原文链接:kyleduo.com
RecyclerView和StaggeredGradLayoutManager可以方便的实现瀑布流效果,但是在使用中会遇到一个问题:如果使用ItemDecoration设置offset,在触发动画之后,如果一个item从一个span移动到另一个span(比如插入一条数据),会出现位置偏移的情况。
上图中红色虚线的位置是Item原本应该在的位置。(忽略下面的文字)
出现这个偏移的原因,是RecyclerView会缓存child的offset,当span发生变化时,又没有更新,所以使用了动画之前的offset。
我们可以通过设置offset的左右值相等,来规避这个问题。但是规避终归并没有解决这个问题。这篇文章就来寻找一种方便的解决方法。
保存和更新
offset存储在RecyclerView.LayoutParams.mDecorInsets这个属性中,后文也是用mDecorInsets来表示。
和它关联的,还有mInsetsDirty这个变量,用来标记是否需要更新mDecorInsets。
mDecorInsets在RecyclerView.getItemDecorInsetsForChild方法中被更新赋值,这个方法在measureChild和measureChildWithMargins中调用。RecyclerView.getItemDecorInsetsForChild方法会判断mInsetsDirty标记位是否为true,如果为false将直接使用缓存的值而不重新计算。
布局流程
RecyclerView的布局流程分为三步完成,对应三个方法:
dispatchLayoutStep1dispatchLayoutStep2dispatchLayoutStep3
动画统一在dispatchLayoutStep3中执行,动画的起始值和结束值分别在dispatchLayoutStep1和dispatchLayoutStep3中储存。而
dispatchLayoutStep2是真正对子View进行布局的地方,也就是这个方法确定了动画的结束值。
dispatchLayoutStep2中调用LayoutManager.onLayoutChildren方法进行真正的布局,StaggeredGridLayoutManager.onLayoutChildren最终调用fill方法。
fill方法中更新span,并调用measureChildWithDecorationsAndMargin方法进行测量,而这个方法,就最终调用前文说的RecyclerView.getItemDecorInsetsForChild方法获取mDecorInsets。
定位问题
你可能注意到了,既然是先设置span,后获取mInsetsDirty,那怎么会出现偏差呢?
问题出在dispatchLayoutStep1中,这个方法包含这样的逻辑:
private void dispatchLayoutStep1() {
// ......
if (mState.mRunPredictiveAnimations) {
// ......
// temporarily disable flag because we are asking for previous layout
mLayout.onLayoutChildren(mRecycler, mState);
// ......
}
// ......
}
processAdapterUpdatesAndSetAnimationFlags也就是说当满足mRunPredictiveAnimations时,会调用一次onLayoutChildren方法,儿dispatchLayoutStep2中,还会无条件的再调用一次这个方法,这就导致onLayoutChildren在一次布局流程中被调用两次,而第二次调用时,更新了span,但是使用了缓存的mDecorInsets,也就造成了偏差。
dispatchLayoutStep1会调用processAdapterUpdatesAndSetAnimationFlags方法,这个方法最终会调用RecyclerView.ViewHolder.offsetPosition这个方法,这个方法中会将mInsetsDirty设置为true。所以在dispatchLayoutStep1中第一次调用onLayoutChildren时,就会更新mDecorInsets的值,而第二次进来的时候,就不会了。
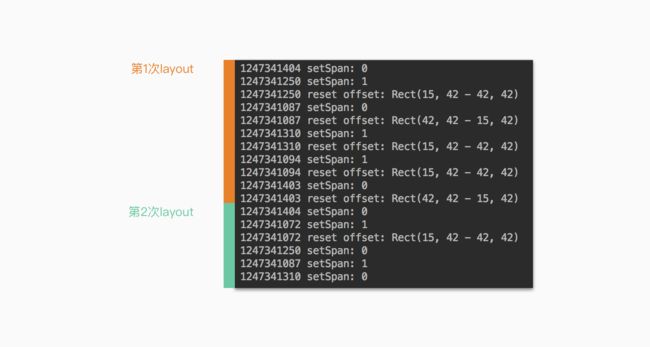
通过调试,分别在设置span时和getItemDecorInsetsForChild中打印log,然后在index==1的位置插入一条数据,可以得到如下结果:
1247341404是第一条数据,因为没有变化,所以第一次layout也没有更新
mDecorInsets。1247341072是新添加的数据,因为第一次layout使用的是旧数据,所以并不包含这一条,而在第二次layout时获取到
mDecorInsets。观察1247341250这条数据,第一次layout时span为1,第二次时变为0,但是没更新
mDecorInsets,所以出现了偏差。
解决问题
