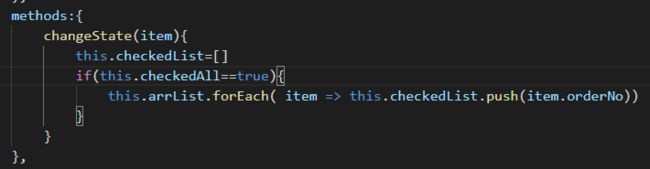
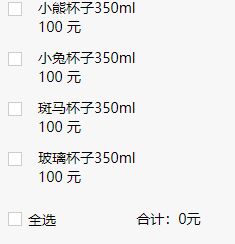
- el-table实现全选整表,单元一页复选框功能
周bro
vue.jselementuijavascript前端
全选整表单选一页0":popper-append-to-body="false":total="tableData.length":page-size="pageObj.pagesize":page-sizes="[10,50,100]"layout="total,sizes,prev,pager,next"@size-change="handleSizeChange"@current-chang
- treeselect只选了分支节点全选_vue Treeselect 树形下拉框:获取选中节点的ids和lables操作...
weixin_39637285
API:https://vue-treeselect.js.org/#events1.ids:即value1.lable:需要用到方法:@select(node,instanceId)和@deselect(node,instanceId)v-model="DRHA_EFaultModeTree_value":multiple="true":options="DRHA_EFaultModeTree_
- IIS 服务器 win7 配置
Rising_life
打开控制面板/所有控制面板项,选择默认程序。打开程序和功能选择打开或关闭Windows功能看到internet信息服务选项,然后按照图中设置。PS:打√的选项下面为全选,方圈的下面按照图中打√的选择即可。然后点击确定,会进入系统安装设置安装完成后,窗口会消失,回到控制面板,选择管理工具进入管理工具窗口,此时就可以看到internet信息服务了,不过此时需注意,因为有两个大致相同的,需要选择的是in
- 【ABAP】ALV刷新显示及双击ALV跳转事务码的方法
Lingarrrd
sapabapsapabap
ALV刷新显示的方法如下callmethodref1->check_changed_data."检查alv变更callmethodref1->refresh_table_display."刷新显示刷新按钮when'&NTE'.rs_selfield-refresh='X'."REFESHALV如何只选中筛选后的全选或取消全选,方法如下。lt_filter表中就是被筛选后的数据,后续通过不同操作取得
- Blender纹理绘制无效的几种解决方案(备忘录01)
2301_78998594
blender
图片来源:b站:Nora仙仙仙https://www.bilibili.com/video/BV1x8411r76A/解决方案:1.1:到编辑模式下选中物体后重试;1.2(本人遇到的问题):打开面朝向模式,蓝色的物体是正常物体,红色表示面朝向相反,你画的东西都在背面全选并SHIFT+N,就可以把面朝向反过来
- QTreeWidget实现复选框的全选/部分选择/半选择状态
死嗑到底
QtPythonPyQt(pythongui编程)ui
importsysfromPyQt5.QtCoreimportQtfromPyQt5.QtWidgetsimportQApplication,QWidget,QTreeWidget,QTreeWidgetItem,QLabel,QHBoxLayoutclassDemo(QWidget):def__init__(self):super(Demo,self).__init__()self.resize
- pycharm批量注释、批量取消注释
默直
pycharm批量注释、批量取消注释在使用pycharm编写python时,需要对多行进行注释,一个一个敲击“#”,浪费浪费了大量时间,效率也不是太高,那么怎么解决此种问题呢,研究了好久终于被我发现了,满满的开心。查看将要注销的数据,如下:将要注释的数据第一步:选择要注释的数据,这里Ctrl+a,全选;背景变化第二步:同时按Ctrl+/,显示如下,说明已注释:注释数据那怎么取消注释呢?第一步:选择
- 2021-12-06
A阿a
购物车案例table{border-collapse:collapse;}td,th{text-align:center;border:1pxsolid#ccc;padding:2px10px;}tdimg{width:100px;}tdinput{width:40px;text-align:center;outline:none;}全选商品名称商品图片商品价格购买数量小计操作总计://定义一个商
- 官方发文CentOS 将于6月30全面停服,最全选型攻略
逆天-逍遥哥哥
linuxcentoslinux运维
官方发文CentOS将于6月30全面停服,最全选型攻略6月30日,CentOS将停止更新和维护,这对于正在使用CentOS的国内企业来说,是一次严峻的考验。意味着用户将无法获得官方升级和补丁,直接导致业务运行面临安全挑战与管理风险。同时也势必造成服务器操作系统的迁移浪潮,国产操作系统也迎来了新的发展机遇。Centos的前世今生Linux凭借优秀的设计,不凡的性能,加上IBM、INTEL、CA、CO
- vue实现穿梭框功能(ES6语法)
lucky*girl
vue.jshtml5javascript
1、vue两种实现穿梭框的方式。方式一:Vue结合ES6语法实现穿梭框。(优点:自写组件复用性强,易修改)方式二:引入Element中transfer插件简单写了CSS样式和HTML。(优点,引入组件即可,易上手操作)2、实现效果:左边为复选框按钮,可全选可单选,选中后点击按钮到左侧。右边实现效果同理。并用计算属性动态计算出每个数组共多少条数据,选中了多少条。实现效果图如下:自写组件:引入Elem
- uni-app checkbox全选功能(1)
2401_84092666
程序员uni-app
复选选操作(checkbox){{item.label}}全选
- ECMAScript 6 基础
无敌开心
ecmascript前端开发语言
ECMAScript6基础课堂目标录播视频要点回顾掌握ES6基本使用了解数据驱动视图模式完成员工列表案例完成百度音乐案例本节知识要点ES6+基本使用数据驱动视图员工列表案例百度音乐全选案例ECMAScript6简介JavaScript三大组成部分ECMAScriptDOMBOMECMAScript发展历史https://developer.mozilla.org/zh-CN/docs/Web/Ja
- Word/WPS中一次选中所有表格,调整样式?
啊喔啊喔R
word
word一次选中所有表格stepone:ALT+F8创建宏Steptwo:将代码粘贴进编辑器,直接覆盖编辑器中原有代码Sub全选所有表格()DimtAsTablean=MsgBox("即将选择选区内所有表格,若无选区,则选择全文表格。",vbYesNo,"鱼腹酱提醒您")Ifan-6ThenExitSubSetrg=IIf(Selection.Type=wdSelectionIP,ActiveDo
- Vue复选框的全选
猫咪_be3d
Vue复选框的全选全选-1"@click="checkOne(sports.id)"/>{{item.name}}newVue({el:"#app",data:{sports:[{id:1,name:"打篮球"},{id:2,name:"太极拳"},{id:3,name:"乒乓球"},{id:4,name:"踢足球"},{id:5,name:"棒球"}],sportsIds:[1,3,4],isC
- vue+elementUI实现右击指定表格列的单元格显示选择框
yuhuamei
vue.jselementui前端
一、template代码如下:1、表格单元格中添加的代码:{{scope.row[item.prop]}}2、右键时弹出的选择框代码选择铁心级号全选显示-->隐藏js代码如下://铁心级号选择时handleCheckedChange:function(val){letcheckedCount=val.length;this.checkAll=checkedCount===this.coreLeve
- 计算机常用快捷键
unity学院
计算机常识操作
计算机常用快捷键-Ctrl快捷键Ctrl+S保存Ctrl+W关闭程序Ctrl+N新建Ctrl+O打开Ctrl+Z撤销Ctrl+F查找Ctrl+X剪切Ctrl+C复制Ctrl+V粘贴Ctrl+A全选Ctrl+[缩小文字Ctrl+]放大文字Ctrl+B粗体Ctrl+I斜体Ctrl+U下划线Ctrl+Shift输入法切换Ctrl+空格中英文切换Ctrl+回车QQ号中发送信息Ctrl+Home光标快速移到
- QTableWidget表头添加复选框实现全选功能
hss2799
Qt
QTableWidget表头添加复选框实现全选功能主要是CheckBoxHeaderView继承QHeaderView,重写paintSection函数voidcheckStatusChange(bool);是复选框是否选中的信号。详细代码如下:#ifndefCHECKBOXHEADERVIEW_H#defineCHECKBOXHEADERVIEW_H#include#include#includ
- wps电子表格(xlsx)在excel打开时,多余图形(shapes)的处理
work-harder
wpsexcelvba
背景:1.win10,excel打开wps生成的xlsx文档;2.文档中有多余的图形,经检测为shape大类;3.文档中可见的图形可以全选后删除;但是不可见部分仍然存在;4.vba删除时,可以直接循环删除,类似shape.delete;5.vba删除前,如果逐一选择(shape.select)以便查看,则出现多种错误(vba运行异常),但都是运行时错误错误记录:1.类型多样:用shape.name
- endnote20向word中插入参考文献样式修改
jhouine
endnoteword
endnote20向word中插入参考文献样式修改打开word,按如图操作段落缩进设置为无最后点击确定即可CTRL+A全选再CTRL+6可去除域代码
- 常用快捷键的使用
下雪了 ~
键盘
快捷键的使用常用快捷键ctrl+c//复制ctrl+v//粘贴ctrl+x//剪切ctrl+A//全选ctrl+Z//撤销ctrl+Y//恢复ctrl+F//查找CTRL+H//替换ctrl+N//创建新窗口CTRL+W//关闭当前界面CTRL+S//保存CTRL+P//打印CTRL+鼠标滚轮//放大,缩小CTRL+“+”//放大CTRL+“-”//缩小CTRL+“0”//恢复CTRL+shitf
- 可以采用的班级活动
魏都区政府办
我给七年级学生语文学科设计了以下测试,可以四选一,也可全选:一是自由招募,团队分工,策划一次主题读书会。二是自由组合,策划班刊,家长会时,自己推销出售给全校家长和学生。三是策划家庭春节活动,共话童年——听爸爸妈妈爷爷奶奶讲那过去的故事。四是与电影院洽谈,组织周末及假期包场观影+影评活动。在班级中尝试不举行常规的书面测试,而是进行综合技能素质的展示、评比。学生抽取“红包”选择测试内容,比如:默写一篇
- JavaScript初级入门练习
飞灰非辉
JavaScript为简称js,是现如今十分流行的脚本语言,可插入HTML页面编程代码,对页面改进设计,实现动态操作,此处进行两个简单的js练习,熟悉js操作.一.全选操作在我们日常上网中,经常会接触到全选操作.本文中通过HTML,CSS,JavaScrpit进行一个简单的实现1.HTML搭建网页结构此处通过使用表格标签.创建一个表格,使用input属性,插入可选框,通过tr,td对表格行列项的内
- [office] 如何固定excel单元格的方法 #笔记#微信#微信
培兔兔
excel笔记媒体学习方法
如何固定excel单元格的方法在Excel中录入好数据以后就需要进行统计数据,在有些单元格中的数据不能够改变位置,因此我们需要对特定的单元格进行锁定固定。下面是由小编分享的如何固定excel单元格的方法,供大家阅读、学习。如何固定excel单元格的方法:固定单元格步骤1:全选工作表,ctrl+1打开“单元格格式”对话框。固定单元格步骤2:在“单元格格式”窗口,点击“保护”选择卡,勾去“锁定”选项。
- Vue-day02(源自黑马)
2301_78533951
vue.js前端javascript
一、今日学习目标1.指令补充1.指令修饰符2.v-bind对样式增强的操作3.v-model应用于其他表单元素2.computed计算属性1.基础语法2.计算属性vs方法3.计算属性的完整写法4.成绩案例3.watch侦听器1.基础语法2.完整写法4.综合案例(演示)1.渲染/删除/修改数量/全选/反选/统计总价/持久化二、指令修饰符1.什么是指令修饰符?所谓指令修饰符就是通过"."指明一些指令后
- 一些简单且常用的快捷键
foreverxzt
键盘
Ctrl+c:复制;Ctrl+v:粘贴;Ctrl+x:剪切;Ctrl+z:撤销;Ctrl+A:全选;Ctrl+S:保存;Alt+F4:关闭;Ctrl+shift:切换输入法;Ctrl+shift+Esc:打开任务管理器;shift键+delete键:永久删除软件;windows+R键:运行窗口;Windows+E键:打开我的电脑;windows+table键:切换运用程序;
- 富文本编辑器wangEditor2的基本配置
Demonor_
javawangEditor富文本编辑器java配置富文本编辑器编辑器Editor
对于富文本编辑器主要有几种,他们的有点缺点如下:1.KindEditor:优点:比较轻,轻量版缺点:目前来说,不可自定义字体字号【2018-04-01】2.UEditor:优点:拥有最丰富的功能。缺点:1.换行之后,下一行对齐上一行,因此无法调整下一行的对齐方式2.当全选内容,给全部内容统一改变属性时,不一定使每个字的格式都生效。3.还有其他一些bug,就不多说了3.wangEditorv2:优点
- 计算机常用功能
吕小贱的不定期更新
F1帮助F2改名F3搜索F4地址F5刷新F6切换F10菜单CTRL+A全选CTRL+C复制CTRL+X剪切CTRL+V粘贴CTRL+Z撤消CTRL+O打开SHIFT+DELETE永久删除DELETE删除ALT+ENTER属性ALT+F4关闭CTRL+F4关闭ALT+TAB切换ALT+ESC切换ALT+空格键窗口菜单CTRL+ESC开始菜单拖动某一项时按CTRL复制所选项目拖动某一项时按CTRL+S
- uni-app 不支持css中的*全选选择器解决方法
Bior
在小程序和App平台是不允许使用通配选择器的但是有其他解决方法:原始样式:*{box-sizing:border-box}替代样式::not(not){box-sizing:border-box}
- el-popover弹框,树形结构控制动态表头的显示
加蓓努力我先飞
前端开发vuetreevue.jsjavascripthtml5
el-popover弹框,树形结构控制动态表头1.el-popover弹框1.1可以通过自定义类修改弹出框样式,必须定义全局样式,通过不同的类区分开2.给表单里面加入弹框,弹框里面添加树结构3.树形弹框,全选反选4.循环数组展示表头,并展示数据,数据过多用...代替4.1第一种情况4.2第二种情况5.通过树形弹框控制表格表头展示6.多选框控制表头7.树形结构控制表头1.el-popover弹框pl
- VsCode中常用的正则表达式操作
丨东隅已逝丨
VSCodevscodeide编辑器
在vscode中可以使用正则表达式来进行搜索内容,极大的方便了我们对大量数据中需要查看的信息进行筛选,使用正则搜索时点击.*此文章会持续补充常用的正则操作1.光标选中搜索到的内容将搜索的内容进行全选,举例:在如下文件中我需要对NO字符进行搜索,并且选中所有的NO选中所有匹配项快捷键:alt+enter2.内容多选举例:如下文件中我需要同时选中NO和BIC字符,这时普通的搜索就无法同时选中了,我们可
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio