- Ihandy Unity开发 面试题 2024
z2014z
面试职场和发展
1.当i>10时,调用test是否会出现死锁?原因是什么?voidtest(inti){lock(this){if(i>10){i--;test(i);}}}2.有一个表有n条记录,每条记录有两个字段,weight和id,写出程序保证id出现的概率与权重相同3.从1到n,一共有多少个14.二叉树的层次遍历5.给定两个链表,将对应数值相加6.检查两棵树是否相同
- Unity Apple Vision Pro 开发(五):PolySpatial 2.0 导入方式
YY-nb
#UnityAppleVisionPro开发applevisionprounityxr
文章目录XR开发者社区链接:SpatialXR社区:完整课程、项目下载、项目孵化宣发、答疑、投融资、专属圈子视频教程:苹果VisionPro开发5—PolySpatial2.0导入方式课程内容:AppleVisionPro的Unity开发工具PolySpatial更新到了2.0以上的版本,在发布这篇文章的时候还处于预览版(Beta测试版),导入方式与之前的版本相比会有些变化,并且2.0新增,改变了
- Unity开发-SLG实时战斗头像自适应算法
艾诺无琼
UGUI优化相关UnityEngine
目前参与一款在研SLG研发,目前在开发实时战斗部分的表现,今天要分享的是实时战斗头像自动排布算法的实现。需求分析部队头像的自动跟随、自动监测碰撞以避免头像重叠、需要满足一定性能要求,不能产生过多的DrawCall和其他CPU开销、参考效果为万国觉醒实时战斗表现,当前方案基本实现相同效果。设计思路建立RootCanvas空间下的屏幕空间映射,进行虚拟网格拆分,作为基础Map,和单个头像图标的坐标系。
- 【Unity开发】Blender导入VRM格式注意事项
每日出拳老爷子
VR和Unity游戏开发blender
【背景】Blender顺利导入了VRMFormat插件后,发现有的电脑导入后Mesh,Armature和Texture都一切正常,有的电脑只能导入一个框架。【分析】首先检查Blender版本和插件的适配性,4.2版本前后VRMFormat有两个不同版本。Blender4.2LTS前的适用版本:通过网盘分享的文件:VRM_Addon_for_Blender-2_20_84.zip链接:https:/
- 整理的Unity VR/AR好用的插件
unity_YTWJJ
学习交流vrunityc#
整理的UnityVR/AR好用的插件本文介绍用Unity开发AR(增强现实)和VR(虚拟现实)的一些插件。更多插件资源可以访问:游戏开发插件之家一:UnityAR好用的插件虚拟现实(VR)是未来的一大发展方向,Unity作为一款主流的游戏引擎,早已在VR的路上加码。下面介绍一些用Unity开发VR游戏/应用的插件,可以帮助开发者更好的开发各种VR程序,构建通往未来之路。1:VRPanorama36
- Unity 在iOS平台下出现卡顿现象
游戏创作者
unity开发的游戏在很多在android平台性能很好,但是一旦到了IOS平台就会出现卡帧的情况,这个和机器的性能无关,这个是因为IOS和android平台对于帧率的调度机制不同,要解决这个问题需要额外调用下面代码:Application.targetFrameRate=300;开始学习unity,真的是一大堆坑。我一般在真机上运行都会优先选择IOS平台,但是最近开发一个小游戏在IOS上运行很卡,
- 基于Nakama和Unity开发网络多人游戏:Part 2
