【WPF大作业】记一次C#大作业——商家快递包裹系统
【WPF】一个商家快递包裹系统
- 一、前言
- 二、采用的框架
- 三、程序设计以及架构
- 四、界面一览
- 登录界面
- 主界面
- 统计页面
- 处理订单
- 添加订单
- 物流查询
- 五、 特色功能
- 1.自定义的带花纹的顶栏
- 2.数据库的连接与利用
- 3.选项卡页面
- 4.同步修改表格数据
- 5.任务栏图标
- 六、项目地址
- 七、总结
- 八、参考文档
一、前言
这学期的C#课程结束了,于是乎和朋友@我家肉兔爱吃肉合计,打算做一个XAML开发的快递包裹系统
最开始的想法是做一个面向用户的包裹系统,但是考虑到需求量比较小,并且近年来出现了菜鸟驿站可以方便的管理用户的包裹,于是乎决定做一个商家的快递管理系统。
这次我们设计的商家快递包裹系统采用了mysql数据库可以很方便的对数据进行维护与管理,使用系统前需要先设置数据库。
这次我们设计的商家快递包裹系统采用了MySQL数据库,可以很方便的对数据进行维护与管理,使用本系统前需要先设置数据库。
XAML语言有自己非常鲜明的特点,能像HTML一样编程,代码简洁明了,对于设计人员以及熟悉HTML代码格式的人非常友好。
二、采用的框架
1.MahApps/MahApps.Metro
2.MaterialDesignInXAML
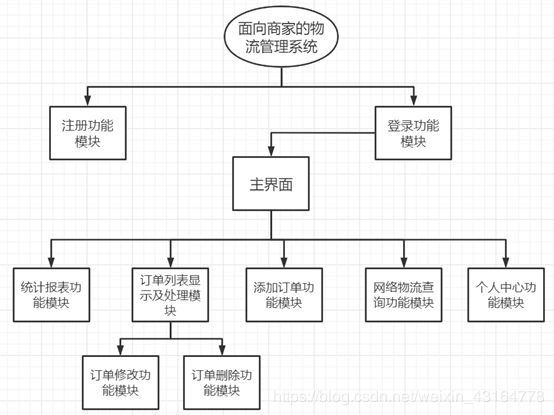
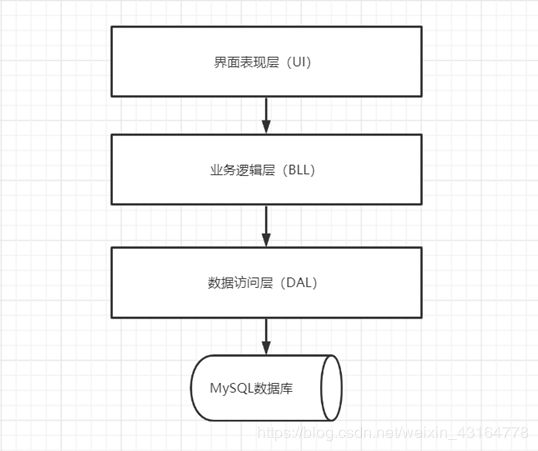
三、程序设计以及架构
四、界面一览
登录界面
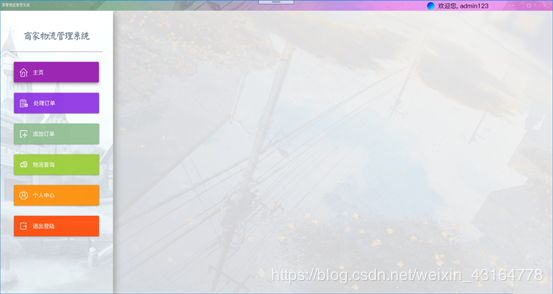
主界面
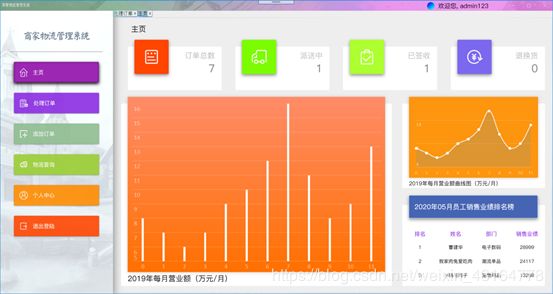
统计页面
处理订单
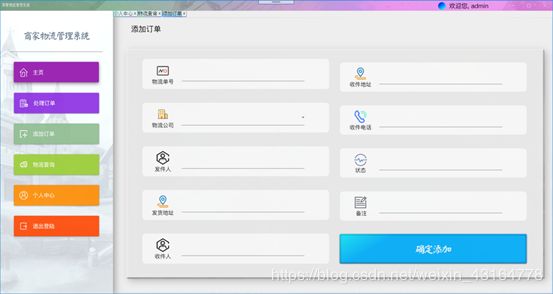
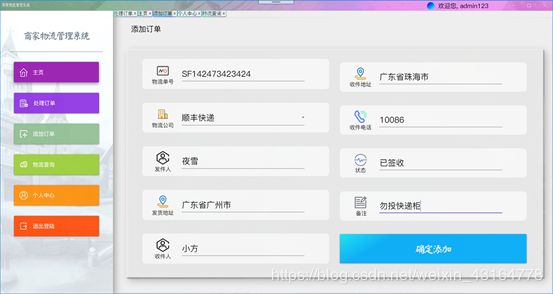
添加订单
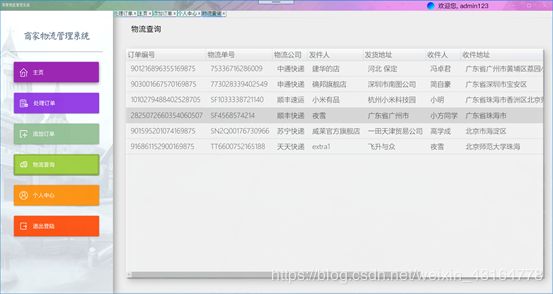
物流查询
五、 特色功能
1.自定义的带花纹的顶栏
<Grid Grid.Row="0">
<Grid.Background>
<LinearGradientBrush>
<LinearGradientBrush.GradientStops>
<GradientStop Color="DarkSeaGreen" Offset="0.2"></GradientStop>
<GradientStop Color="Violet" Offset="0.7"></GradientStop>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Grid.Background>
<TextBlock Text="商家物流管理系统" Margin="5,0,0,0" Foreground="White" HorizontalAlignment="Left" VerticalAlignment="Center" FontFamily="/包裹快递管理系统;component/#WenCang" />
</Grid>
<Border Grid.Row="0" Opacity="0.2" x:Name="Border_Title2">
<Border.Background>
<ImageBrush ImageSource="bg2.png" TileMode="FlipXY" Stretch="UniformToFill"/>
</Border.Background>
</Border>
此处是实现顶栏是鼠标拖动:
public MainWindow()
{
InitializeComponent();
this.Border_Title2.MouseLeftButtonDown += new MouseButtonEventHandler(Border_Title_MouseDown);
UP_User.Text = "欢迎您, " + Login.input_user;
//窗口全屏
// Loaded += OnLoaded;
//窗口全屏且透明
