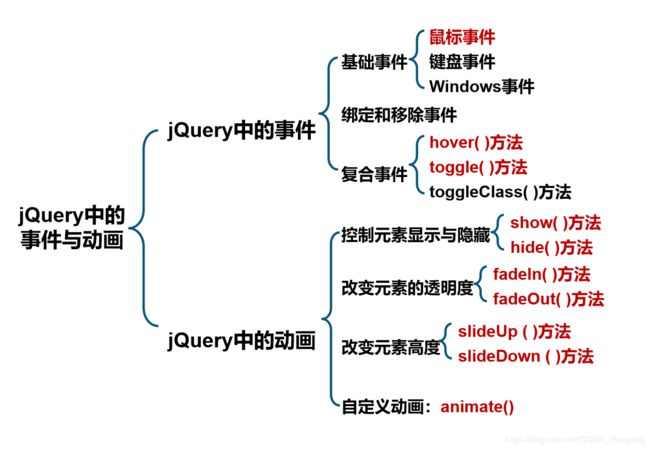
jQuery 中的事件与动画
jQuery 中的事件
jQuery 事件是对 JavaScript 事件的封装,常用事件分类
基础事件
- 鼠标事件
- 键盘事件
- window事件
- 表单事件
复合事件
- 鼠标光标悬停
- 鼠标连续点击
基础事件
鼠标事件
鼠标事件是当用户在文档上移动或单击鼠标时而产生的事件
| 方法 | 描述 | 执行实际 |
|---|---|---|
| click() | 触发或将函数绑定到指定元素的 click 事件 | 单击鼠标时 |
| mouseover() | 触发或将函数绑定到指定元素的 mouseover 事件 | 鼠标指针移过时 |
| mouseout() | 触发或将函数绑定到指定元素的 mouseout 事件 | 鼠标指针移出时 |
| mouseenter() | 触发或将函数绑定到指定元素的 mouseenter 事件 | 鼠标指针进入时 |
| mouseleave() | 触发或将函数绑定到指定元素的 mouseleave 事件 | 鼠标指针离开时 |
鼠标事件方法的区别
| 方法 | 相同点 | 不同点 |
|---|---|---|
| mouseover() | 鼠标进入被选元素时会触发 | 鼠标在其被选元素的子元素上来回进入时:触发 mouseover()、不触发 mouseenter() |
| mouseenter() | ||
| mouseout() | 鼠标离开被选元素时会触发 | 鼠标在其被选元素的子元素上来回离开时:触发 mouseout()、不触发 mouseleave() |
| mouseleave() |
键盘事件
用户每次按下或者释放键盘上的键时都会产生事件,常用键盘事件
| 方法 | 描述 | 执行时机 |
|---|---|---|
| keydown() | 触发或将函数绑定到指定元素的 keydown 事件 | 按下键盘时 |
| keypress() | 触发或将函数绑定到指定元素的 keypress() 事件 | 产生可打印的字符时 |
| keyup() | 触发或将函数绑定到指定元素的 keyup() 事件 | 释放按键时 |
绑定事件与移除事件
绑定事件
语法
$(selector).bind(event,[data],function,map)
| 参数 | 描述 |
|---|---|
| event | 必需。规定添加元素的一个或多个事件。 |
| data | 可选。规定传递到函数的额外数据。 |
| function | 必需。规定当事件发生时运行的函数。 |
| map | 规定事件映射({event:function,event:function}),包含要添加到元素的一个或多个事件,以及当事件发生时运行的函数。 |
移除事件
语法
unbind([type],[fn])
//当unbind()不带参数时,表示移除所绑定的全部事件
复合事件
hover()方法
hover()方法相当于 mouseover 与 mouseout 事件的组合
语法
hover(enter,leave)
eg:
$(".top").hover(function(){
$(".topDown").show();//光标移入时触发
},
function(){
$(".topDown").hide();//光标移出时触发
}
);
toggle() 方法
toggle() 方法用于模拟鼠标连续 click 事件
语法
toggle(fn1,fn2,...,fnN);
toggle() 方法不带参数,与show() 和 hide() 方法作用一样
语法
toggle();
toggleClass() 可以对样式进行切换
语法
toggleClass(className);
toggle()与toggleClass() 总结
- toggle(fn1,fn2,…fnN) 实现单击事件的切换,无须额外绑定click 事件
- toggle() 实现事件触发对象在显示和隐藏状态之间切换
- toggleClass() 实现事件触发对象在加载某个样式和移除某个样式之间切换
on()方法
on() 方法在被选元素及子元素上添加一个或多个事件处理程序。
自 jQuery 版本 1.7 起,on() 方法是 bind()、live()和delegate()方法的新的替换品。该方法给 API 带来很多便利,它简化了 jQuery 代码库。
注意: 使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)。
提示: 如需移除事件处理程序,请使用 off() 方法。
提示: 如需添加只运行一次的事件然后移除,请使用 one() 方法。
语法
$(selector).on(event,childSelector,data,function)
| 参数 | 描述 |
|---|---|
| event | 必需。规定要从被选元素添加的一个或多个事件或命名空间。由空格分割多个事件值,也可以是数组。必须是有效的事件。 |
| childSelector | 可选。规定只能添加到指定的子元素上的事件处理程序(且不是选择器本身,比如已废弃的 delegate()方法)。 |
| data | 可选。规定传递到函数的额外数据。 |
| function | 可选。规定当事件发生时运行的函数。 |
jQuery 动画效果
jQuery 提供了很多动画效果
- 控制元素显示和隐藏
- 改变元素的透明度
- 改变元素高度
- 自定义动画
控制元素的显示及隐藏
show() 控制元素的显示,hide()控制元素的隐藏
语法
$(selector).show([speed],[callback]);
$(selector).hide([speed],[callback]);
| 参数 | 描述 |
|---|---|
| speed | 可选。表示速度,默认为 “0”,可能值:毫秒、slow(0.6)、normal(0.4)、fast(0.2) |
| callback | 可选。show()函数执行完之后,要执行的函数 |
改变元素的透明度
fadeIn() 和 fadeOut() 可以通过改变元素的透明度实现淡入淡出效果
语法
$(selector).fadeIn([speed],[callback]);
$(selector).fadeOut([speed],[callback]);
改变元素的高度
slideDown() :可以使元素逐渐延伸显示
slideUp():可以使元素逐渐缩短直至隐藏
语法
$(selector).slideUp([speed],[callback]);
$(selector).slideDown([speed],[callback]);
自定义动画
jQuery animate() 方法用于创建自定义动画
语法
$(selector).animate({params},[speed],[callback])
//params 必需,定义形成动画的 css属性