- Django+Vue基于OpenCV的人脸识别系统的设计与实现
赵广陆
projectdjangovue.jsopencv
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- UE4物理材质bate0118
深呼吸10911
物理材质用于模拟图元物理效果的资产。分为直接应用以及通过材质应用。可用于配置并控制模拟所用的物理属性。物理材质(PhysicalMaterials)用于定义物理对象在与世界场景动态交互时的响应。物理材质非常容易使用。创建一个物理材质将提供一组默认值,这与应用于所有物理对象的默认物理材质相同。示例为角色的无生命物体(布娃娃)、可移动大木箱等。物理材质主题物理材质操作指南各种着重介绍物理材质的创建和使
- SprinBoot+Vue远程教育网站的设计与实现
赵广陆
projectvue.js前端javascript
目录1项目介绍2项目截图3核心代码3.1Controller3.2Service3.3Dao3.4application.yml3.5SpringbootApplication3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导
- SprinBoot+Vue动漫交流与推荐平台的设计与实现
赵广陆
projectvue.js前端javascript
目录1项目介绍2项目截图3核心代码3.1Controller3.2Service3.3Dao3.4application.yml3.5SpringbootApplication3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导
- UE4材质函数参考——枢轴绘制器工具2.0材质函数bate0114
深呼吸10911
枢轴绘制器工具2.0材质函数旨在使枢轴绘制器2MAXScript能够用于虚幻引擎着色器网络的材质函数。枢轴绘制器2的材质函数使您能够利用纹理来访问和解码枢轴绘制器2MAXScript存储的有用模型信息。MAXScript输出的每个纹理都可以在材质中直接引用,但是如果在采样纹理之后没有应用适当的步骤,那么这些值将不正确。本页中给出的这些材质函数可让您轻松快速解码纹理信息。本页中包含的很多材质函数将使
- 搭建一个组件库(vue3)
yu_zhili
vue.js前端javascript
1.Monorepo(单仓库,多项目)作用:在一个项目里面管理多个模块,并且互不干扰npminstallpnpm-g2.初始化package.jsonpnpminit3.新建配置文件.npmrc//扁平化依赖解决幽灵依赖的问题shamefully-hoist=true4.新建pnpm-workspace.yaml仿照elemen-uipackages:-'packages/**'-'example