您好!在我的博客当中,我将持续挑选一些优质的国外技术文章进行翻译,如果文章内容翻译有误,欢迎在评论区指正,感谢:)本文是Nakama系列的第二篇,第一篇的链接如下:https://segmentfault.com/a/1190000044502161以下是原文链接:Tutorial:MakingaMultiplayerGamewithNakamaandUnity:Part2/3–TheKnight
- VR游戏开发干货教程:如何创建一个VR项目
wust小吴
手游开发手游开发VR
筑基为了准备好学习使用Unity开发VR应用,我们首先要检查下自己的电脑硬件和软件配置是否满足要求。简单来说,显卡要NVIDIAGTX970或AMD290以上,CPU要Inteli5-459以上,内存8GB以上,要有两个USB3.0接口,一个USB2.0接口,一个HDMI1.3接口。操作系统比较坑爹,不支持Mac,也不支持Linux。支持Win7,Win8,Win10。当然,还要把自己的显卡驱动升
- unity 使用VS Code 开发,VS Code配置注意事项
Sigh of Allure
unity游戏引擎
vscode对应的插件(unity开发)插件:.NetInstallTool,c#,c#DevKit,IntelliCodeForC#DevKit,Unity,UnityCodeSnippets本人现在是用了这些插件unity需要安装VisualStudioEditor1、.NetInstallTool设置需要在设置里面配置路径避免每次打开都要下载最新的net版本"dotnetAcquisitio
- 【制作100个unity游戏之25】3D背包、库存、制作、快捷栏、存储系统、砍伐树木获取资源、随机战利品宝箱3(附带项目源码)
向宇it
#制作100个unity游戏unity游戏3d游戏引擎
效果演示文章目录效果演示系列目录前言丢弃物品源码完结系列目录前言欢迎来到【制作100个Unity游戏】系列!本系列将引导您一步步学习如何使用Unity开发各种类型的游戏。在这第25篇中,我们将探索如何用unity制作一个3D背包、库存、制作、快捷栏、存储系统、砍伐树木获取资源、随机战利品宝箱等功能,我会附带项目源码,以便你更好理解它。丢弃物品修改Inventory,丢弃的位置[Header("丢弃
- 【GameFramework框架内置模块】1、全局配置(Config)
恬静的小魔龙
#GameFramework框架游戏引擎编辑器
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言【GameFramework框架】系列教程目录:https://blog.csdn.net/q764424567/article/details/135831551这是GameFramework框架内置模块的第一篇,全局配置Co
- [Unity优化] 详解Unity Profiler内存分析问题
hcq666
在使用Unity开发游戏的过程中,借助Profiler来分析内存使用状况是至关重要的。但许多开发者可能还对Profiler中各项数据表示的含义不甚明确,今天我们Unity官方的技术工程师柳振东,将针对Profiler内存分析相关的问题及解答,与大家进行分享。要想完全发挥Profiler内存分析的威力,首先要做的就是了解Profiler展示的数据所表达的含义,以及到底哪些模块所使用的内存才会被统计到
- Unity Prefab 缩略图全黑无法预览
BirthFat
