【Android】对话框之AlertDialog
文章目录
- 一、AlertDialog
- 1.最简单的AlertDialog
- 2.加点组件
- (1)setMessage()简单文本
- (2)setItems()简单字符串列表
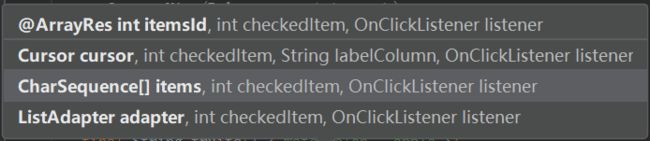
- (3)setSingleChoiceItems()单选列表项
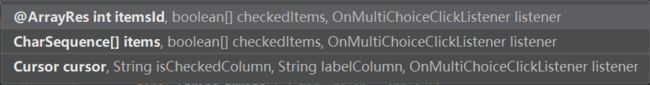
- (4)setMultiChoiceItems()多选列表项
- (5)setAdapter()自定义列表项
- (6)setView()自定义View
一、AlertDialog
1.最简单的AlertDialog
AlertDialog.Builder builder=new AlertDialog.Builder(MainAcitivity.this);
builder.show();
使用AlertDialog.Builder类创建一个对象,传入上下文参数,再像Toast一样show()显示。
效果:简单到成为迷惑行为。让屏幕更黑一下,随便点一下又变回原来的颜色。这就是极致简单的AleatDialog。

2.加点组件

AlertDialog界面一共可以分为四个区域。这四个区域都是可选的。
-
图标区:setIcon()
-
标题区:setTitle()
-
内容区:setMessage()或者setItems()或者setSingleChoiceItems()或者setMultiChoiceItems()或者setAdapter()或者setView()之一。
内容区内只能设置一个内容,即只能设置一个函数。 -
按钮区:setPositiveButton()、setNegativeButton()、setNeutralButton()。
这三个分别是确定、否定、中立意思的,当然没什么实际意义随便怎么用都行,只是为了好理解。
【问题:怎么退出AlertDialog?】
答:不管有没有按钮,点AlertDialog以外都会退出。
当有按钮时,点按钮会退出。
当内容区是setItems()时,点击条目也会退出;是setMessage()时,点击Message不会退出。
(1)setMessage()简单文本
主要是为了演示setMessage(),按钮、标题、图标只是顺便演示可有可无。

AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setIcon(R.drawable.banana);
builder.setTitle("Title");
builder.setMessage("Message");
builder.setPositiveButton("Positive", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this,"Positive",Toast.LENGTH_SHORT).show();
}
});
builder.setNegativeButton("Negative", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this,"Negative",Toast.LENGTH_SHORT).show();
}
});
builder.setNeutralButton("Neutral", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this,"Neutral",Toast.LENGTH_SHORT).show();
}
});
builder.show();
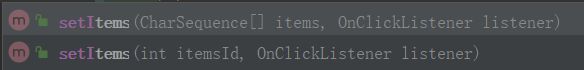
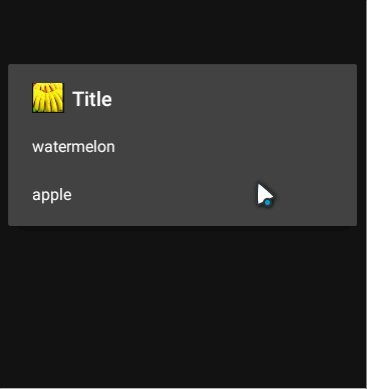
(2)setItems()简单字符串列表
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("Title");
builder.setIcon(R.drawable.banana);
final String fruits[]={"watermelon","apple"};
builder.setItems(fruits, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this,fruits[i],Toast.LENGTH_SHORT).show();
}
});
builder.show();
(3)setSingleChoiceItems()单选列表项

checkedItems是初始化勾选哪个,勾选位置下标从0开始。
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("Title");
builder.setIcon(R.drawable.banana);
final String fruits[]={"watermelon","apple"};
builder.setSingleChoiceItems(fruits,1, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this,fruits[i],Toast.LENGTH_SHORT).show();
}
});
(4)setMultiChoiceItems()多选列表项

checkedItems是new boolean[]{},初始化哪几个勾选,true勾选,false不勾选。
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("Title");
builder.setIcon(R.drawable.banana);
final String fruits[]={"watermelon","apple"};
builder.setMultiChoiceItems(fruits, new boolean[]{true, false}, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i, boolean b) {
Toast.makeText(MainActivity.this,fruits[i],Toast.LENGTH_SHORT).show();
}
});
builder.show();
(5)setAdapter()自定义列表项
![]()
【Android】AlertDialog与ListAdapter
(6)setView()自定义View
两步:
- 先定义View的布局,添加你的控件
- 再实例布局,setView()绑定。
定义View的布局:layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="hello"
android:id="@+id/fruit_name"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/banana"/>
<EditText
android:id="@+id/et"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
LinearLayout>
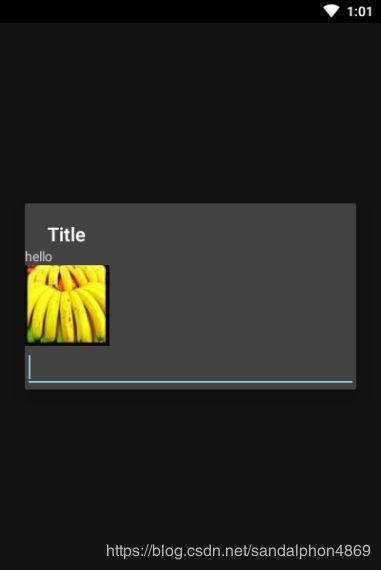
绑定setView():MainActivity.java
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("Title");
LinearLayout linearLayout= (LinearLayout) getLayoutInflater().inflate(R.layout.layout,null);
builder.setView(linearLayout);
builder.show();