- Django+Vue协同过滤算法图书推荐系统的设计与实现
赵广陆
projectdjangovue.js算法
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- Django+Vue家居全屋定制系统的设计与实现
赵广陆
projectdjangovue.jssqlite
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- UE4 switch材质节点
__AAAce
UE4ue4材质
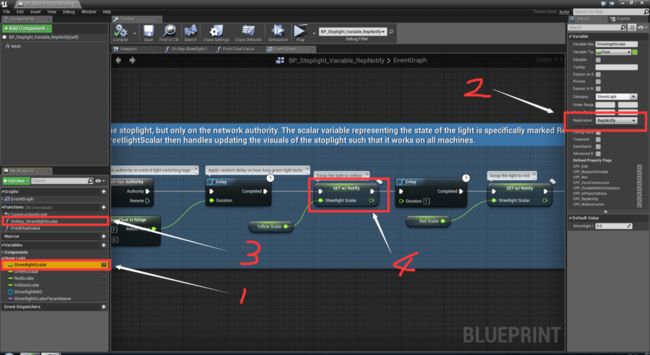
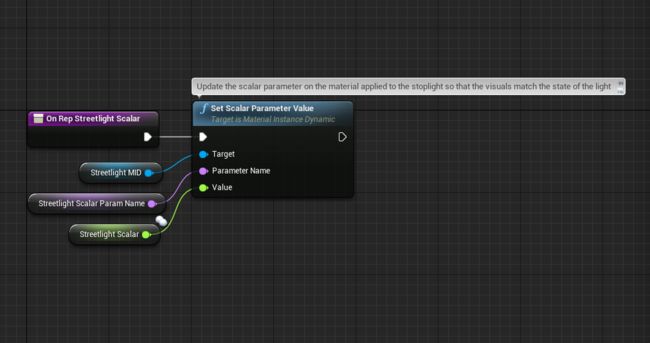
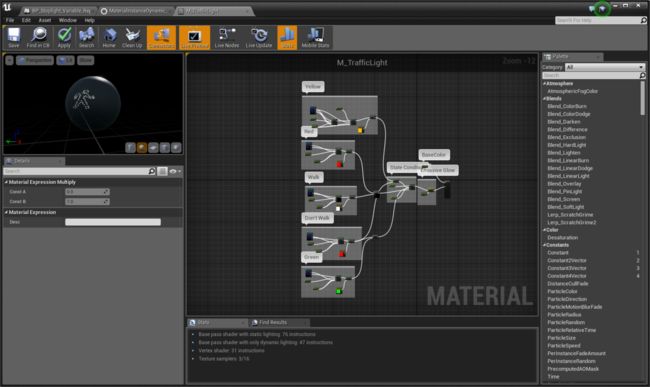
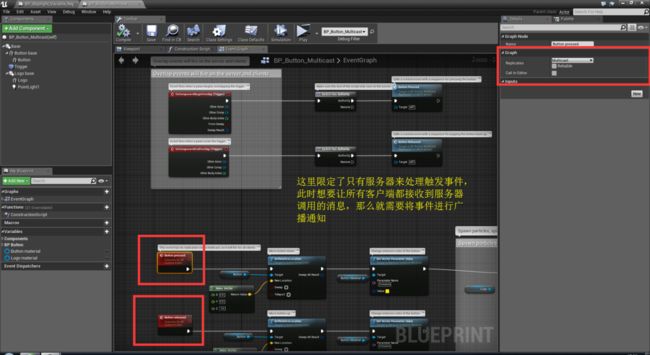
2024-3-26修改:经网友提醒,在将float返回值连接到if的输入节点时会报错,提示输入类型不是float类型,检查后发现,输入参数类型只检测了MCT_Float1-4,但是输入参数会识别为MCT_Float导致判断类型错误返回了INDEX_NONE,加入MCT_Float判断后解决在实际项目中,很多次遇到在材质中需要根据index选择输出对应的数据,一个两个用if节点去连问题不大,但是数据
- Nginx_Rewrite功能配置
python之行
Nginxnginx运维
Rewrite功能配置1、简介2、set指令3、Rewrite常用全局变量4、if指令4.1.变量名。如果变量名对应的值为空字符串或'0',if都判断为false,其他条件为true4.2使用'='和'!='比较变量和字符串是否相等,满足条件为true,不满足为false4.3使用正则表达式对变量进行匹配,匹配成功返回true,否则返回false。4.4判断请求的文件是否存在使用'-f'和'!-f
- [UE4] 常用控制台命令
somnusand
UE4ue4
~“键调用控制台命令0,技巧键盘↑键可以看到之前输入过的指令控制台指令并不需要打全名,空格+指令可以模糊搜索Ctrl+Shift+逗号,打开GPUProfile面1,调试类statfps——显示帧率statunit——显示包括DrawCall,游戏逻辑等各种项的消耗statUnitGraph——显示各个参数的实时曲线图statrhi——显示各种GPU上的消耗细则statgame——显示当前帧的时间
- UE4游戏内容的打包(Pak)与加载
小江村儿的文杰
ue4
游戏内容打包初学者可能会认为Pak仅仅是给热更资源使用的,其实不考虑热更,普通的游戏内容的打包,也是打包到Pak的。根据http://t.csdnimg.cn/fwch8的介绍,对小Demo进行打包构建,在输出目录中,可以看到UE4工程中的默认的包名是{我的项目}\Saved\Output\WindowsNoEditor\{我的项目名}\Content\Paks\pak-0-0-pakchunk0
- 【学习笔记】用Mac自学虚幻4
左上方的天空&roc
虚幻4学习笔记ue4macos
文章目录前言学习过程总结前言首先,我是大学自学的前端,之后实习做的是前端是Webgl可视化工作,从实习到转正再到离职大概一年时间,辞职以后我考虑了目前比较火的UE引擎,于是重新学习了一遍C++和数据结构后,开始自学UE。由于本人手里只有一台MacBookAir,本次学习全程用Mac来运行。提示:建议学习UE的新人去学一遍C++,并且了解一下STL源码,以及底层的数据结构。一、安装UE4进入UE官网
- UE4 编译Editor的大坑
justmeifen
UE4
1.遇到了UE的坑在编译UE项目的时候是不能用平台宏的,例如#ifdefined(PLATFORM_ANDROID)之类的,虽然是在Mac上编译,他还是会走到这些平台宏里面去。而且报错非常奇葩,根本想不到是平台宏的问题。目前是先把移动平台相关代码注释掉,等编译通过了,再打开注释。。2.使用命令行编译出包的时候,需要先构建UEEditor才可以导出移动平台的包。而构建UEEditor时,要先cd到U
- 微信小程序判断wx:if wx:for template
信管1134-22
微信小程序微信小程序
view是组件类wx:iftrue4}}">542使用block控制多个标签,不是一个组件,仅仅是包装元素。不在页面做任何渲染。===========wx:if和hidden===============wx:if是惰性的初始渲染条件为真的时候才渲染。hidden始终被渲染,如果是频繁切换情景使用hidden.*********列表渲染*********wx:for{{index}}:{{item
- vue3什么场景使用computed?如何使用
fury_123
javascripthtml5vue.js
使用computed的原因:基础示例:模板中的表达式虽然方便,但也只能用来做简单的操作。如果在模板中写太多逻辑,会让模板变得臃肿,难以维护。比如说,我们有这样一个包含嵌套数组的对象:jsconstauthor=reactive({name:'JohnDoe',books:['Vue2-AdvancedGuide','Vue3-BasicGuide','Vue4-TheMystery']})我们想
- golang学习笔记——Context 并发编程简明教程
怪我冷i
golang从入门到入门golang学习笔记
文章目录1为什么需要Context2context.WithCancel2.1控制单个协程2.2控制多个协程3context.WithValue4context.WithTimeout5context.WithDeadline1为什么需要ContextWaitGroup和信道(channel)是常见的2种并发控制的方式。如果并发启动了多个子协程,需要等待所有的子协程完成任务,WaitGroup非常
