- 如何在移动端优化ALU,降低手机发热和功耗 高级TA必看指数★★★★☆
熊猫悟道
unityshader材质着色器unity游戏引擎
最近工作中,未了进一步提升美术渲染效果,不得已我们需要从数学的角度优化我们的图形渲染,减少不必要的ALU和MUL,从而提升运行效率。提供更多的渲染效果支持。当然,虽然我们游戏现在发热已经控制的比较完美了,但是我们还能从硬件级优化。接下来就是我这段时间用了半斤头发研究出来的方案。绝对干货,优化图形这块照搬即可。总结一下,可能的优化步骤包括:减少复杂数学运算,使用近似或预计算。优化向量化运算,利用SI
- 深入理解Vue中的Component:构建灵活且可复用的前端模块
Earth explosion
前端vue.jsjavascript
在前端开发的世界里,随着应用程序的规模和复杂度不断增加,如何有效地组织和管理代码成为了一个关键问题。Vue.js作为一款流行的前端框架,通过其强大的组件系统为开发者提供了一种优雅且高效的解决方案。本文将深入探讨Vue中的Component(组件),包括其基本概念、创建方式、通信机制以及实际应用场景,帮助开发者更好地理解和运用这一核心特性。一、什么是Vue组件在Vue.js中,组件是可复用的Vue实
- 代码随想录算法训练营第三十九天 | 198.打家劫舍 213.打家劫舍II 337.打家劫舍 III
超人不会飞flying
算法数据结构
198.打家劫舍力扣题目链接(opensnewwindow)你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入,系统会自动报警。给定一个代表每个房屋存放金额的非负整数数组,计算你不触动警报装置的情况下,一夜之内能够偷窃到的最高金额。示例1:输入:[1,2,3,1]输出:4解释:偷窃1
- Manus:一场颠覆认知的AI Agent革命,重新定义人机协作范式
大禹智库
《实战AI智能体》人工智能RAGAI智能体Manus智能体
一、凌晨三点引爆科技圈:AIAgent的"iPhone时刻"降临2024年3月6日,当全球目光聚焦苹果新品发布会时,科技圈却因另一场革命彻夜未眠——Monica.im团队打造的AIAgent产品Manus以摧枯拉朽之势席卷社交平台。在硅谷VC机构的Slack群组里,投资人争相分享邀请码获取攻略;知乎"如何看待Manus"话题1小时内突破百万浏览;推特#ManusRevolution标签下,科技大V
- 2000-2022年 上市公司-企业投资羊群效应、投资从众行为数据(指标+计算+代码)-社科数据
泡芙萝莉酱
大数据社科数据人工智能大数据深度学习数据挖掘数据分析数据统计毕业论文
上市公司-企业投资羊群效应、投资从众行为数据(指标+计算+代码)(2000-2022年)-社科数据https://download.csdn.net/download/paofuluolijiang/90027719https://download.csdn.net/download/paofuluolijiang/90027719在企业投资领域,"羊群效应"指的是投资者在信息不确定的情况下,倾向
- 广工anyview数据结构第六章676869
L比8伯
数据结构
DC06PE67试写一非递归算法,在二叉查找树T中插入元素e。二叉查找树的类型BSTree定义如下typedefstructfKeyTypekey;//其他数据域TElemType;typedefstructBSTNodefTElemTypedata;structBSTNode*lchild,*rchild;BSTNode,*BSTree;实现下列函数StatusInsertBSTI(BSTree
- RTS5765DL量产工具下载,金士顿NV2 2TB假固态硬盘抢救记,RL6577/RTS5765DL量产工具,RTS5765DL+B47R扩容开卡修复
SM2259XT3
经验分享
之前因为很长时间不买固态硬盘,没注意到NVME的固态盘也有了假货和扩容盘,花200多块买了个2TB的金士顿NV2固态硬盘,我原本以为NV1的假货最多是用黑片冒充正片,结果没想到NV2居然有扩容的。后来发现是扩容盘的时候,已经过了自动收货期限了。最后只能尝试重新开卡,尽量降低损失。首先感谢一下量产部落网,兜兜转转一直找不到量产工具,最后终于从量产部落网找到了,这里分享一下我的金士顿NV22TB假固态
- Python多进程,多线程和异步实例
汤米先生
Python学习多线程python多进程
文章目录前言一、多进程1.进程间通信使用Queue队列2.多进程中的通信【一个往Queue里写,一个从Queue里读】3.进程池中的通信【只需要就上述的Queue()转换成Manager().Queue()】4.多进程拷贝文件【多个文件的拷贝】二、多线程1.加入互斥锁2.不加入互斥锁3.在屏幕上连续打印10次ABC4.死锁的产生5.针对死锁的处理方法6.生产者消费者模型【常用】—>比如爬虫:爬取数