既然知道了问题所在,下面我们就解决它。既然第二次onLayoutChildren时使用了缓存才导致mDecorInsets没有更新,那么我们就强制设置mInsetsDirty为true,这样在fill方法中就会更新了。很遗憾RecyclerView并没有提供public方法在做这件事,那就只有使用反射了。
StaggeredGridLayoutManager lm = new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL) {
private Method markItemDecorInsetsDirty = null;
private boolean reflectError = false;
@Override
public void onLayoutChildren(RecyclerView.Recycler recycler, RecyclerView.State state) {
if (markItemDecorInsetsDirty == null && !reflectError) {
try {
markItemDecorInsetsDirty = RecyclerView.class.getDeclaredMethod("markItemDecorInsetsDirty");
markItemDecorInsetsDirty.setAccessible(true);
} catch (NoSuchMethodException e) {
e.printStackTrace();
reflectError = true;
}
}
// 更新条件
if (markItemDecorInsetsDirty != null && state.willRunSimpleAnimations()) {
// noinspection TryWithIdenticalCatches
try {
markItemDecorInsetsDirty.invoke(mRecyclerView);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
}
super.onLayoutChildren(recycler, state);
}
// 7.28 更新
@Override
public void requestSimpleAnimationsInNextLayout() {
super.requestSimpleAnimationsInNextLayout();
if (markItemDecorInsetsDirty != null) {
// noinspection TryWithIdenticalCatches
try {
markItemDecorInsetsDirty.invoke(mRecyclerView);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
}
}
};
我们反射调用markItemDecorInsetsDirty这个方法标记dirty,即可强制更新。但是我们并不想每次layout的时候都强制更新,这样效率太低了。所以还要判断state.willRunSimpleAnimations(),这个标记表示将执行ItemAnimator动画,也就是只有当触发动画时,才强制更新。这样就解决问题了。
并不是只有修改数据时才会出现这个问题,当使用
GAP_HANDLING_MOVE_ITEMS_BETWEEN_SPANS这个策略时,填充GAP时也会触发动画,所以也会有这个问题。使用上面的标记位即可涵盖这两种情况,并不会有多余调用。
7月28日更新
StaggeredGridLayoutManager在检查GAP时,有两种情况,一种是执行动画移动child,另一种是需要重新layout。上面的逻辑只包含第一种情况,第二种情况需要再添加一些代码。已经更新到上面的代码块儿里了。
因为如果
checkForGaps方法返回true,调用的onLayoutChildren为三个参数的私有方法,而不是我们覆写的方法,所以不能在通过覆写判断标记为实现。但是checkForGaps返回true之前,一定会调用requestSimpleAnimationsInNextLayout方法(只在这个地方调用,所以也不会有额外性能损耗),而且这个方法是public的,所以我们可以覆写这个方法,在里面标记mInsetsDirty为true。
总结
我们在阅读源码,尤其是像RecyclerView这种逻辑复杂的类时,因为代码量很大,逻辑分支多,不要逐行阅读,否则一不小心就会“迷失”。正确的做法是在阅读前先进行思考,拆成多个子功能逐个分析,比如Measure/Layout,Touch事件,Animation等等,每个子功能找到一个入口,按照调用关系去分析,比如Touch事件和布局相关功能可以在onXxx回调方法中开始。
我在解决这个问题时,就是从Animation这个点切入,因为动画是notifyXxx方法触发的,所以自然就找到了入口,然后按照调用路径去寻找最终影响动画的各个因素。
当然阅读源码时不能光看代码,合理的断点和调试也是必不可少的。毕竟最初编写代码的人,也一定不是一气呵成写完,也是按照功能点逐步填充这个类的。不要把自己当成阅读者,而要延着代码的逻辑思考问题。