SwiftUI使我们能够出色地控制视图的呈现方式,包括应用实时模糊,混合模式,饱和度调整等功能。
混合模式使我们可以控制一个视图在另一个视图上的渲染方式。默认模式是.normal,它只是将新视图中的像素绘制到后面的任何东西上,但是有很多选项可以控制颜色和不透明度。
例如,我们可以在ZStack中绘制一个图像,然后在顶部添加一个红色矩形,该矩形使用 multiply 混合模式绘制:
ZStack {
Image("zhy")
Rectangle()
.fill(Color.red)
.blendMode(.multiply)
}
.frame(width: 1000, height: 500)
.clipped()
之所以命名为“Multiply”,是因为它将每个源像素颜色与目标像素颜色相乘——在我们的示例中,是图像的每个像素和顶部的矩形的每个像素。每个像素具有RGBA的颜色值,范围从0(没有该颜色)到1(所有颜色),因此所得的最高颜色为1x1,最低的颜色为0x0。
对纯色使用乘法会产生一种非常常见的色调效果:黑色保持黑色(因为它们的颜色值为0,所以无论您将顶部乘以0都将产生0),而较浅的颜色会变成各种阴影着色。
实际上,Multiply 是如此普遍,以至于有一个快捷键修饰符,这意味着我们可以避免使用ZStack:
var body: some View {
Image("PaulHudson")
.colorMultiply(.red)
}
还有很多其他混合模式可供选择,值得花一些时间尝试一下它们的工作方式。另一个流行的效果称为 screen,它的作用与乘法相反:将颜色反转,执行乘法,然后再次反转颜色,从而产生较亮的图像而不是较暗的图像。
例如,我们可以在堆栈内部的各个位置绘制三个圆,然后使用滑块控制其大小和重叠:
struct ContentView: View {
@State private var amount: CGFloat = 0.0
var body: some View {
VStack {
ZStack {
Circle()
.fill(Color.red)
.frame(width: 200 * amount)
.offset(x: -50, y: -80)
.blendMode(.screen)
Circle()
.fill(Color.green)
.frame(width: 200 * amount)
.offset(x: 50, y: -80)
.blendMode(.screen)
Circle()
.fill(Color.blue)
.frame(width: 200 * amount)
.blendMode(.screen)
}
.frame(width: 300, height: 300)
Slider(value: $amount)
.padding()
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color.black)
.edgesIgnoringSafeArea(.all)
}
}
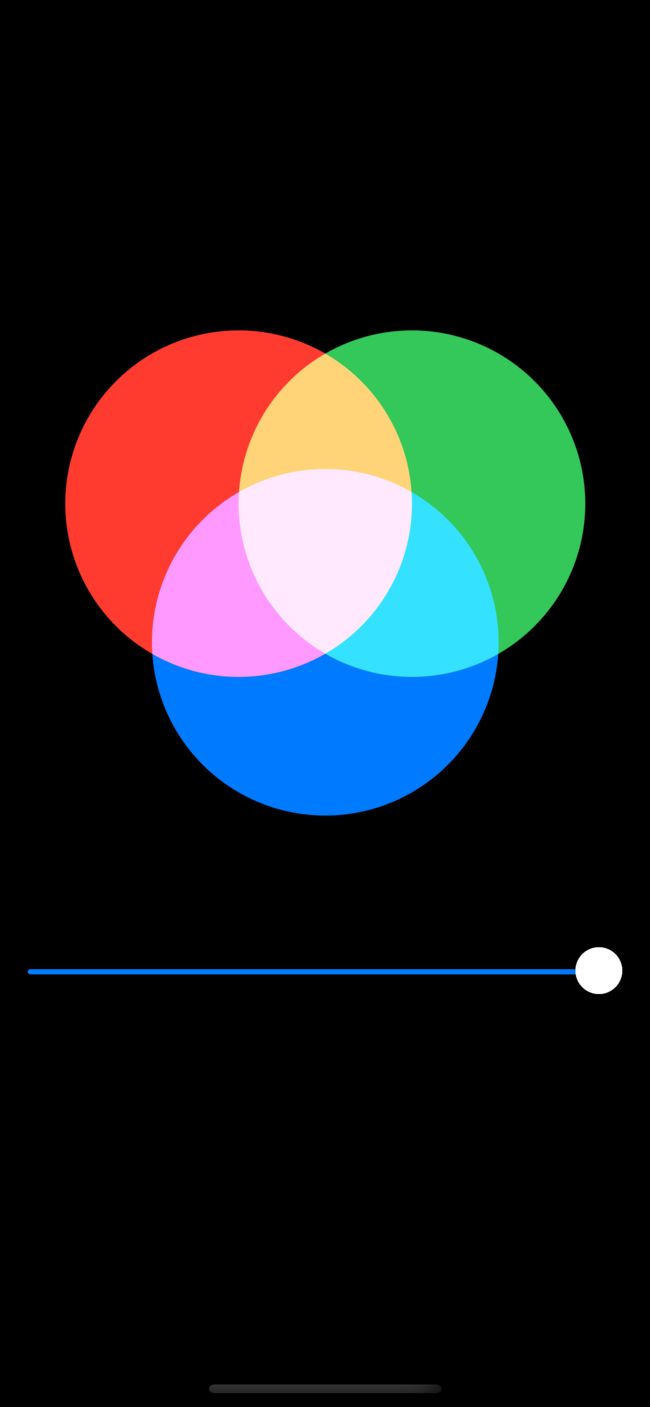
如果您特别注意观察,可能会注意到中间完全混合的颜色不是很白——这是一种非常淡的淡紫色。原因是Color.red,Color.green和Color.blue并不完全是这些颜色。使用Color.red时看不到纯红色。取而代之的是,您会看到SwiftUI的自适应颜色旨在在黑暗和明亮模式下看起来都不错,因此它们是红色,绿色和蓝色的自定义混合色,而不是纯色。