// AllowsTransparency = true;
// WindowStyle = WindowStyle.None;
// WindowState = WindowState.Maximized;
// Background = Brushes.Transparent;
// Topmost = true;
//数据库连接
ChangeSQl();
}
void Border_Title_MouseDown(object sender, MouseButtonEventArgs e)
{
this.DragMove();
}
<Button Grid.Row="0" HorizontalAlignment="Right" Margin="0,0,172,0" Background="Transparent" BorderBrush="Transparent" Click="toPersonalCenterWin">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center">
<Ellipse Width="22" Height="22" RenderTransformOrigin="0.5,0.5" >
<Ellipse.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="-36"/>
<TranslateTransform/>
</TransformGroup>
</Ellipse.RenderTransform>
<Ellipse.Fill>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0">
<GradientStop Color="#FF0012FF"/>
<GradientStop Color="#FF00FFEF" Offset="1"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<TextBlock Margin="10 0 0 0" x:Name="UP_User" Foreground="Black" VerticalAlignment="Center" FontSize="18" Text="用户" />
</StackPanel>
</Button>
2.数据库的连接与利用
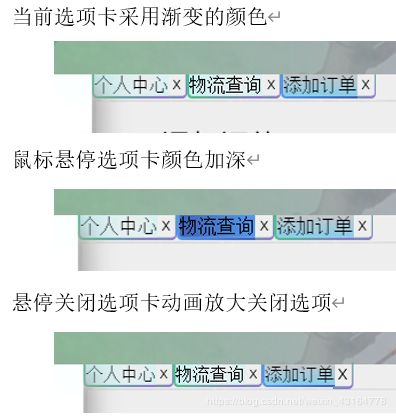
3.选项卡页面
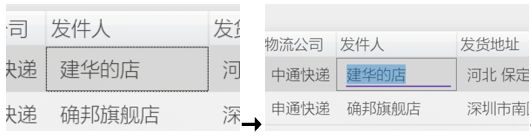
4.同步修改表格数据
//失去焦点之后调用这个函数进行更新
private void dataGrid_CellEditEnding(object sender, DataGridCellEditEndingEventArgs e)
{
string newValue = (e.EditingElement as TextBox).Text;
// MessageBox.Show(e.Column.Header.ToString());
temp = e.Row.Item as SelOrder;
string newItem = e.Column.Header.ToString();
temp.toValue(e.Column.Header.ToString(), newValue);
update_mail_id = temp.物流单号;
update_courier_company = temp.物流公司;
update_org_name = temp.发件人;
update_org_address = temp.发货地址;
update_send_name = temp.收件人;
update_send_address = temp.收件地址;
update_send_contact = temp.收件人电话;
update_stats = temp.状态;
update_remarks = temp.备注;
// MessageBox.Show(temp.物流单号);
if (e.Column.Header.ToString() == "物流单号")
{
