Cesium加载各种互联网地图(一)
1、ArcGIS在线影像底图(因为ArcGIS在线影像底图没有注记,所以用web墨卡托的天地图注记图层作为它的注记图层)
viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否显示动画控件
baseLayerPicker: false, //是否显示图层选择控件
geocoder: true, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
sceneModePicker: true, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: true, //是否显示点击要素之后显示的信息
imageryProvider : new Cesium.ArcGisMapServerImageryProvider({
url: "http://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer",
})
});
// viewer.imageryLayers.addImageryProvider(new Cesium.ArcGisMapServerImageryProvider({
// url: "http://services.arcgisonline.com/ArcGIS/rest/services/Reference/World_Transportation/MapServer",
// }));
viewer.imageryLayers.addImageryProvider(new Cesium.UrlTemplateImageryProvider({
url: "http://t1.tianditu.cn/DataServer?T=cia_w&X={x}&Y={y}&L={z}",
// layer: "tdtAnnoLayer",
// style: "default",
// format: "image/jpeg",
// tileMatrixSetID: "GoogleMapsCompatible"
}));
1、1ArcGIS在线街道底图(在全国范围内为英文注记,等放大的省市区县则为中文注记)
viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否显示动画控件
baseLayerPicker: false, //是否显示图层选择控件
geocoder: true, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
sceneModePicker: true, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: true, //是否显示点击要素之后显示的信息
imageryProvider : new Cesium.ArcGisMapServerImageryProvider({
url: "http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer",
})
});
2、高德影像底图
viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否显示动画控件
baseLayerPicker: false, //是否显示图层选择控件
geocoder: true, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
sceneModePicker: true, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: true, //是否显示点击要素之后显示的信息
imageryProvider : new Cesium.UrlTemplateImageryProvider({
url: "https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}",
// layer: "tdtVecBasicLayer",
// style: "default",
// format: "image/png",
// tileMatrixSetID: "GoogleMapsCompatible",
// show: false
})
});
viewer.imageryLayers.addImageryProvider(new Cesium.UrlTemplateImageryProvider({
url: "http://webst02.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scale=1&style=8",
// layer: "tdtAnnoLayer",
// style: "default",
// format: "image/jpeg",
// tileMatrixSetID: "GoogleMapsCompatible"
}));
2、1高德街道底图
viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否显示动画控件
baseLayerPicker: false, //是否显示图层选择控件
geocoder: true, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
sceneModePicker: true, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: true, //是否显示点击要素之后显示的信息
imageryProvider : new Cesium.UrlTemplateImageryProvider({
url: "http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
// layer: "tdtVecBasicLayer",
// style: "default",
// format: "image/png",
// tileMatrixSetID: "GoogleMapsCompatible",
// show: false
})
});
viewer.imageryLayers.addImageryProvider(new Cesium.UrlTemplateImageryProvider({
url: "http://webst02.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scale=1&style=8",
// layer: "tdtAnnoLayer",
// style: "default",
// format: "image/jpeg",
// tileMatrixSetID: "GoogleMapsCompatible"
}));
有需要谷歌街道谷歌影像底图,或天地图街道,影像,地形底图请留言!
做个简单提示:
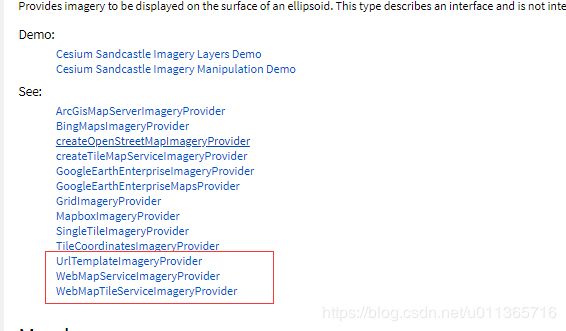
Cesium中的imageryProvider 实现于
天地图(wmts服务)对应 WebMapTileServiceImageryProvider
高德地图(xyz瓦片图层)对应 UrlTemplateImageryProvider
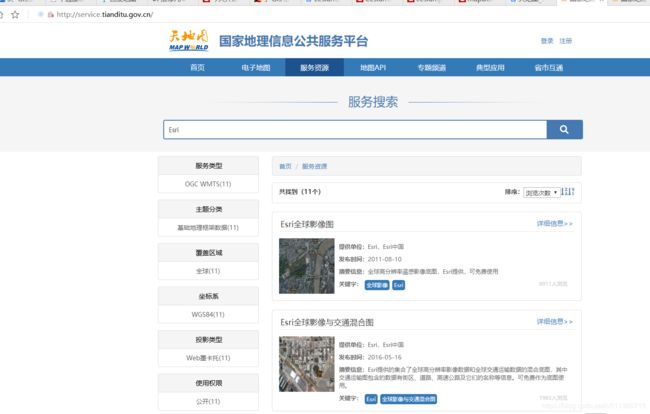
针对于esri地图服务可以去国家天地图网站
查看详细信息
后续小编的主要精力放到GIS理论开发知识的大众化的道路了,通过浅显易懂的语言,结合多年行业应用开发,通过微信订阅号传播(每周更新三篇文章及相关GIS编码知识),为GIS的发展尽微博之力。终极目标是让GIS不再专业,让GIS更加大众,使得GIS深入各行业应用,让每位GISER都有一股自豪感!以下是我的微信订阅号二维码,感兴趣的可以交流沟通!
声明:转载请声明出处。