- 01背包问题简介
天狼星——白羽
python
01背包问题是动态规划算法中非常经典的一个问题,广泛应用于优化选择场景。它描述的是:给定一组物品(每个物品有重量和价值),以及一个最大承重能力的背包,在不超过背包容积的前提下,如何挑选这些物品使得装入背包中的总价值最高。基本要素n件物品每一件都有两个属性:weight[i]表示第i物品的重量;value[i]表示该物品的价值。背包的最大承载量为W;目标是在满足重量限制的情况下获得最大的总价值Vma
- Java nmap 命令
网络安全(king)
网络安全黑客网络工程师网络web安全安全
Java与Nmap的结合:网络安全监测利器在现代网络环境中,安全性是至关重要的。尤其在企业和组织中,维护网络的安全性将直接影响到其运营的正常进行。Nmap(NetworkMapper)是一个开源的网络扫描工具,广泛应用于网络安全评估。今天,我们结合Java语言,探讨如何利用Java调用Nmap命令以实现网络安全监测的目的。什么是Nmap?Nmap是一个强大的网络扫描工具,可以用于发现网络上的设备、
- vue管理布局左侧菜单栏NavMenu
liuyang___
vue.jsjavascript前端
我们接着上回的写,我们写一下左侧的菜单logo系统首页系统首页系统首页信息管理系统首页系统首页这就是左侧的代码,我加了一点样式,因为正常的都是上面有一个logo,下面再写菜单栏,我们写一下这个el-menu首先写一个el-menu,这个显然就是一级菜单,然后在里面写el-menu-item写出几项就可以了,然后我们再继续写二级菜单,就是el-submenu,这个东西吧,你可以在里面直接谢日el-m
- 搜广推校招面经三十九
Y1nhl
搜广推面经数据挖掘人工智能机器学习深度学习算法推荐算法
小红书﹣图搜一、两个整数的汉明距离两个整数之间的汉明距离是指这两个数字对应二进制位相同位置不同的个数。换句话说,它就是将一个整数变成另一个整数所需要改变的二进制位的数量。例如,如果两个整数在它们的二进制表示中有三个位置上的比特不同,那么这两个整数的汉明距离就是3。计算两个整数的汉明距离可以通过以下步骤实现:首先对这两个整数进行异或(XOR)运算。异或运算是按位操作,当且仅当输入位不同时输出为1。因
- 如何看待“找不到好工作就先读个博士”这种现象
科研大师姐
论文笔记论文阅读学习学习方法
一、现象背后的驱动因素就业压力与学历竞争现实背景:当前就业市场对学历要求“水涨船高”,部分行业(如金融、科技)对高学历人才的需求看似旺盛,但实际岗位与高学历供给存在错配。心理动机:部分人将读博视为“缓兵之计”,希望通过提升学历增加竞争力,或逃避短期就业困境。社会观念与家庭期待学历崇拜:在“万般皆下品,惟有读书高”的传统观念下,博士头衔被视为社会地位的象征,甚至成为家庭荣誉的一部分。同辈压力:同龄人
- Python数据可视化——Matplotlib的基本绘图:图形、轴、标签
大数据张老师
python信息可视化matplotlib
Matplotlib的绘图系统是由多个层次组成的,它的基本结构包括图形(Figure)、坐标轴(Axes)、刻度(Ticks)、标签(Labels)等多个部分。理解这些基本组件,有助于更好地使用Matplotlib绘制和优化图表。在本节中,我们将结合NumPy数组,详细讲解Matplotlib的基本结构,并展示它们在实际项目中的应用。图形(Figure):整个绘图的容器在Matplotlib中,图
- DOM容器
zczlsy11
React源码原理javascript开发语言ecmascript
DOM容器(DOMContainer)是React应用中用于挂载和渲染组件树的实际DOM元素。它是React虚拟DOM和浏览器实际DOM之间的桥梁。React会将组件树渲染到DOM容器中,从而在页面上显示出来。DOM容器的定义在React中,DOM容器通常是一个普通的HTML元素(例如div、span等),它作为React应用的根节点。React会将整个组件树渲染到这个容器中。例如:在这个例子中,
- Redis数据类型--布隆过滤器类型详解及应用
码农爱java
【Redis】redis数据库缓存
数据结构Redis无论什么数据类型,存储的时候都是以键值对key-value形势存储,并且所有的key都是String类型,本文讨论的数据类型是value的数据类型。布隆过滤器概述:布隆过滤器(BloomFilter)是1970年由布隆提出的,Redis4.0版本已插件的形式引入到Redis中,布隆过滤器是一种占用空间非常小的概率数据结构,效率高,有一定的误判率,而且无法删除元素,主要用于去重场景
- regionserver实例僵住问题分析
spring208208
hbasehbase