Login.m1.ShowMessageAsync("请勿更改物流单号", "如需更改,可删除后添加");
// e.Column = preValue;
return;
}
//如果修改后的值和修改前的值不一样
if (preValue != newValue)
try
{
connect.MySqlConnection.Open();
connect.ConnectIndex = true;
String str_sql = "update fact_mail_status set courier_company = '" + update_courier_company +
"', org_name = '" + update_org_name + "' , org_address = '" + update_org_address +
"' , send_name = '" + update_send_name + "' , send_address = '" +
update_send_address + "', send_contact = '" + update_send_contact +
"', stats = '" + update_stats + "' , remarks = '" + update_remarks +
"' where mail_id = '" + update_mail_id + "'";
// MessageBox.Show(update_org_name);
// MessageBox.Show(str_sql);
Console.WriteLine(str_sql);
MySqlCommand mysql_cmd = new MySqlCommand(str_sql, connect.MySqlConnection);
int result = mysql_cmd.ExecuteNonQuery();
if (result > 0)
{
// MessageBox.Show("更新成功");
}
else
{
Login.m1.ShowMessageAsync("更新失败","请查看数据库连接");
}
}
catch (MySqlException ex)
{
Console.WriteLine(ex.Message);
}
finally
{
//关闭游标
connect.MySqlConnection.Close();
}
}
5.任务栏图标
六、项目地址
项目已上传到github
github地址:209ye/ParcelExpressManagementSystem: 商家的快递包裹管理系统——XAML
https://github.com/209ye/ParcelExpressManagementSystem
七、总结
这次的快递包裹设计前前后后忙活了大概两周,总算是告一段落了,我腰都快直不起来了。XAML语言有自己非常鲜明的特点,能像HTML一样编程,代码简洁明了,对于设计人员以及熟悉HTML代码格式的人非常友好。我在编写代码的时候也遇到了许多问题,感谢@我家肉兔爱吃肉的帮助。
我们所开发的系统仍有许多的不足之处,这些问题希望能在日后的学习中逐渐地改进,并且能在代码的道路上越走越远。
八、参考文档
1.MahApps/MahApps.Metro: A framework that allows developers to cobble together a better UI for their own WPF applications with minimal effort.
https://github.com/MahApps/MahApps.Metro
2.MaterialDesignInXAML/MaterialDesignInXamlToolkit: Google’s Material Design in XAML & WPF, for C# & VB.Net.
https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit
3.2020 WPF 取经之路第8天 - MahApps 迁移整理-WPF-aaronyang技术分享
http://www.ayjs.net/post/803.html
4.