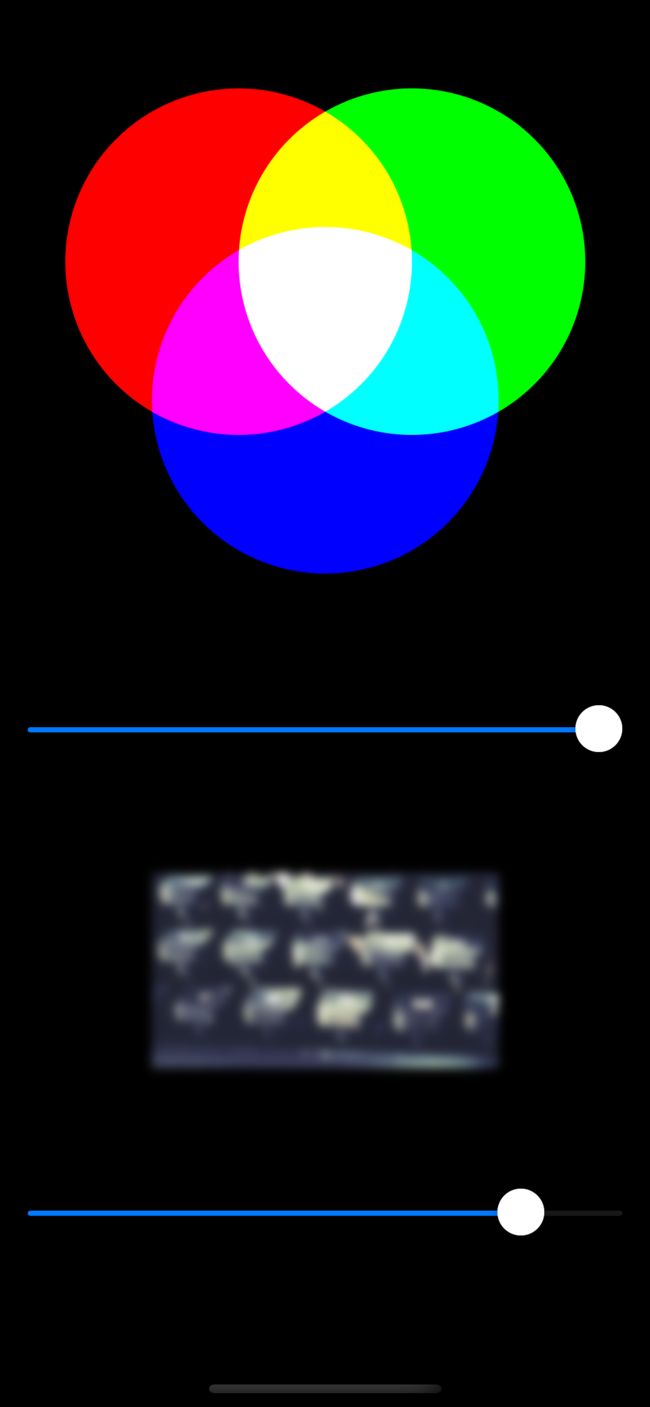
如果您想看到混合红色,绿色和蓝色的全部效果,则应使用以下三种自定义颜色:
.fill(Color(red: 1, green: 0, blue: 0))
.fill(Color(red: 0, green: 1, blue: 0))
.fill(Color(red: 0, green: 0, blue: 1))
我们可以应用许多其他实时效果,并且我们已经在项目3中介绍了模糊blur()。因此,在继续进行之前,让我们看一下另外一个:饱和度saturation(),用于调整颜色的数量。在视图内部使用。给它一个介于0(无颜色,只有灰度)和1(全色)之间的值。
Image("zhy")
.resizable()
.scaledToFit()
.frame(width: 200, height: 200)
.saturation(Double(amount))
.blur(radius: (1 - amount) * 20)
使用该代码,将滑块设为0意味着图像模糊无色,但是当您将滑块向右移动时,它将获得色彩并变得清晰——所有这些均以闪电般的速度渲染。
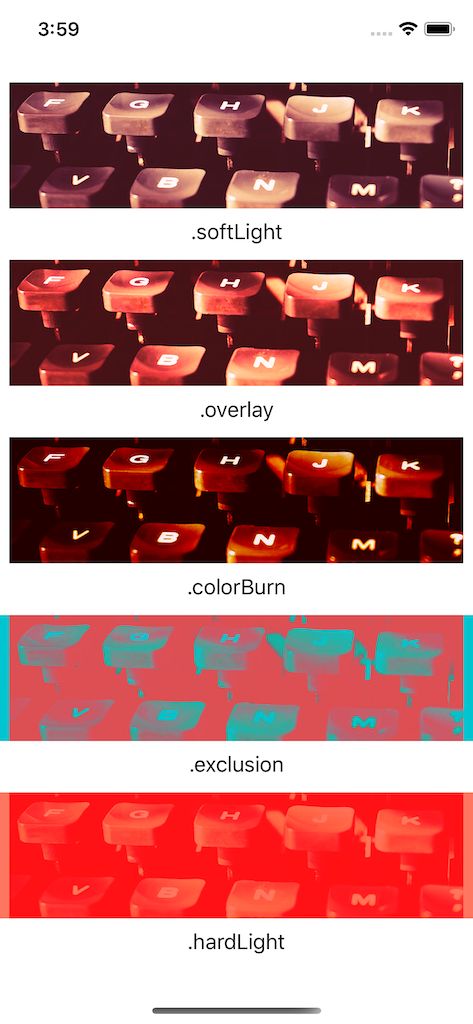
一些其他的渲染模式,除此之外还有很多可以自己尝试:
译自 Special effects in SwiftUI: blurs, blending, and more
| SwiftUI:启用高性能 Metal 渲染 | Hacking with iOS: SwiftUI Edition | SwiftUI:使用 animatableData 给形状设置动画 |
|---|
赏我一个赞吧~~~