问题现象:应用提交超时,发现regionserver实例异常。hbase原生页面这个实例dead,业务连接到这个rs的进程超时8个regionserver实例。D08在18:30分后显示warning,应用提交任务到这个rs节点超时,hbase控制台不显示d08的rs信息了。19:30在页面停止rs实例失败,然后kill进程。18:30统计图等就不刷新了,但是机器里rs进程在。d08节点还有dn,
- hbase 默认目录_[HBase] HBase数据存储目录解析
weixin_39577422
hbase默认目录
Hbase在hdfs上的存储位置,根目录是由配置项hbase.rootdir决定,默认就是"/hbase"/hbase/WALs在该目录下,对于每个RegionServer,都会对应1~n个子目录/hbase/oldWALs当/hbase/WALs中的HLog文件被持久化到存储文件时,它们就会被移动到/hbase/oldWALs/hbase/hbase.id集群的唯一ID/hbase/hbase.
- hbase-05 namespace、数据的确界&TTL
小技工丨
大数据技术学习hbase数据库大数据
要点掌握HBase的命名空间namespace概念掌握HBase数据版本确界掌握HBase数据TTL1.HBase的namespace1.1namespace基本介绍在HBase中,namespace命名空间指对一组表的逻辑分组,类似RDBMS中的database,方便对表在业务上划分。ApacheHBase从0.98.0,0.95.2两个版本号开始支持namespace级别的授权操作,HBase
- 【面经&八股】搜广推方向:面试记录(九)
秋冬无暖阳°
搜广推等—算法面经面试职场和发展
【面经&八股】搜广推方向:面试记录(九)文章目录【面经&八股】搜广推方向:面试记录(九)1.自我介绍2.科研-项目经历问答3.实习经历问答4.八股5.编程题6.反问1.自我介绍。。。。。。2.科研-项目经历问答挑了我的论文,一直揪着问,建议一定要熟悉自己的工作。3.实习经历问答这个基本上没问。4.八股写一下LR—逻辑回归损失公式:当y=1时,损失函数等于y_hat的负对数,即越接近1,损失越小;越
- 9个鲜为人知的玄学真相,或将重塑你的人生
xinshi_lcl
生活
分享9个鲜为人知的玄学真相,或将重塑你的人生一、静与吉的微妙关系在做事时,我们常常过度关注结果,殊不知,“静就是吉”。当你不再执着于结果,以一种平和的心态去行动,事情反而会朝着更好的方向发展。其实,这背后可能是一种保护力量在发挥作用,因为这些事情的背后或许隐藏着更大的灾难。接受现实,感恩生活,学会放过自己,才是智慧之举。二、强大能量磁场的反制力当你的能量磁场足够强大,也就是福德深厚时,那些试图欺负
- Hbase在hdfs上的archive目录占用空间过大
宝罗Paul
大数据hbase
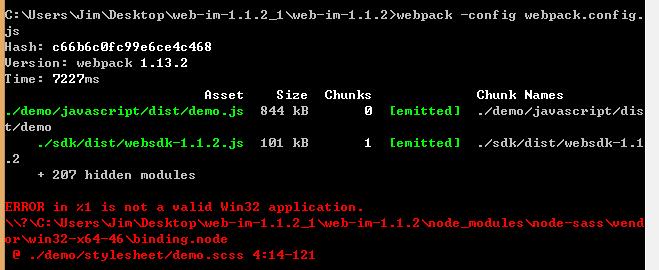
hbase版本:1.1.2hadoop版本:2.7.3Hbase在hdfs上的目录/apps/hbase/data/archive占用空间过大,导致不停地发出hdfs空间使用率告警。【问题】告警信息alert:datanode_storageistriggered告警信息表明某个或某些datanode的HDFS存储空间使用率已超过阈值(我们设置的是80%),需要清理。[hdfs@master-2r
- 观察者(IntersectionObserver API)的基本使用(入门篇)
Hope°
笔记js前端javascript
用法可以参考https://developer.mozilla.org/zh-CN/docs/Web/API/IntersectionObserver介绍一般情况下监听可视区域或者几个元素的相对可视区域状态都不是很容易,传统方式也特别消耗性能,此时就可以使用到IntersectionObserver。操作操作为监听一个列表的首尾是否进入视窗。定义一个newIntersectionObserver(
- 探索光与电的交响曲:基于单片机光敏传感器论文设计
苗璋希Eldwin
探索光与电的交响曲:基于单片机光敏传感器论文设计【下载地址】基于单片机光敏传感器论文设计分享基于单片机光敏传感器论文设计欢迎阅读本资源的说明文档项目地址:https://gitcode.com/Open-source-documentation-tutorial/7ecca项目介绍在现代电子设备中,光敏传感器扮演着越来越重要的角色。它们不仅能够感知环境光线的变化,还能将这些变化转化为电信号,从而实
- %a和%A格式串?为什么%lx会将lx作为格式串, %fx只会将f作为格式串?C语言是如何区分开%f和%lf的?%ld和%d的区别?%d和%i的区别?%l %h和%d %o %u %x?万能格式串?
