重磅!滴滴跨端框架Chameleon 1.0正式发布
导读:滴滴在 GitHub 上开源的跨端解决方案 Chameleon(简写 CML)正式发布 1.0 版本,中文名卡梅龙;中文意思变色龙,意味着就像变色龙一样能适应不同环境的企业级跨端整体解决方案,具有易用、轻量、面向未来等特点。下文将详细介绍 Chameleon 项目的研发背景和性能特点。
世界上最快乐的事,莫过于为理想而奋斗。—— 苏格拉底
历时 3 年的研发和实践,数十名团队成员的努力,数百名业界参与者的共建,数千次的改进优化,终于迎来了跨端解决方案 CML1.0 正式版。
1.前言
Chameleon(简写 CML )是一款真正专注于让一套代码运行多端的跨端框架,拥有业内先进的工程化设计,丰富的基础库,独创多态协议,提供标准的 MVVM 架构开发模式统一各类终端。
一经开源,CML 备受业界关注,长期占领 github tending 榜单,开发理念和框架设计得到了广泛开发者的认可。
但由于对部分细节缺乏充分思考,导致开源期间受到一些质疑。为此,我们深入调研业内的跨端框架,积极接纳开源社区的建议,经过 6 个月 180 次开发迭代,脚手架 tool 累计发布 70 日常版本,5090 次代码 commit;运行时框架 runtime 累计发布 40 日常版本,900 次代码 commit;Github issues 解决率达 83%,单测覆盖率超过 85%,PR 次数 70 ,CML 的稳定性和功能有了质的飞跃。所以,我们有信心发布全新稳定的 1.0 版本,新增的特性主要包含:
端品类扩展首次提出 MVVM 跨端扩展标准协议,提供开发者扩展新端的能力。全面支持业内所有平台小程序(微信、支付宝、百度、头条、QQ)、H5、客户端。多态协议重载能力。提供渐进式接入能力,支持导入导出各端组件。易用性加强更加丰富的 DSL 模板语法,支持 50% 以上的 vue 模板语法能力。提供编辑器插件 —— vscode 插件,支持语法高亮、指令补全等等。全面语法检查,覆盖程度达 93%。框架优化多端界面一致性增强,基础样式自由配置。包体积优化,较最初版本减少近 40% 体积。支持 mock 多域名请求。新增支持生命周期多态、样式多态。支持 mixins 能力。支持事件冒泡。动态组件支持事件。页面生命周期支持 onShow、onHide。小程序 setData 优化。端能力扩展支持微信小程序 wxs、支付宝小程序 sjs、百度小程序 filter.js。支持小程序分包加载。新增原生能力的支持,包括自定义 tabbar 等。组件扩展新增更多跨端组件和接口,包括 richtext、audio 等等。即将发布更丰富的组件库:c-design、light-ui、chameleon-ui-miniapp。
关于被吐槽“通用性”牺牲了“丰富性”:CML 被反馈最多的问题是小程序组件丰富度不够,虽然提供跨所有端的组件和 API 功能,但没有封装部分小程序特有定制化能力,所以,我们即将发布chameleon-ui-miniapp和chameleon-api-miniapp,只为各类小程序服务,全面支持各类小程序组件和接口,同时用户可以基于多态协议的重载能力定制其他端(例如 web 和 weex)的功能实现,期望能兼顾组件丰富度和统一性。
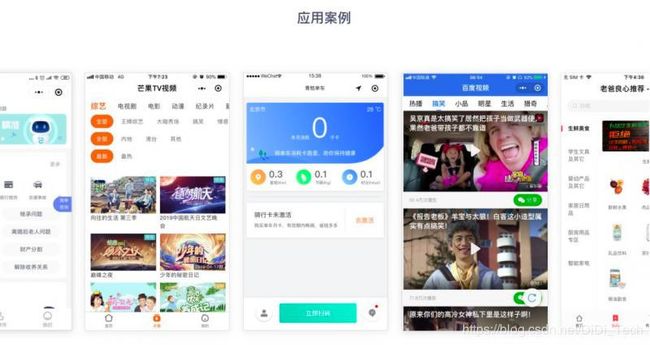
事实上,CML 已在滴滴众多业务产品中实践验证 (青桔单车、滴滴代驾、泊车、滴滴统一登录 passport、收银台、司机端、企业级、国际化),越来越多的外部团队开始基于 CML 开发跨端项目 (百度视频小程序、百度首创新房通、滴滴青桔单车、芒果 TV 视频、老爸评测商城)。感谢所有开发者对 CML 的信任,在 beta 版本时使用。
2.全新:首个 MVVM 跨端标准协议
CML 基于对跨端工作的积累,规范了一套跨端标准,称之为 MVVM 协议。
基于 MVVM 跨端标准协议,你可以自由扩展新端,快速支持任意 MVVM 架构模式的终端,如淘宝小程序、React Native 等等,具体参考: https://cmljs.org/doc/extend/extend.html
你只需要基于 CML 开发项目,就可以让已有项目无缝运行新端,再也不用学习新平台框架啦!
