- Taro开发微信小程序 登录接口配合拦截器实现token过期后自动登录功能
重学前端
最近使用京东开发的Taro框架开发微信小程序,开发小程序的自动登录,后台提供了微信授权登录后,通过openid可以直接获token的免登录接口,但是这个接口给的token2个小时过期,为避免用户使用过程中token突然过期,需要写一个拦截器判断token是否过期,如果过期自动调免登录接口,更新token。先上代码。interceptors.js//过滤器js文件importTarofrom"@ta
- Taro框架开发微信小程序demo的笔记
黑白a分明
taro微信小程序
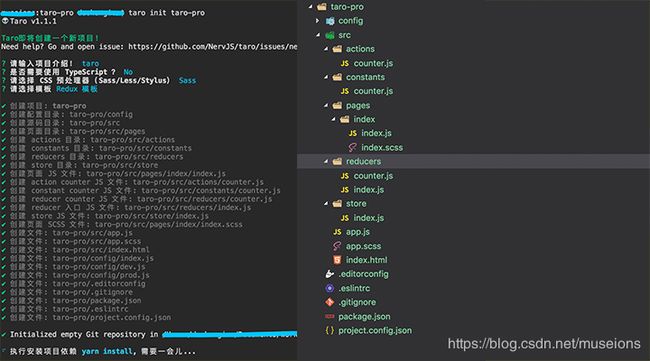
前言:使用taro开发微信小程序demo,介绍了如何创建项目,使用插件和开发所遇到的问题总结一.创建项目首先创建项目taroinitmyApp安装及使用|Taro文档(jd.com)按照官方文档上部署,taro部署全局然后进行等待显示完成。生成的路径如下:config是taro的生成配置,src则是设计的界面,具体哪些需要怎么配置,请仔细浏览官方文档创建项目小结:这样初步的架子就搭建好了,后面进行
- 基于taro开发微信小程序
哈哈哈哈蜜瓜
tarojavascript前端
taro基于nodeJS安装参考安装及使用|Taro文档cli工具安装npminstall-g@tarojs/cli如果安装过程出现sass错误先安装npminstall-gmirror-config-china项目初始化taroinitmyApp我这边是采用react来进行编写后续进行构建,直接installcdmyAppnpminstall编译运行使用Taro的build命令可以把Taro代码
- taro开发工具安装_Taro开发微信小程序采坑系列之一
weixin_39808726
taro开发工具安装
Taro是一套遵循React语法规范的多端开发解决方案。快速入门(相关依赖及脚手架安装,项目初始化,开发工具--我们用VSCode等)在此就不赘述了,遵循文档http://taro-docs.jd.com/taro/docs/README.html容易解决。在此,主要记录开发过程中容易遇到的坑,以备以后查用。Taro有一套文件组织规范的最佳实践(包括文件组织、命名及编码规范等),着手开发之前及开发
- Taro开发微信小程序遇到的问题和解决方法
p15097962069
Taro
Taro开发微信小程序遇到的问题和解决方法参考文章:(1)Taro开发微信小程序遇到的问题和解决方法(2)https://www.cnblogs.com/wuliujun521/p/11475316.html备忘一下。
- taro开发微信小程序
weixin_34415923
在京东凹凸实验室开发Taro跨平台早期之前,就已经进行Taro尝鲜了。开发这个实例猫眼电影已经过去几个月了。案例部分使用的是猫眼电影真实线上接口,关于订座的座位数据是自己模拟实现的,案例只供参考学习。开发环境操作系统:Window10Taro版本:v0.0.69Node版本:v8.11.1github地址:https://github.com/Harhao/miniProgram复制代码运行效果目
- 基于taro开发微信小程序,注意事项及遇到的坑
why_Because
微信开发小程序taroreactjs
一、taro官方文档https://taro-docs.jd.com/taro/docs/2.2.11/README二、目前,已经是3.0+的版本,避免版本的错误,注意本地taro版本,参考对应的版本文档三、创建新项目,按照官方文档来就行~四、通过git或svn,拉取的项目,记住一定一定要和拉取项目的,node版本和taro版本都保持一致,否则就会报错,运行失败!!!以下是,我当时因为版本不一致报
- Taro编写微信小程序时,自定义组件样式引入后不生效
sillyhong
样式taro微信小程序
1.问题使用Taro开发微信小程序的时候,将原来的main.js页面拆分为多个函数式组件的时候,发现main.js已经引入的scss文件里面的类,在自定义组件中不生效2.解决:查阅Taro文档及微信小程序文档发现如下:自定义组件对应的样式文件,只对该组件内的节点生效。编写组件样式时,需要注意以下几点:组件和引用组件的页面不能使用id选择器(#a)、属性选择器([a])和标签名选择器,请改用clas
- Taro开发微信小程序安装运行
咚咚--梅
简介Taro是一个遵循React语法能够编译出微信小程序、H5、RN等运行代码并统一多端开发的框架。安装注意:安装前先把node更新为最新的版本,以防在安装taro的时候会出现错误!!在window上更新直接去node官网下载,安装路径在node旧版本的路劲下,这样就会覆盖掉旧版本的npminstall-g@tarojs/clitaroinitdemo注意:出现以下这样的情况,可能是node的版本
- 记录一个问题Uncaught TypeError: _index2.default.RefsArray is not a constructor(已解决)
糕天原
错误归纳小程序学习
Taro开发微信小程序报错:UncaughtTypeError:_index2.default.RefsArrayisnotaconstructorPageisnotconstructedbecauseitisnotfound.define("components/TipView.js",function(require,module,exports,window,document,frames,
- taro开发小程序遇到的问题
零碎゛記忆 。
随开笔记
1、使用Taro开发微信小程序的时候,样式不生效1.1全局样式类在Dining.js文件内设置addGlobalClass:true/*Dining.js文件*/importTaro,{Component}from'@tarojs/taro';import{connect}from'@tarojs/redux';import'./index.less';classDiningextendsComp
- 原生小程序转Taro开发
lczc_c
Taro小程序
使用Taro开发微信小程序开发前准备Taro可以把你的原生开发的微信小程序转换成Taro代码,具体步骤如下:安装:npmi-g@tarojs/cli转换前注意如果你的原生小程序引入了regeneratorRuntime也就是控制小程序异步解决方案的async/await,那么你的在转换之前可以全部把这些引入的文件删除掉,入口文件app.js中直接import@tarojs/async-await这
- Taro开发微信小程序之利用腾讯地图sdk标记
weixin_30701575
首先要下载腾讯地图提供的sdk,放在项目的对应目录下,引用。importQQMapWXfrom'../../sdks/qqmap-wx-jssdk'设置好后,就可以开始使用了。letqqmapsdk=newQQMapWX({key:'自己申请的key'})let_this=thisTaro.getLocation({type:'wgs84',success(res){_this.setState(
- Taro开发微信小程序之初始化地图到当前位置
???111
在componentDidMount中,初始化mapCtx。let_this=thisthis.mapCtx=Taro.createMapContext('container')//container是地图显示模块idTaro.getLocation({type:'wgs84',success(res){_this.setState({latitude=res.latitude,longitude
- taro开发微信小程序-添加开发者预览,上传测试版本(十四)
Museions
taro开发微信小程序taro微信小程序体验版
taro开发微信小程序,上传测试版本,如果需要访问网络需要打开调试模式,如果配置了https协议的服务,提示对应的服务器证书无效,那么必须正确配置ssl证书,可以在阿里云或者腾讯云申请。添加开发者预览首先进去小程序控制台上传测试版本⚠️:在微信开发者工具界面上传,上传目录是dist目录。taro开发微信小程序-初始化项目(一)taro开发微信小程序-了解项目结构(二)taro开发微信小程序-使用T
- errMsg:getLocation:fail:require permission desc-小程序无法定位[解决](十六)
Museions
taro开发微信小程序#地图类taro小程序getlocation定位
taro开发微信小程序最近新版本上线出现无法定位的问题,提示无权限errMsg:getLocation:fail:requirepermissiondescgetLocation:fail:requirepermissiondesc解决办法如下:在在微信7.0.0版本之下需要在配置页面新增一个json字段//app.js新增如下代码config={"permission":{"scope.user
- taro开发微信小程序-使用websocket(七)
Museions
taro开发微信小程序
taro框架开发微信小程序,taro框架目前是移动端的混合全能框架,对于微信小程序平台编译优秀,taroui结合webpack可以编译微信小程序,anroid,ios,H5等平台代码,taroui是基于taro的一套ui界面库。本栏博客介绍如何使用使Trao和TaroUI框架来开发移动端微信小程序.websocket下面是我封装的tarowebsocket的组件代码链接:1.封装组件:https:
- taro开发微信小程序-数据共享于缓存使用Redux(十五)
Museions
taro开发微信小程序
一taro集成Reduxtaro集成Redux方式也比较简单:首先安装redux、@tarojs/redux和@tarojs/redux-h5,以及一些需要用到的redux中间件##yarn$yarnaddredux@tarojs/redux@tarojs/redux-h5redux-thunkredux-logger##npm$npminstall--saveredux@tarojs/redux
- taro开发微信小程序-了解项目结构(二)
Museions
taro开发微信小程序
taro开发微信小程序,taro框架目前是移动端的混合全能框架,对于微信小程序平台编译优秀,taro结合webpack可以编译微信小程序,anroid,ios,H5等平台代码,taroui是基于taro的一套ui界面库。本栏博客介绍如何使用使Trao和TaroUI框架来开发移动端微信小程序.如果命令行与目录一致,那就可以继续往下看⬇️⬇️?config-项目配置目录src-开发目录actionsc
- taro开发微信小程序-播放轨迹(十一)
Museions
taro开发微信小程序
taro集成了地图后如何实现轨迹播放,暂停,停止呢?本身地图并不具备轨迹播放的能力,但是基于地图api可以实现轨迹播放的效果思路如下:1.获取所有的轨迹坐标点-最好是数组格式的json2.定义一个定时任务动态将数组传递给wxml的polyline3.定义三个按钮来触发定时任务实现过程如下:construcure(){this.timer=null;this.polyline={points:[]}
- taro开发微信小程序-页面开发规范(五)
Museions
taro开发微信小程序
taro开发微信小程序,taro框架目前是移动端的混合全能框架,对于微信小程序平台编译优秀,taro结合webpack可以编译微信小程序,anroid,ios,H5等平台代码,taroui是基于taro的一套ui界面库。本栏博客介绍如何使用使Trao和TaroUI框架来开发移动端微信小程序.本次代码编译的目标平台是微信小程序,所以针对性也是微信小程序,所以就以其为例暂不考虑其他兼容性。1.公共导入
- taro开发微信小程序-在地图页面添加搜索框(十二)
Museions
taro开发微信小程序#地图类
taro框架微信小程序地图页面需要添加搜索框,taro框架中map为原生组件,层级比较高,因此必须给予图层更高的层级才可以展示于地图上方,以下是解决方案!原生组件的使用限制由于原生组件脱离在WebView渲染流程外,因此在使用时有以下限制:原生组件的层级是最高的,所以页面中的其他组件无论设置z-index为多少,都无法盖在原生组件上。后插入的原生组件可以覆盖之前的原生组件。原生组件还无法在scro
- taro开发微信小程序-路由传参(四)
Museions
taro开发微信小程序
taro开发微信小程序,taro框架目前是移动端的混合全能框架,对于微信小程序平台编译优秀,taro结合webpack可以编译微信小程序,anroid,ios,H5等平台代码,taroui是基于taro的一套ui界面库。本栏博客介绍如何使用使Trao和TaroUI框架来开发移动端微信小程序.1.空路由跳转//跳转到目的页面,打开新页面,添加一条记录到路由栈中Taro.navigateTo({url
- taro开发微信小程序-列表下拉刷新,上拉加载(十三)
Museions
taro开发微信小程序
taroui微信小程序-列表上拉刷新,下拉加载实现方法:具体可以阅读taro框架开发文档,https://nervjs.github.io/taro/docs/native-api.html#%E4%B8%8B%E6%8B%89%E5%88%B7%E6%96%B0;实现方式如下:config={"enablePullDownRefresh":true,onReachBottomDistance:5
- taro开发微信小程序-网络请求(八)
Museions
taro开发微信小程序
taro开发微信小程序,taro框架目前是移动端的混合全能框架,对于微信小程序平台编译优秀,taro结合webpack可以编译微信小程序,anroid,ios,H5等平台代码,taroui是基于taro的一套ui界面库。本栏博客介绍如何使用使Trao和TaroUI框架来开发移动端微信小程序.包含两个脚本文件config.js||request.js/**configjs**/定义常量与项目的初始变
- taro开发微信小程序-解决编译报错Error: EISDIR: illegal operation on a directory(九)
Museions
taro开发微信小程序
mac编译taro报错:Error:EISDIR:illegaloperationonadirectory;在mac下载依赖过程中存在网络不通或者不佳,依赖文件夹生成了却不存在依赖文件,只存在临时文件。解决办法一cd/项目目录yarn或====yarninstall//⚠️重新下载依赖注意尽量不要使用cnpm或npn解决方法二如果方法一不生效仍然报错终极解决办法cd/项目目录yarnremove/
- taro开发微信小程序-加载腾讯地图(十)
Museions
taro开发微信小程序#地图类
鉴权失败,请传入正确的key,出现这个原因一是你在用微信开发者工具预览小程序,二是地图没有正确集成。taroui框架微信小程序内使用腾讯地图应该是比较方便的,taro集成腾讯地图也比较简单,按以下步骤就可以了!首先进入小程序开发后台然后开启地图组件位置服务我已经开启了,开启过程中会提示前往腾讯位置服务平台获取相应的图层mapkey使用方法://mapKey为刚申请的key注意:使用微信开发者工具预
- 使用Taro开发微信小程序的一个小结
yyyn_potato
目前使用Taro开发了两个微信小程序项目,分享一下遇到的问题1、Taro.reLaunch兼容性问题A页面relaunch到B页面,再从B页面relaunch到C页面,iOS系统支持,安卓系统不支持。==解决方法==从A页面relaunch到B页面,再从B页面redirectTo到C页面,可实现同样功能。Taro.reLaunch同wx.reLaunch关闭所有页面,打开到应用内的某个页面。Tar
- Taro开发微信小程序采坑系列--图片压缩
zengkaihua10
技术积累
关于图片上传网上已经有很多资料了,随便搜搜,改改都能满足需求,重点说下图片压缩的问题。原理其实很简单,主要是:1、利用canvas的drawImage将目标图片画到画布上;2、利用画布调整绘制尺寸,把当前画布指定区域的内容导出生成指定大小的图片,并返回文件路径;3、根据后端接口的需要,转换成需要的格式(base64、Blob等)注意:微信小程序的压缩代码和H5的压缩代码会有些区别H5关键代码:co
- Taro开发微信小程序实现简单的登录退出功能
Run_youngman
Somemeaningful
Taro是由凹凸实验室打造的一套遵循React语法规范的多端统一开发框架,还有我发现从某度上搜索的结果首页居然看不到Taro框架的任何信息,但是谷歌首页就直接给出了结果,Taro使用文档。我是准备用它来开发微信小程序的,而且公司使用的前端架构正好是React,感觉冥冥之中一切自有定数。一些初始化的例子我这里不多说了,官方说的很详细了,我选择的初始化方式是使用redux,Sass,并且不开启Type
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f