程序员小迷
小话c语言Java小话c++格式串cc++objective-cgcjavaswift
%a和%A格式串C语言中,%a或%A用于在*printf函数中以十六进制浮点数的形式输出一个float或double类型的值。输出格式一般是[-]0xh.hhhhp[+-]d,其中h.hhhh是十六进制的小数部分,p是分隔符,d是指数部分,底数是2.doublevalue=1.5;printf("%a\n",value);printf("%A\n",value);输出结果:0x1.8p+00X1.
- Java直通车系列13【Spring MVC】(Spring MVC常用注解)
浪九天
Java直通车javaspring后端
目录1.@Controller2.@RequestMapping3.@GetMapping、@PostMapping、@PutMapping、@DeleteMapping4.@RequestBody5.@ResponseBody6.@PathVariable7.@RequestParam8.@ModelAttribute在SpringMVC项目中,注解是非常重要的组成部分,它可以帮助我们更简洁、高
- 十一、宏定义
安庆平.Я
C/C++语言总结算法c语言数据结构
11.1不带参宏定义一般形式:#define宏名宏体一般定义在函数外部,可在任意处定义#undef宏名//可终止宏名的作用域引号中的内容与宏名相同也不置换功能(宏展开):预编译时,用宏体替换宏名----不作语法检查生命周期:从声明处开始,若无#undef,则到程序终止为止,反之,则在#undef处结束宏定义可以嵌套,不能递归宏定义时,需要使用必要的括号----宏展开为不作语法检查的展开,若无括号,
- 服务端创建实战 - MCP协议(大模型上下文协议)快速入门
同学小张
人工智能gptAIGCDeepSeek学习开源协议MCP
大家好,我是同学小张,+v:jasper_8017一起交流,持续学习AI大模型应用实战案例,持续分享,欢迎大家点赞+关注,订阅我的大模型专栏,共同学习和进步。在本文中,我们将从零到一构建一个简单的MCP天气服务器,从实践过程中,熟悉MCP协议的使用。1.MCP服务器介绍服务器提供专门的上下文和功能,通过MCP原语公开资源、工具和提示,独立运行,具有明确的职责,通过客户端接口请求采样,必须遵守安全约
- 【AI大模型应用开发】从CoT到ToT,再到ReAct,提升大模型推理能力的方式探索(含代码)
同学小张
大模型人工智能AIGC笔记思维链思维树ReActgpt
大家好,我是同学小张,持续学习C++进阶知识和AI大模型应用实战案例,持续分享,欢迎大家点赞+关注,共同学习和进步。今天我们主要学习下当下提高大模型推理能力的几个主要技术,从CoT(ChainofThought)到TOT(TreeofThought),再到ReAct。从概念到实现代码框架,一点点去理解这些思想背后的原理。文章目录1.CoT(ChainofThought,思维链)1.1基本使用1.2
- DeepSeek保姆级教程!零基础玩转「最强开源模型」,手把手教你成为AI高手(附实战代码+资源包)
小蛋6g
java人工智能
“2024年AI圈杀出一匹黑马——国产大模型DeepSeek!无需高端显卡,本地3步部署,小白也能玩转智能对话、代码生成!本文从原理到实战,带你解锁DeepSeek-R1-Lite-Preview,文末免费领取模型权重+调参秘籍!”---一、DeepSeek凭什么火?揭秘国产大模型的1.1开源界的“性价比之王”-低门槛部署:仅需8GB内存+普通CPU即可运行,学生党宿舍电脑也能跑-性能对标国际:在
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS