二维布局。其他布局方法仍然存在,您应该考虑每个模式和适合它最好。
我认为这对于我们来说非常困难,因为我们过去经常用布局方法来进行黑客活动,让他们做一些他们不是真正设计出来的东西。现在是一个很好的时候迈出一步,看看他们设计的任务的布局方法,并记住要使用它们来完成这些任务。
尤其是无论我多久写一篇关于网格和Flexbox的文章,我都会问到哪一个人应使用。有很多模式,无论布局方法都有完美的意义,它真的取决于您。没有人会对你大声地喊你,因为你选择了网格,或者是在Flexbox上的网格。
在我自己的工作中,我倾向于使用Flexbox来实现组件,因为我希望物品的自然大小能够强烈地控制它们的布局,基本上将其他项目推到周围。我也经常使用Flexbox,因为我想要对齐,因为box比对属性仅用于Flexbox和grid中。我可能有一个带有一个子项的flex容器,以便使我能够对该子项目进行调整。
可能是Flexbox的标志不是我应该选择的布局方法,就是当我开始为flex项目添加百分比宽度和设置时。flex-grow
到0。增加对flex项目的百分比宽度的原因常常是因为我试图将它们按两个维度进行线性化(在两个维度上构建事物正好是网格所需要的)。不过,试一下两者,看看哪种看起来适合内容或设计模式最好。你不太可能通过这样做而产生任何问题。
嵌套网格和flex项目
这也产生了很多,并且创建网格项目也没有问题,因此网格容器也是如此,因此在另一个网格中嵌套一个网格。您可以在Flexbox中做同样的操作,创建一个flex项目和flex容器。您还可以创建网格项目和flex容器或一个网格容器flex项目-这些都不是问题!
目前我们不能做的就是嵌套一个网格,并且嵌套网格使用定义在父级的网格跟踪。这将是非常有用的,也是最有用的建议网格规范的第2级希望能解决。嵌套网格现在变成了一个新网格,因此您需要小心调整大小以确保它与任何父音轨相一致。
您可以在一个页面上拥有许多网格
调查中出现了几次评论,令我吃惊的是,似乎有一个想法认为网格应该局限于主布局,而一个页面上的许多网格可能不是一个好东西。您可以拥有尽可能多的网格,您喜欢!使用网格来做大事情和小事情,如果它把意义放在网格上,然后使用网格。
支持旧浏览器和支持旧浏览器
“与@支持一起使用的网格使我们能够更好地控制我们期望看到的布局变化数量。它还与我们的渐进式增强方法非常有效,意味着我们可以用现代浏览器奖励那些不允许对那些不使用最新技术的人提供内容的方法。— 乔·兰伯特工作n.rareloop.com
在调查中,许多人提到了旧浏览器,但是,那些认为支持老浏览器很难的人之间有着相当平等的分歧,那些认为由于功能查询和网格覆盖其他布局方法而感到轻松的人。我已经写了一些关于创建这些fallbacks的原理。使用css网格:无网格支持浏览器.”
一般来说,现代浏览器比以前的浏览器更具有互操作性。我们通常会看到更少实际的“浏览器bug”,如果您正确使用html和css,那么您通常会发现在浏览器中看到的内容与另一个浏览器中的情况相同。
当然,我们确实有一个浏览器尚未为某个规范或规范的某些部分提供支持的情况。随着网格的发展,我们非常幸运的是,浏览器在一个非常完整和互操作性的方式中发送网格布局,在短时间内彼此之间。因此,我们对测试的考虑往往需要使用网格测试浏览器,而无需网格。您也可以选择使用-ms在IE10和IE11中前缀版本,然后要求测试作为第三类型的浏览器。
支持现代网格布局(而不是ie版本)的浏览器也支持特征查询。这意味着在使用网格支持之前,您可以测试网格支持。
测试不支持网格的浏览器
当不支持网格布局时使用fallbacks来进行浏览器(或使用-ms对于IE10和11的前缀版本,您将想要测试这些浏览器如何呈现网格布局。要做到这一点,您需要一种方法来查看示例浏览器中的站点。
我不会通过检查是否支持一些荒谬的东西,或者拼写错误的值来破坏您的功能查询。grid
。如果样式表非常简单,那么这种方法只会有效,并且您完全可以将所有内容都与您的网格布局完全结合在特征查询中。这是一个非常脆弱和耗时的工作方式,尤其是如果您广泛使用网格。此外,一个旧浏览器不仅缺乏对网格布局的支持,还有其他css属性也不支持。如果你正在寻找“最佳实践”,那么设置自己,这样你就能在很好的位置测试你的工作是高的上面!
有几种简单的方法来设置一个正确的方法来测试您的fallbacks。最简单的方法-如果你有一个合理快速的互联网连接,并且不介意支付订阅费-就是使用诸如BrowserStack这样的服务。这是一种服务,可以在整个真实浏览器上查看网站(甚至是在计算机上开发的网站)。BrowserStack确实提供了开放源码项目免费账户.
要在本地进行测试,我的建议是使用安装目标浏览器的虚拟机。微软提供免费服务。虚拟机下载将ie版本重新回到ie8,还有edge。您还可以安装到虚拟机上,一个旧版本的浏览器,根本没有网格支持。例如,获取一个firefox 51或以下的副本。安装了您的老firefox之后,请确保关闭自动更新,如这里所说明的否则它会悄悄地更新自己!
然后您可以在IE11中测试您的站点,然后在一个vm上进行非支持firefox(比拼写错误值更少的脆弱解决方案)。设置起来可能需要你一个小时左右,但是你会在一个非常好的地方测试你的自我评估。
unlearning旧习惯
“这是我第一次使用网格布局,所以有很多概念要学习,属性理解。”从概念上讲,我发现最困难的事情是忘掉我多年来做过的所有事情,比如清理漂浮物,把所有东西打包在集装箱里。— 希德工作hiddedevries.nl/en
许多回应这项调查的人提到,需要改掉旧习惯,以及如何更容易地学习布局对于完全新的css来说更容易。我倾向于同意。当人们对人进行教学时,初学者使用网格时遇到的问题很少,而经验丰富的开发者则努力将网格返回到一维布局方法中。我已经看到了使用css网格来尝试“网格系统”的尝试,它将返回用于浮动或基于flex的网格所需的行包装器。
不要害怕尝试新技术。如果您有能力在几个浏览器中测试并保持注意潜在的可访问性问题,那么您真的不能太过错误。如果你找到了一个创造某种模式的伟大方法,让其他人知道它。我们都是新的使用网格生产的新产品,所以肯定有很多东西可以发现和分享。
“网格布局是自媒体查询以来最令人兴奋的css开发。对于现实世界开发者来说,这是一个非常好的想法,它是生产中使用的绝对乐趣-对于设计师和开发者来说都是一样的。— 试着尝试工作n.trysmudford.com
为了包装,这里有一个非常简短的列表当前最佳实践!如果你发现了那些在你自己情况下做或不起作用的事情,那么请把它们添加到评论中。
要非常清楚内容重新排序的可能性。检查您没有断开来自文档顺序的可视化显示。
使用本地或远程虚拟机使用实际目标浏览器进行测试。
不要忘记,旧的布局方法仍然有效和有用。尝试不同的方式来实现模式。不要因为不得不使用Grid而挂断。
知道,作为一个经验丰富的前端开发人员,您可能会对布局如何工作有一个整体的先入为主的看法。试着重新审视这些新方法,而不是强迫它们回到旧模式。
继续试着去做。我们都是新来的。测试你的工作并分享你所发现的东西。
关注小编了解更多精彩内容,还可私信“学习”,领取精品的前端免费学习课程视频,同时我将为您分享精品资料。