以不变(项目代码)应万变(多端),从“各自为政”到真正大统一。
得益于多态协议中对各层代码进行了接口的定义,CML 能够实现标准化的扩展新端。
对上图各层定义如下:
API 接口协议(Library):定义基础接口能力标准。内置组件协议(Library):定义基础 Ui 组件标准。框架协议(Framework):定义生命周期、事件、路由等框架标准。DSL 协议(Language):定义视图和逻辑层的语法标准。多态实现协议(Interface):定义允许用户使用差异化能力标准。
3.全面:支持所有小程序、H5和客户端
CML1.0 支持了业内所有小程序平台 ( 微信、支付宝、百度、头条、QQ )、H5和客户端,并且,快应用官方研发团队也正基于 MVVM 跨端标准协议扩展快应用程序,进度 100%,开发完成,现在测试中。
特别强调的是,CML 扩展头条小程序(阿里和芒果 TV)和快应用端(快应用官方团队)完全由开源社区优秀的开发者贡献实现。
4.细节:跨端一致性与定制性
CML1.0 实现了一套代码运行多端,并且高度一致。
▍一致性
一致性和差异化一直是跨端里面的难题,CML 在这方面做了许多努力,包括生命周期的统一、事件系统、尺寸单位、布局外观一致、组件化方案、数据管理等等。特别强调的是,组件化和界面一致性是最容易忽视,也是最影响开发体验的非常重要的点。
CML 的组件化方案,依托于各端原有的组件化能力,尽可能减少由于框架带来的性能问题。
以微信和支付宝小程序为例,Exparser 是微信小程序底层的组件组织框架,内置在小程序基础库中,为内置组件和自定义组件提供能力支持,是基于 WebComponent 的 ShadowDOM 模型实现的,高效轻量,性能很好。
各个小程序的组件化模型不一致,例如支付宝小程序组件化基于 React Web,使用上有诸多限制,包括组件无样式作用域、数据传递、事件通信等问题,CML 基于支付宝原有组件化能力,抹平与微信间的各种差异,在保证原有运行性能的情况下,实现多端一致性和提高易用性。
另一方面,通过引入了统一各端的一致性基础样式,解决各端呈现效果不一的问题。
同时,CML1.0 加强了跨端样式校验规范,在开发模式下,会严格检查 CMSS 语法,只允许书写通用的 CMSS 规则(跨 H5、各类小程序、客户端)。
▍定制性
CML 既有统一性又可以定制差异化,提供了针对工程级别、项目、组件、方法、样式等各种类型的定制化能力。
工程、项目定制化:
https://cmljs.org/doc/framework/settings.html
组件定制化:
https://cmljs.org/doc/example/poly.html
方法定制化:
https://cmljs.org/doc/example/chameleon-api.html
样式定制化:
https://cmljs.org/doc/view/cmss/css_diff.html
CML 独创的多态协议标准,可以直接使用任意端的第三方组件和方法库,同时保证多端业务逻辑充分隔离,维护性很高。
特别强调的是 1.0 版本还支持了多态协议重载能力,可以重载某一个端的实现,基于这样的能力我们将会推出面向各类小程序特有的组件库,解决小程序开发者吐槽最多的小程序组件不够丰富的问题。比如,利用多态协议重载能力,重载 组件在 web 端用户的实现,提示用户右上角分享。
我开发微信小程序时官方库 组件不够灵活?好说,重载在微信小程序端的实现即可!
5.性能:极致体验
CML 非常重视框架的性能,在性能优化方向上做了许多工作, 包括包大小、各端加载速度、执行效率等等,提供了非常好的性能体验。
▍包体积优化
代码包大小直接影响到下载速度,从而影响用户的首次打开体验。CML 一套代码运行 N 端,可能让人觉得框架很大,影响性能问题,CML 独创的多态协议,贯穿整个框架,包括 Language、Framework、Library , 不仅具有很好的可维护性,而且在工程构建阶段只保留一端代码,保障代码产出包足够单纯足够小。
不仅如此,在包体积大小的优化方面,也做了许多其他工作工作,包括:
将公用模块进行代码分割,避免出现单文件体积过大现象。按需加载内置组件和内置 api,大大减小包体积。工程层面直接支持小程序分包加载,常规的代码压缩。工程支持把小程序图片资源变成网络加载,配置 publicPath, 将打包出的 static/img 发布到服务器。
微信小程序提供分包加载方案, 以页面为入口进行分包。可以优化小程序首次启动的下载时间,以及在多团队共同开发时可以更好的解耦协作。
CML1.0 支持小程序分包加载,你只需要通过非常简单的配置,就可以在编译时精准查找资源、输出主包、分包。具体参考:https://cmljs.org/doc/example/subpage.html?h=分包
▍小程序端性能优化
小程序端的渲染性能也是我们重要优化方向之一。
CML 通过接管小程序更新数据的 setData 接口,实现了一套数据响应系统,让开发者能够使用类 Vue 的数据响应特性,如 watch 和 computed,并且提供更便捷的方式更新数据:直接赋值,而非通过原生 setData 接口更新视图。
事实上, setData 是小程序开发中使用最频繁的接口,也是最容易引发性能问题的接口。小程序是使用 WebView 作为视图层的渲染载体,JavascriptCore 作为逻辑层的独立运行环境。通过数据Diff 减少两者间传输的数据量,可以优化性能。
在 CML 运行时框架,会对每个组件实例追踪数据、收集依赖,在数据发生变更后,与上一次的缓存数据作数据 Diff,计算出最小更新数据,再调用 setData 接口传输最小必要的数据量。
这样,你可以对组件数据自由赋值,无需关心原生平台接口的调用优化,框架会在提升开发体验的同时,最大限度保证应用程序的性能。
6.丰富:生态化建设完善
CML 的生态不管组件库、接口库,还是编辑器插件、调试工具 DebugKit、Xeditor 都在疯狂迭代,持续更新。
值得强调的是组件生态圈,开源 6 个月来,开发者吐槽最多的 CML 组件不够丰富的问题,如今,由 CML 官方团队开发维护的 chameleon-ui-builtin、cml-ui、light-ui、chameleon-ui-miniapp 组件库已经超过 60 组件,而且还在持续新增迭代。另外,由普惠出行前端团队主导合作共建的 c-design 组件库也包含了 20 组件。
▍c-design 组件库
C-Design 是一套基于 Chameleon 框架开发的多端 UI 组件库, 目前已经集成了多列选择器、索引选择器、消息提示等 12 个组件
特性基于 CML 生态 开发的 UI 组件,提升用户研发效率。无需迁移,开箱即食:组件产出 N 1 个包版本,可以在各种小程序、快应用、H5、weex 等使用。使用简单,配置灵活。
进度与计划目前已经完成 12 个组件的开发,计划于 8 月优化已完成的组件,精细打磨。
后续工作:适配需求较多的组件以及自定义主题。
▍light-ui 组件库
Light-ui 目标是成为一个开箱即用、多样化配置、多端高度一致的组件库。目前 light-ui 已提供十余个跨端组件, 可支持开发者快速完成跨端需求的开发。
特性通用基础组件库。灵活配置、多端效果统一。
进度与计划目前已完成一期共十六个组件的开发。
后续工作:计划于九月中旬前完成二期组件开发,同时不断与设计师合作,打磨细节、完善交互体验、提升组件易用性。
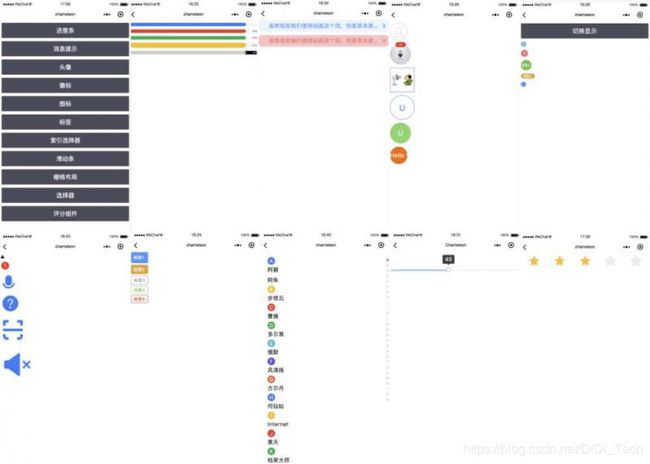
以下是组件库部分组件的简单演示:
▍chameleon-ui-miniapp 组件库
chameleon-ui-miniapp 提供自由能力丰富的小程序端特有组件和 api 库。用户可以直接使用各类小程序统一版本的登录组件库,同时基于多态组件的重载能力扩展实现,这样既能在各类小程序使用统一登录,又能定制化 web 端等登录能力。
特性基于小程序开发的 ui 组件库。一套组件可运行于微信、支付宝、百度、头条、QQ、H5、客户端。易于扩展至其他小程序。
进度与计划目前已初步完成既定组件的开发。
后续工作:完成组件文档更新,进一步优化及测试组件。
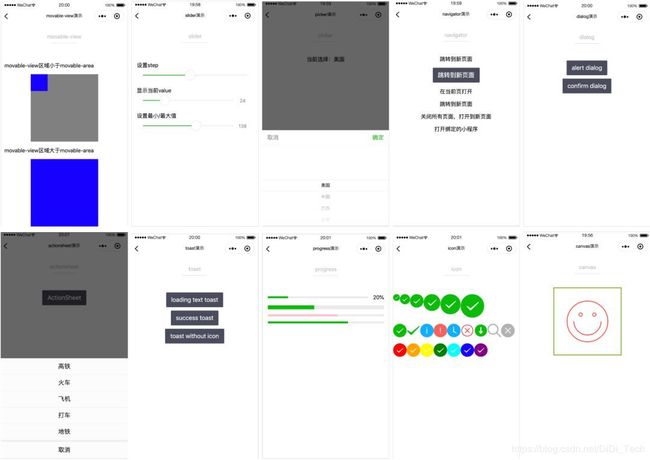
以下是组件库部分组件的简单演示:
▍生态规划
将 CML 社区用户群体具象分为以下等级开发者:
一级开发:普通使用某端组件库的开发者。二级开发:某端基于 CML 运行时框架开发者,持续积累某端组件库,哺育一级开发。三级开发:基于 CML 开发的用户,持续积累多端组件库,哺育一级、二级开发。CML 贡献者:共建 CML 框架,持续提升跨端体验。
对“一级开发”开放组件导出能力,“二级开发”独立开放各端框架入口,以及 CML “贡献者” 开放新端扩展标准入口。基于一定的激励机制,共建 CML 生态,持续转化输出。
7.工程化:全方位能力加持
得益于团队在工程化设计上的尝试与实践,CML 拥有先进的工程化理念,整体开发、打包构建等流程非常高效。CML 解决了本地开发时的各种痛点,包括提供 dev 服务、mock 数据、热更新、自动刷新、调试窗口、线上资源代理等能力,大大提高本地开发效率。你可以自由引入各种 npm 依赖包,组件化开发,模块化复用,使用 ES6 特性以及 CSS 样式预处理等等。
同时,CML 非常重视框架的稳定性,从 代码质量、测试可靠度、语法检查、生产环境等环节出发,提供稳定可靠的跨端解决方案。
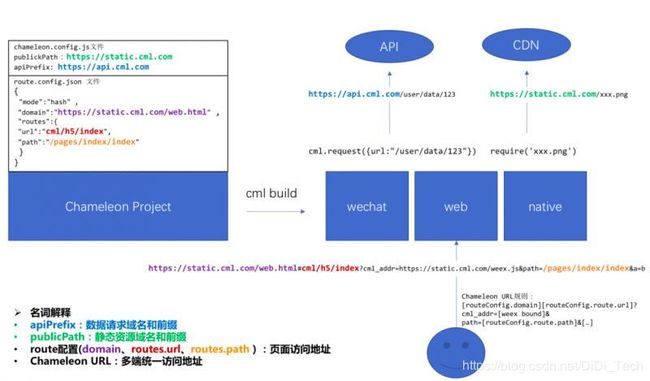
▍现代化"链接"管理
CML 从工程化角度统一管理起来项目中用到的所有用于外部通信的”链接“,包括数据请求链接(apiPrefix)、静态文件请求链接 (publicPath)、页面路由链接 ( router )、跨端统一链接 ( Chameleon URL),不仅可以统一化管理”链接“数据,更可以高效使用数据模拟(mock)、线上数据代理(proxy)、CDN 跨端重用和更新、跨端页面统一下发等功能。
▍Native 端的优化策略
从 加载速度 和 执行速度 不同维度优化 Native 端性能,首先预加载 bundle 资源提升首次加载速度,利用缓存提升二次加载速度,同时对资源采取增量更新策略。
- 预加载是将下载 JSBundle 动作提前完成,在需要用到的时候直接从本地读取并渲染。实际项目使用中,可以将需要预加载的 url 地址列表在 app 启动时提前从服务端获取,通过 Chameleon SDK 提供的预加载能力提前下载下来。
- 下载完 JSBundle 后 Chameleon SDK 会缓存此 JSBundle,下次渲染时,如果此 JSBundle 没有更新则不会下载新的,达到节省时间和流量提升渲染速度的目的。
具体参考:https://cmljs.org/doc/chameleonclient/jscache.html
另一方面,计划 CML 底层支持 Flutter,敬请期待。
MVVM 协议:
view:1. 实现 cmss for flutter,2. 实现 flutter 版本的 MVVM 组件协议 chameleon-ui-builtin-flutter。viewModel:运行时(runtime)实现 CML 的 DSL 协议语法 chameleon-runtime。Model:1. 直接用 dart 编写 CML 逻辑层框架(用户需要用 dart 写业务代码),dart 可以转 JS。2. 实现 flutter 版本的 MVVM 接口协议 chameleon-api 。
▍编辑器插件
为了降低”开发一次调试多端“的诟病,将问题提前暴露在”编辑时“,CML 发布了多款编辑器插件,包括 Visual Studio Code、Atom、Webstorm 等。VScode 扩展应用商店中搜索“cml”安装即可。编辑器插件: https://cmljs.org/doc/framework/edit-plugin.html
目前该插件支持了以下能力:
文件关联。语法高亮。内置、扩展、自定义组件及属性补全和类型默认值提示。指令补全。css、less 支持。linter 校验及提示。api 补全。文件 format。
更多功能的支持正在开发中,后续还将支持 Sublime text 插件,敬请期待。
▍强大的语法检查
CML 实现了全面的语法检查功能,且在持续加强。
跨端很美好,最大风险是可维护性问题。多态协议是 CML 业务层代码和各端底层组件和接口的分界点,CML 会严格“管制”输入输出值的类型和结构,同时会严格检查业务层 JS 代码,避免直接使用某端特有的接口,不允许在公共代码处使用某个端特定的方法,即使这段代码不会执行,例如禁止使用 window、wx、my、swan、weex 等方法。
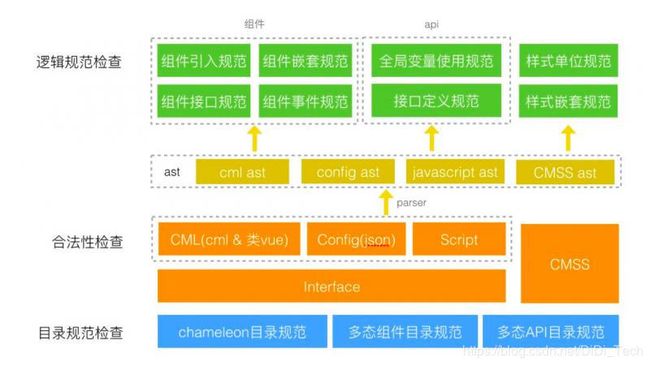
分为:
目录规范检查。合法性检查。逻辑规范检查。
▍CML for DoKit
CML DoKit 专项工具是 CML 团队 与优秀的端研发工具 DoraemonKit 合作,产出的 CML 定制版 Dokit,提供端 SDK 多种调试功能,目前包括:
console 日志查看:方便在端上查看每一个 CML 文件中的 console 日志,提供分级和搜索功能。storage 缓存查看:将 CML 中的 storage 模块的本地缓存数据可视化展示。容器信息:查看每一个打开的 CML 页面的基本信息和性能数据。DevTool:快速开启 CML DevTool 的扫码入口。
如下图所示:
8.友好:渐进式接入
为降低原有项目迁移 CML 框架的成本,CML1.0 提供了以下两种优雅简洁的渐进式接入方案。
▍CML 组件导入与导出
CML1.0 能够将 CML 组件导出成各端组件,让你更自由地使用 CML 。
也就是说,你可以在任意端原有项目中使用 CML 开发的组件:https://cmljs.org/doc/terminal/io.html
以 web 和小程序为例,在正常开发模式下,你需要维护 4 套代码 (web、wx、alipay、baidu)。通过渐进式方案接入 CML 框架,开发 cml 通用组件,再导出各端给原有项目使用,只需要维护一套组件代码,完全利用了 CML 的跨端优势,大大降低了代码开发维护成本。
同时,CML1.0 借助多态协议规范导入各端第三方组件库,你可以自由定制。
▍原有项目集成 CML 跨端方案
CML 已发布一款 webpack plugin:easy-chameleon,可直接在原有项目中集成 CML 。接入方式非常简单,你只需要安装 easy-chameleon,按照指引简单配置,就能使用 CML 强大的语法和编译能力,以及使用和开发 CML 组件。具体接入文档参考: https://cmljs.org/doc/example/webpack_plugin.html
9.蓝图:未来规划
▍端品类扩展
基于 CML SDK 可以:
扩展更多底层接口。扩展更多 MVVM 标准终端(Flutter、React Native)。
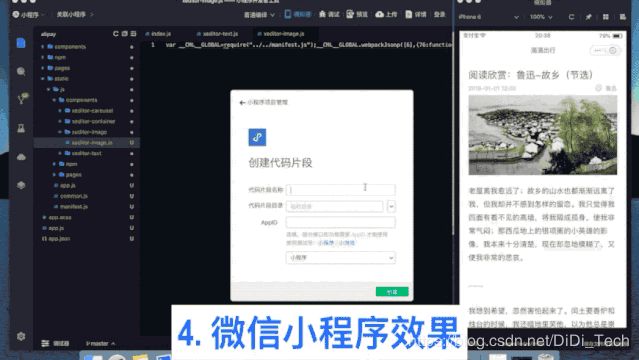
▍X-Editor 编辑器
XEditor 目标是成为一个能快速制作、发布上线跨多端页面(微信小程序、支付宝小程序、百度小程序、qq小程序、字节跳动小程序、web、 快应用、native-weex)的平台。目前 XEditor 已发布上万页面。通过集成 CML 的跨端能力,减少简单需求的开发投入,可降低多端界面开发 60% 的工作量。
(完整视频可见滴滴技术公众号),简易视图如下:
▍CML 云开发平台 && Serverless
从跨端到中台,打造统一云服务平台。面向中小企业,开放 CML 云开发平台,提供多端统一云服务接口,如分享、支付、消息推送。
非常感谢滴滴开源团队为本次活动提供的奖品,以及对开源的大力支持~
10.特别感谢对开源的贡献
CML 团队受邀参加各大公司的技术分享 (58 同城、快手、深圳腾讯、快应用、百度、w3c 标准会议、Oscar 开源峰会),收到许多优秀工程师的有效建议,包括来自芒果 TV、阿里影业、快应用官方的工程师共建 CML 生态。芒果 TV 和阿里影业以及公司内普惠出行小伙伴独立扩展了头条小程序,快应用官方研发团队独立为 CML 扩展了快应用。同时,非常优秀的普惠技术泛前端团队,正在孵化 c-design 组件库 (一期进度 70%),以及 CML DoKit、滴滴云 for XEditor 等等。在此感谢他们~
注:排名不分先后
 这次,CML 官网全新改版升级 1.0,为开发者带来更多令人期待的新特性,敬请关注:https://cmljs.org/
这次,CML 官网全新改版升级 1.0,为开发者带来更多令人期待的新特性,敬请关注:https://cmljs.org/
同时也欢迎大家关注滴滴技术公众号,我们会及时发布最新的开源信息和技术资讯!同时也欢迎大家关注滴滴技术公众号,我们会及时发布最新的开源信息和技术资讯!