在Unity开发中经常遇到一种情况:就是在Unity编辑器中Project窗口Prefab无法预览,缩略图是一张全黑的图片,这其实非常不友好,尤其是对美术的小伙伴。虽然系统自带刷新,重新导入之类的功能,但是偶尔有效偶尔无效。大大降低了工作效率,浪费了大把时间在找资源上。这里做了个小工具,反正我把自己项目里的所有缩略图不能预览的prefab都解决了,其他的也没多做测试。可能能帮到你,也可能浪费你感情
- 【制作100个unity游戏之23】实现类似七日杀、森林一样的生存游戏17(附项目源码)
向宇it
#制作100个unity游戏unity游戏游戏引擎3d
本节最终效果演示文章目录本节最终效果演示系列目录前言制作木板UI直接复制和工具一样的即可检查背包是否有指定数量的空插槽源码完结系列目录前言欢迎来到【制作100个Unity游戏】系列!本系列将引导您一步步学习如何使用Unity开发各种类型的游戏。在这第23篇中,我们将探索如何制作一个类似于七日杀和森林的生存游戏。本篇内容会比较多,我会分几篇来实现,感兴趣的可以关注一下,以免错过内容更新。本节主要实现
- Unity基于NGUI点击事件向下传递的解决方法
NothingFor~
unity游戏引擎
Unity开发中经常有点击Button,弹窗提示界面,然后点击任意区域关闭提示界面并且提示界面下一层的事件依然可以触发;需要点击事件向下传递;UGUI对此支持相对好处理,NGUI本身对此支持不好;这里提供一个方法:publicclassUIClickOutWidget:MonoBehaviour{publicUIWidgetBGWidget;//界面widgetpublicUIWidgetTarg
- 从Unity到Three.js(安装启动)
chillxiaohan
Three.js学习记录unityjavascript游戏引擎threejs
发现在3D数字孪生或模拟仿真方向,越来越多的公司倾向使用Web端程序,目前一直都是使用的Unity进行的Web程序开发,但是存在不少问题,比如内存释放、shader差异化、UI控件不支持复制或输入中文等。虽然大多数问题都可以找到解决方案,但是最后也只能停在解决问题的程度,算不上是一个完美方案,因此想接触下three.js,开个系列记录下,一个0基础js的unity开发人员学习three.js的过程
- 【制作100个unity游戏之23】实现类似七日杀、森林一样的生存游戏10(附项目源码)
向宇it
#制作100个unity游戏unity游戏游戏引擎3d
本节最终效果演示文章目录本节最终效果演示系列目录前言快捷栏绘制UI代码控制快捷列表信息源码完结系列目录前言欢迎来到【制作100个Unity游戏】系列!本系列将引导您一步步学习如何使用Unity开发各种类型的游戏。在这第23篇中,我们将探索如何制作一个类似于七日杀和森林的生存游戏。本篇内容会比较多,我会分几篇来实现,感兴趣的可以关注一下,以免错过内容更新。本节主要实现了快捷栏的功能。快捷栏绘制UI绘
- 【制作100个unity游戏之25】3D背包、库存、制作、快捷栏、存储系统、砍伐树木获取资源、随机战利品宝箱1(附带项目源码)
向宇it
#制作100个unity游戏unity游戏3d游戏引擎
效果演示文章目录效果演示系列目录前言人物和视角基本控制简单的背包系统和物品交互绘制背包UI脚本控制源码完结系列目录前言欢迎来到【制作100个Unity游戏】系列!本系列将引导您一步步学习如何使用Unity开发各种类型的游戏。在这第25篇中,我们将探索如何用unity制作一个3D背包、库存、制作、快捷栏、存储系统、砍伐树木获取资源、随机战利品宝箱等功能,我会附带项目源码,以便你更好理解它。人物和视角
- 【制作100个unity游戏之24】unity制作一个3D动物AI生态系统游戏3(附项目源码)
向宇it
#制作100个unity游戏【制作100个Unity游戏】unity人工智能游戏游戏引擎3d
最终效果文章目录最终效果系列目录前言随着地面法线旋转在地形上随机生成动物不同部位颜色不同最终效果源码完结系列目录前言欢迎来到【制作100个Unity游戏】系列!本系列将引导您一步步学习如何使用Unity开发各种类型的游戏。在这第24篇中,我们将探索如何用unity制作一个3D动物AI生态系统游戏,我会附带项目源码,以便你们更好理解它。随着地面法线旋转usingUnityEn
- 2019-01-10Unity编辑器开发,使用CustomPropertyDrawer实现枚举中文显示
Nmao
标注:https://www.cnblogs.com/CodeGize/p/6892299.html在Unity开发中,枚举常常被用到。但是Unity自身对于枚举值,并不能做好中文的支持。无论是Head或者ToolTip.如下例:usingUnityEngine;publicclassEnumTest:MonoBehaviour{publicEmAniTypeAniType;}publicenum
- Unity UGUI事件穿透
Unity大海
Unity
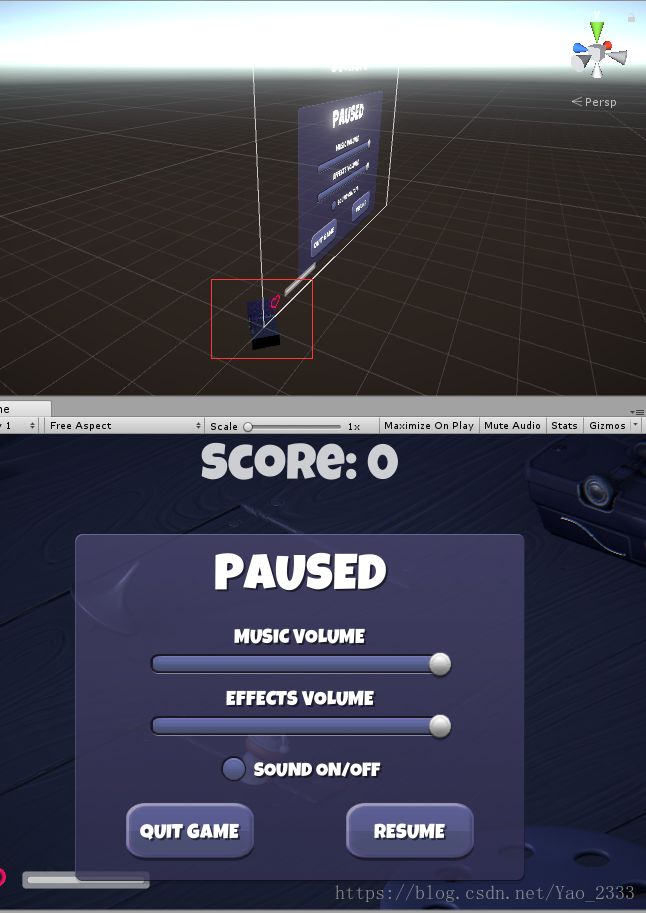
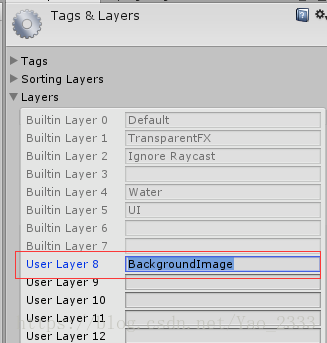
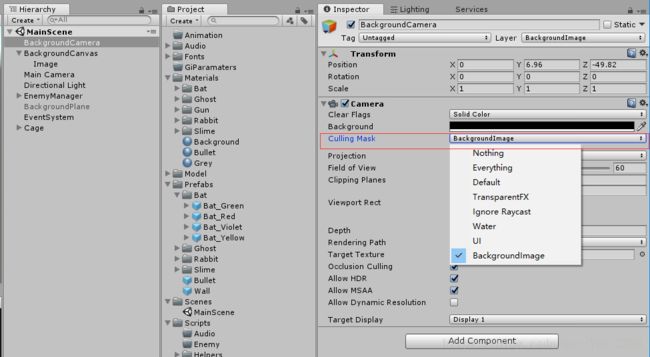
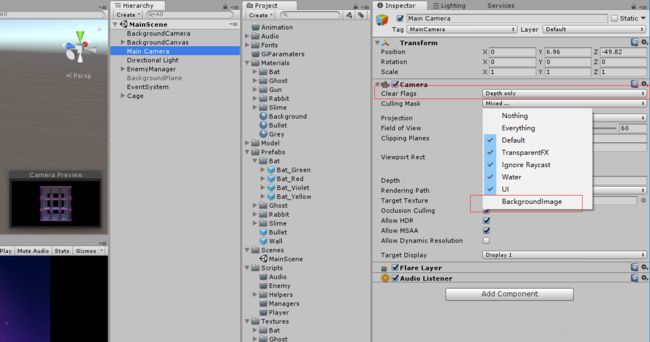
在Unity开发中,一个按钮被前面的面板挡住,但是你依然能够进行交互,这个最简单的就是把前面的面板raycastTarget属性不勾选不就行了,但是如果说前面的面板也需要做事件监测的的情况下该怎样做呢,比如下图,按钮被Image挡住了,但是你依然想点击下面的Button,这个时候应该怎么办呢?其实Unity交互其实都是基于射线检测的,当我们检测到当前面板的时候,我们只需要将当前的事件渗透下去就行了
- 【制作100个unity游戏之24】unity制作一个3D动物AI生态系统游戏1(附项目源码)
向宇it
#制作100个unity游戏unity游戏3d游戏引擎人工智能
最终效果文章目录最终效果系列目录前言导入AI导航系统导航烘培添加羊源码完结系列目录前言欢迎来到【制作100个Unity游戏】系列!本系列将引导您一步步学习如何使用Unity开发各种类型的游戏。在这第24篇中,我们将探索如何用unity制作一个3D动物AI生态系统游戏,我会附带项目源码,以便你们更好理解它。导入AI导航系统导航系统基础介绍可以看我之前的文章:【Unity游戏开发教程】零基础带你从小白
- 【GameFramework框架】三、快速启动
恬静的小魔龙
#GameFramework框架编辑器开发语言c#游戏引擎unity
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言【GameFramework框架】系列教程目录:https://blog.csdn.net/q764424567/article/details/135831551这篇文章就带领大家如何快速启动GameFramework框架。二
- 【Unity】使用BMFont生成艺术字体
张不无
Unity程序设计unity游戏引擎ui
