layui 树形表格 treeTable 插件使用post请求,并带请求头token
layui 树形表格 treeTable 插件使用post请求,并带请求头token
- 摘要
- html代码
- js代码
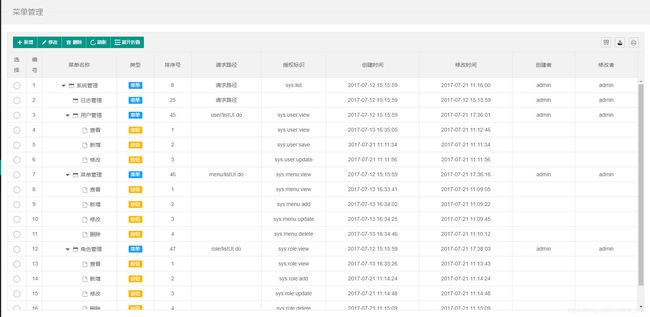
- 结果
- 小结
摘要
请求携带token其实在使用前端框架就需要考虑到,不然后续会花费额外时间去处理token问题,当然,像layui登录后的token问题,我这里推荐一篇文章,很值得借鉴:
https://www.cnblogs.com/fmlyzp/p/10663287.html ----- layui登录后token问题 来源博客园 2019-04-06
借鉴了这位哥们的方法,我当时也成功解决了加载table时携带token问题。
而今天写这篇文章原因也是看了另外一位大佬的文章指点,由衷的感谢两位大佬。
https://blog.csdn.net/weixin_43233914/article/details/86606613#comments_12202824 来源CSDN 2019-01-23
后面仔细阅读第三方官方文档后发现,第三方官方不知道多久更新了可以直接在treeTable基础参数携带headers
treetable-lay文档:https://gitee.com/whvse/treetable-lay/wikis/pages?sort_id=1986093&doc_id=142114
以上是我解决请求token问题的阅读顺序
html代码
<table class="layui-table" lay-filter="menu-list-table-toolbar" id="menuInfoListTable"></table>
js代码
let insTb = treeTable.render({
elem: '#menuInfoListTable',
toolbar: '#table-toolbar-toolbar',
title: '角色数据表',
cellMinWidth: 80,
height: 'full-150',
page: false,
id: 'menuInfoReload',
url: '../menu/doFindMenuList',
method:‘post’ //这里可以写post请求,默认get
headers: {"token": layui.data(layui.setter.tableName)['token']},
tree: {
iconIndex: 2, //树形图标显示在第几列
isPidData: true, // 是否是id、pid形式数据
idName: 'menuId', //id字段的名称
pidName: 'parentId', //父级节点字段
defaultClose: true, //是否默认折叠
linkage: false, //父级展开时是否自动展开所有子级
getIcon: function (d) { // 自定义图标
// d是当前行的数据
if (d.type == 1) { // 判断是否有子集
return '';
} else {
return '';
}
}
},
cols: [
[
{type: 'radio', title: '选择'}
, {type: 'numbers', title: '编号', align: 'center', minWidth: 80, unresize: false}
, {field: 'menuName', title: '菜单名称', align: 'center', minWidth: 160, unresize: true}
, {field: 'haveChild', title: '菜单图标', align: 'center', minWidth: 20, hide: true}
, {
field: 'type', title: '类型', align: 'center', unresize: true, templet: function (d) {
return d.type == 1 ? '菜单' : '按钮'
}
}
, {field: 'sort', title: '排序号', align: 'center', unresize: true}
, {field: 'url', title: '请求路径', align: 'center', minWidth: 150, unresize: true}
, {field: 'permission', title: '授权标识', align: 'center', minWidth: 140, unresize: true}
, {field: 'createdTime', title: '创建时间', align: 'center', minWidth: 200, unresize: true}
, {field: 'modifiedTime', title: '修改时间', align: 'center', minWidth: 200, unresize: true}
, {field: 'createdUser', title: '创建者', align: 'center', minWidth: 135, unresize: true}
, {field: 'modifiedUser', title: '修改者', align: 'center', minWidth: 135, unresize: true}
]
]
});
以上代码参考官方文档的index.html,可以到下面这个地址进行下载
https://gitee.com/whvse/treetable-lay
结果
请求携带token,响应返回一个新的token

查询结果正常

小结
最后,再次感谢博客园的作者风眯了眼和CSDN的作者好巧.
也如同撰写原创文章的所有作者一样,希望能够帮助到更多的人
坚持原创,不做无意义转载,这也是我的原则,
有什么疑问欢迎留言,“洒家”会及时回复!