- UE4 C++笔记
毛甘木
UE4ue4c++
UE4C++笔记添加日志//FPSDemoGameModeBase.h#pragmaonce#include"CoreMinimal.h"#include"GameFramework/GameModeBase.h"#include"FPSDemoGameModeBase.generated.h"UCLASS()classFPSDEMO_APIAFPSDemoGameModeBase:publicA
- MayaToUE4之毛发
井底一蛤蟆
UE4MayaUE4Groomxgen
毛发说明Maya流程使用XGenUE4流程毛发导入预设置导入毛发设置骨骼网格体的Groom毛发材质毛发物理效果UE4假发一顶说明UE4毛发官方文档Maya毛发创建XGen导出abc格式,并导入UE4Maya流程UE4官方文档毛发创建XGen指南使用XGen头皮模型展UV打开XGen面板选中头皮模型,创建Description一系列操作后,头发做好了(5分钟做了一堆杂草!)选中collection,
- UE4材质函数参考——程序性bate0108
DigitalCreation
程序性以程序方式生成的纹理和操作,例如根据现有的高度贴图来创建法线贴图。GeneratedBand(生成的色带)GeneratedBand(生成的色带)函数根据默认的纹理坐标生成水平或垂直的色带。GeneratedOffsetBands(生成的偏移色带)与GeneratedBand(生成的色带)函数相似,GeneratedOffsetBands(生成的偏移色带)以程序方式在UV空间中创建生成的纹理
- js设计模式:策略模式
青阳流月
js设计模式javascript设计模式策略模式前端
作用:根据不同的条件去进行相应的业务逻辑处理就好比针对每种情况都制定对应的方案,触发条件就启动某项方案策略示例://策略对象constarrangeFun={model1:(value1,value2,value3,value4)=>{return`${value1}${value2}${value3}:${value4}`},model2:(value1,value2,value3,value4
- JavaScript基础第五天
cj_jax
函数数组去重思路:1.调用去重函数,将任意数组作为实参输入到函数中。2.创建一个新的数组,用于接收去重后的新的元素,根据输入的数组,遍历数组,将当前遍历的元素都与数组中的每个元素进行比较。3.调用比较函数,传入两个参数,判断数值与数组中遍历的元素是否相等,如果相等直接returnfalse;否则returntrue4.根据比较函数的返回值,去重函数直接判断,如果返回值为true则将当前的遍历的元素
- UE4 C++联网RPC教程笔记(一)(第1~4集)
犀利贝XD
UE4/5的学习笔记ue4c++rpc笔记
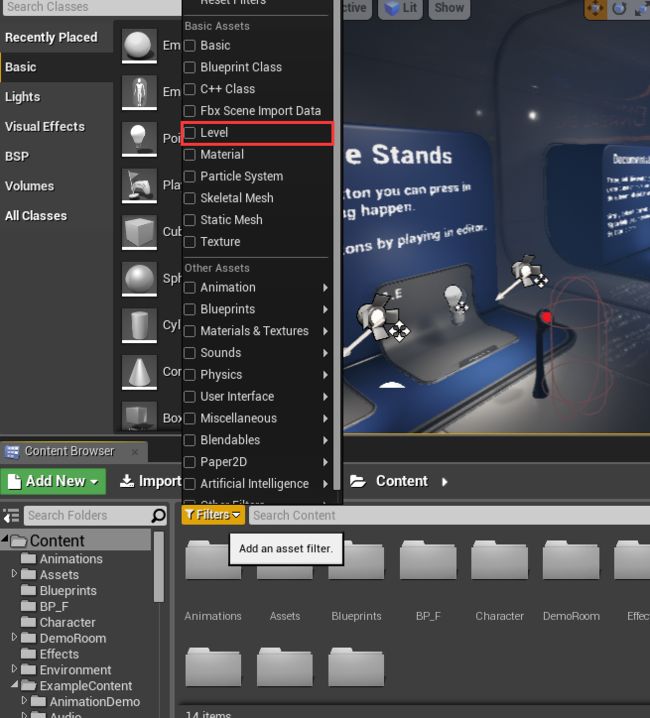
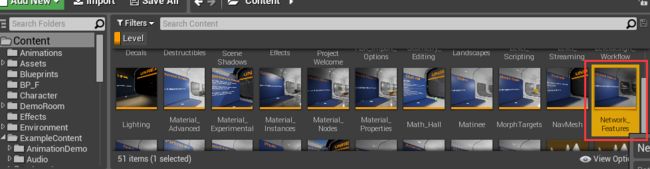
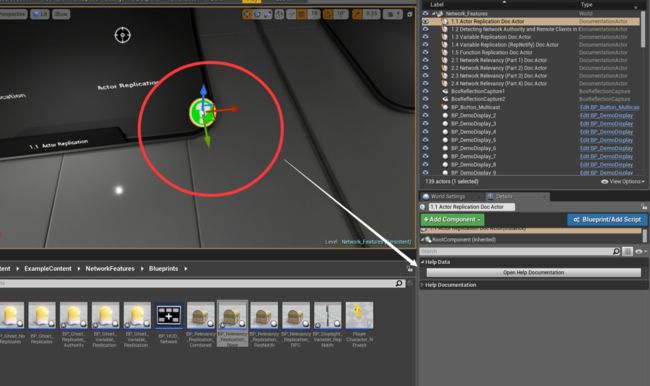
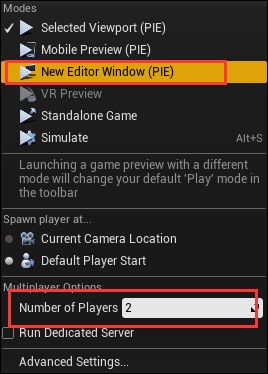
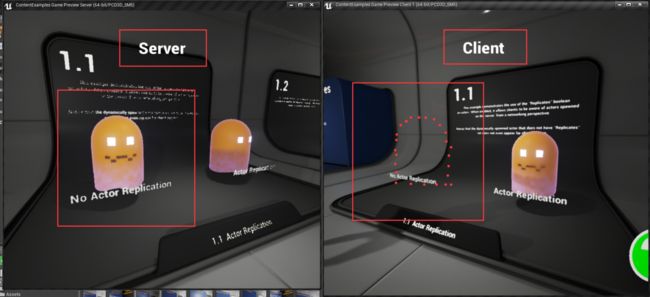
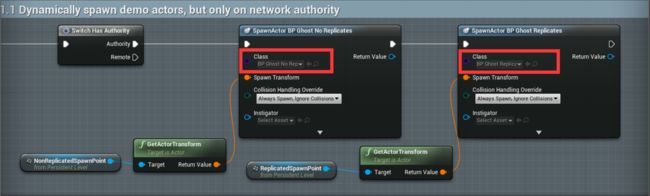
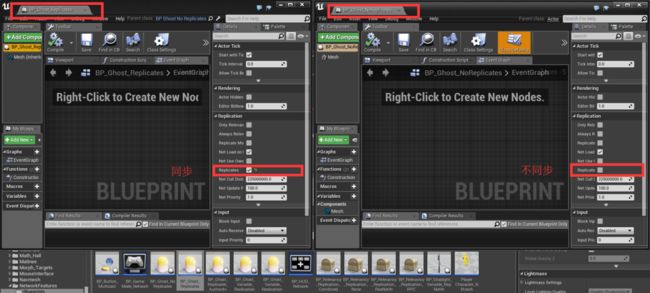
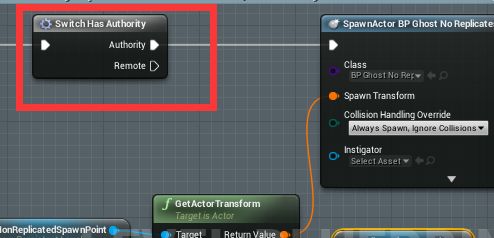
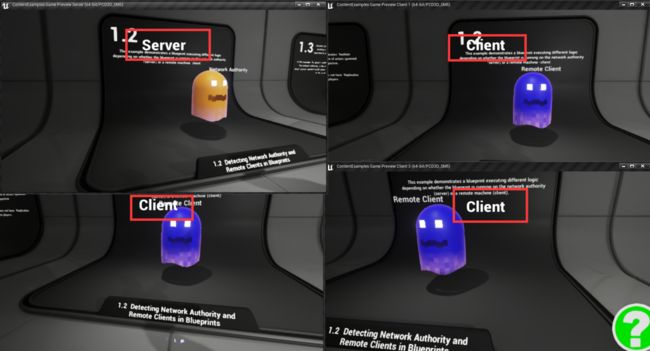
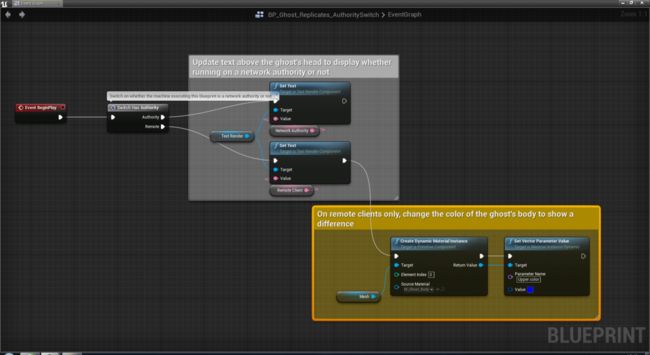
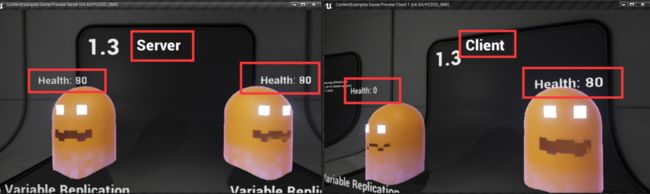
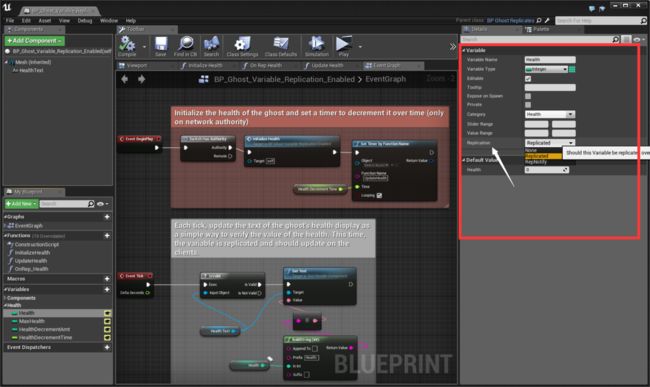
UE4C++联网RPC教程笔记(一)(第1~4集)前言1.教程介绍与资源2.自定义Debug功能3.Actor的复制4.联网状态判断前言本系列笔记将会对梁迪老师的《UE4C++联网RPC框架开发吃鸡》教程进行个人的知识点梳理与总结,此课程也像全反射零耦合框架的课程那样,已经超过报名截止时间了,无法通过正常方法观看。笔者依旧是采取神奇的方法,通过手机浏览器(不同浏览器的效果有差别,有的会直接要求你登
- UE4中的GameplayTag:使用层级概念标签来管理对象
张悟基
UE4学习游戏引擎
简介:GameplayTag原本是用在GAS(GameplayAbilitySystem,技能系统插件)中,但是现在出现在UE4默认类型中,明显GameplayTag可以用在其它很多地方。与ActorTag或ComponentTag等字符串类型的Tag不同,GameplayTag更像是与Category一样具有层级结构,因此可以用作识别、匹配、分类或过滤对象。优点:使用概念标签给对象快速归类,便于
- UE4/5中DataTable数据表的使用
电子云与长程纠缠
UE5ue5ue4学习
我们在UE中经常要对配置数据进行编辑,用好UE自己的DataTable自然对日常使用有所帮助。1.蓝图使用流程1.1DataTable创建使用数据表首先得创建自定义结构体,这样才好定义每一行的格式,例如这里创建如下:然后右键选择创建DataTable,对应结构体选择之前创建的:1.2DataTable访问接下里需要在蓝图中访问DataTable获取对应数据,可以使用GetDataTableRowN
- UE4读取CSV表格配置数据
啸狼
Unreal
开发游戏时,经常会采用表格文件来存储游戏相关配置数,比如玩家的最大健康值、魔法值等,以及NPC的属性配置等。在Unreal下,无须自己编写表格文件的读取及解析代码,可以直接使用Unreal自带的读取表格数据功能。下面通过一个简单示例来说明如何通过Unreal来读取CVS格式的表格数据。表格数据示例如下:注意,表格第一个单元格必须为空,第一行为每一列的名称,该行数据也是存取每一列数据的唯一标识。表格
- 【白话前端】快速区分webGL,webGPU,unity3D和UE4
贝格前端工场
前端webglue4unity3dthree.jsweb3d
在3D图形渲染的渲染领域,很多友友们对上述概念傻傻分不清,站在前端开发角度,我用简单语言说下,结论在文章最后。一、四者都能进行3D图形渲染它们之间有一些区别,下面我将对它们进行简单的区分:WebGPU:WebGPU是一种Web图形API,是基于底层的GPU硬件架构设计的,可以更好地利用现代GPU的并行计算能力,提供更高的图形渲染性能。WebGPU可以在Web浏览器中使用,同时也可以在其他平台上使用
- Carla自学整理——其它基本API
小新奕
自动驾驶人工智能
设置ClientandWorld#localhost为当前主机,2000为端口client=carla.Client('localhost',2000)#最长连接时间,若2s后仍未连接上则自动退出client.set_timeout(2.0)#加载想要的地图——‘Town01’在路径Unreal/CarlaUE4/Content/Carla/Maps中client.load_world('Town
- 【UE4】在UE4的蓝图中实现文件的下载
小眼怪�
UE4
在日常的UE4使用场景中,可能会存在这样的需求:输入一个url的地址,来改变当前游戏的某项内容,如音乐、背景等等在这过程中就会涉及到内容的下载,UE4自带的蓝图中已经存在了一些自带的下载工具,但是只是针对特定格式类型的文件,所以就需要一个通用的文件下载功能来应对不同的文件由于要将数据传输到蓝图,所以功能函数一般写在ALevelScriptActor中,具体代码如下:.h文件中:UFUNCTION(
- python学习 day6_双层循环、for循环
跃上青空
之前的江湖python
python学习day6双层循环练习十行十列小星星十行十列隔列换色小星星十行十列隔行换色小星星99乘法表方向一方向二方向三方向四求吉利数字方法一方法二字符串形式百钱买百鸡passbreakcontinueelse1.pass2.break3.continue4.elsefor...in循环特性格式介绍遍历等长的二级容器变量的解包遍历不等长的二级容器range对象(配合for循环使用)总结:双层循环
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option