使用场景我们在使用Unity开发功能的时候,经常会遇到Text组件需要使用艺术字的情况比如美术给了一组以下艺术数字1.我们首先需要用到BMFont这个工具,连接如下http://www.angelcode.com/products/bmfont/2.首先针对真彩色的图形,我们要做一些设定,点击"Options"->“Exportoptions”3.在弹出的窗口中,注意红框中“位深”,设为324.然
- 【Unity3D框架】GameFramework框架完全教程《全网最全》-专栏文章目录
恬静的小魔龙
#GameFramework框架unity游戏引擎编辑器
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近准备学习框架,了解到GameFramework框架是国产Unity3D框架,准备学习一下,但是奈何全网关于这个框架的教程实在太少。为了让自己学习方便一些,也为了让后来者乘凉。将框架以自己的理解整理目录,并且补全教
- 【GameFramework框架】四、GameFramework框架内置模块
恬静的小魔龙
#GameFramework框架unity游戏引擎编辑器c#
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言【GameFramework框架】系列教程目录:https://blog.csdn.net/q764424567/article/details/135831551【GameFramework框架】内置模块系列教程目录:【Gam
- Unity3D实现项目限制功能(使用次数限制和时间限制)
心疼你的一切
Unity工具unity游戏引擎
系列文章目录unity工具文章目录系列文章目录前言一、时间限制1-1、代码如下:二、次数限制2-1、在Unity项目中需要对注册表进行操作,还需要设置一下API兼容级别设置成.NETFramework2-2、设置如下图Player里面2-3、代码如下:三、同时控制时间和次数四、unity自带保存读取次数限制4-1、代码如下:4-2、效果总结前言大家好,我是心疼你的一切,不定时更新Unity开发技巧
- Unity开发之C#基础----变量与常量
想吃烤地瓜.
Unity游戏开发之C#代码篇c#unity
前言各位小伙伴们好,从这一章节开始我们就要学习C#编程语言的基础了。希望大家可以认真的跟随小编的步伐,脚踏实地的走下去。制作不易还请各位一键三连哦!文章目录前言回顾控制修饰符数据类型值类型基本值类型:类型后缀变量的声明使用变量常量常量的声明:类型转换隐式转换显式转换变量的命名规范(标识符)C#关键字总结回顾上一期我们简单使用了C#的编辑器并书写了自己的第一行代码,接下来,我们将要学习C#基本的知识
- 解析UE动画系统——核心实现
UWA
USparkle精华来稿动画unrealengine游戏动画
【USparkle专栏】如果你深怀绝技,爱“搞点研究”,乐于分享也博采众长,我们期待你的加入,让智慧的火花碰撞交织,让知识的传递生生不息!一、想写的内容有哪些动画系统是引擎核心功能之一,之前用Unity开发,只是用用编辑器,一直没太深入去看原理。最近看了看UE的功能和源码,收获很多,对动画是怎么跑起来的,有了更深的理解,同时看的时候也遇到很多问题。关于动画的实现,资料并不多,很多只是大致说一下流程
- unity开发注意事项
排山和倒海
游戏
build注意事项,如果gradle更新不行,可以使用internal的方式publishsetting里面可以修改debug和release,需要做一个keystore
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开