Unity 与EasyAR结合 新手入门教程
###前言:
暑假里刚刚接触EasyAR,配合Unity使用后仿佛打开了新世界的大门,让我对AR这方面的技术有了一定基础的了解,特此回顾一下这个月的心得了解,开个小坑,第一次写文章,望看客海涵。
###(一)开发环境
1.Windows 10 操作系统
2.EasyAR SDK 2.2.0 Basic(Unity版)
3.Unity3d 2017.2.0f3
###(二)下载Unity3d 并安装
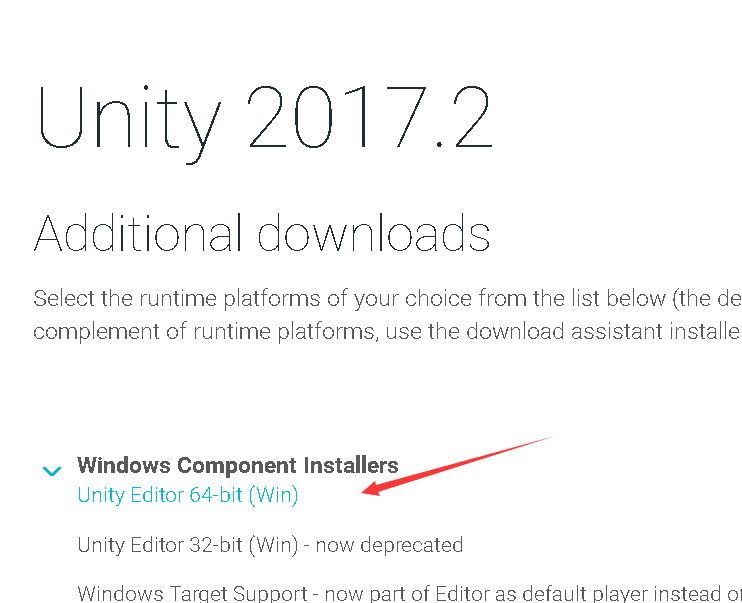
我们找到官网上的下载链接Unity3d,进入后如下图点击下载Unity 2017.2.0f3 ,(据说最新版的Unity有点不兼容EasyAR,部分功能会失效)下载完后自行安装即可。

###(三)下载EasyAR SDK 2.2.0 Basic
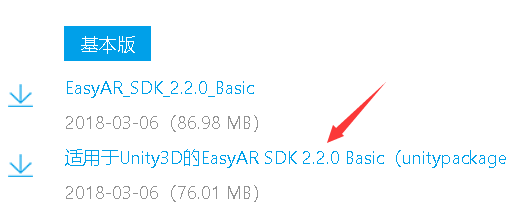
同样 我们来到EasyAR官网中,找到下载位置:EasyAR
进入后,如下图点击下载

###(四)开始创作
#####(1)新建一个Unity3d 项目
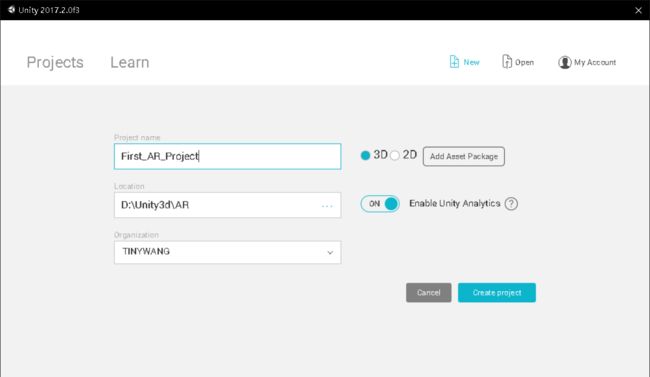
我们打开安装好后的Unity 进入后点击上方的"New" 创建自己的第一个项目,如下图所示。

#####(2)导入EasyAR SDK
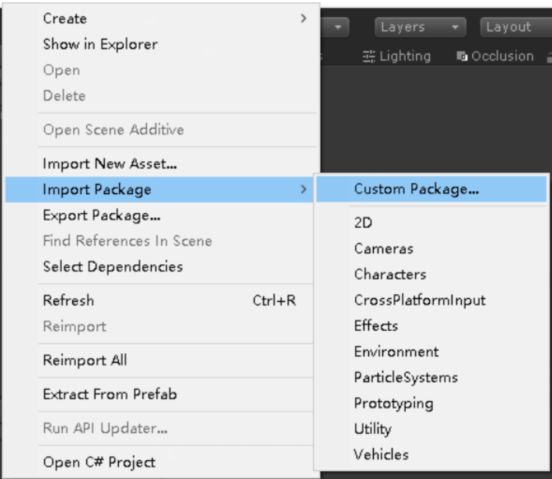
我们进入Unity项目中如下图 ,在红色箭头所指处右键处导入EasyAR SDK

选择之前下载好的EasyAR SDK(自行解压哦),然后点击"打开"等待加载导入
#####(3)开始工作
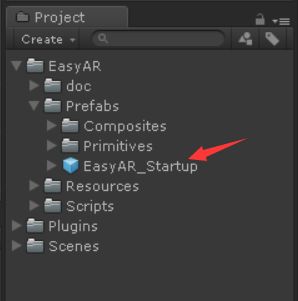
Import完后,我们会看到Project那边多出来几个文件夹,我们如下图所示找到“EasyAR_Startup”

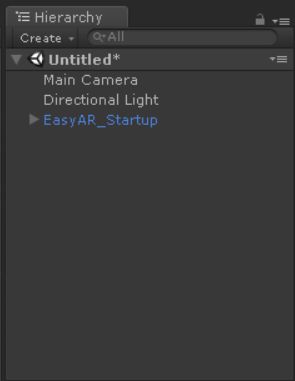
将其拖入至上方的Hierarchy视图中

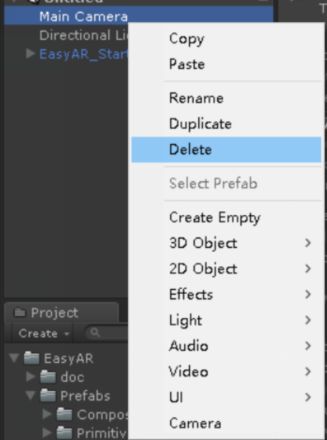
同时我们删除场景中的“Main Camera”(为了不和AR相机起冲突)

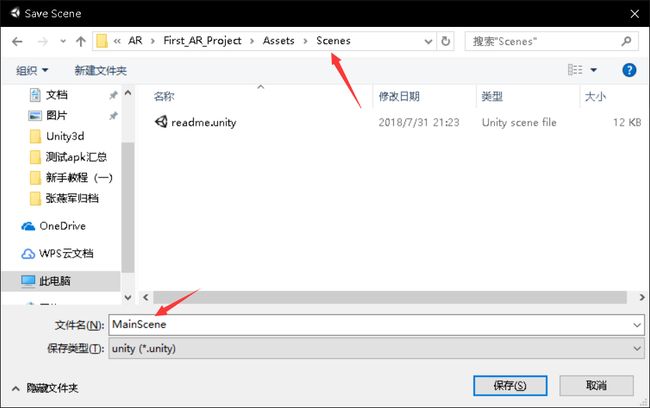
最后保存场景,Ctrl+S 出现如下图,保存至Scenes文件夹下

#####(4)注册SDK许可证密钥
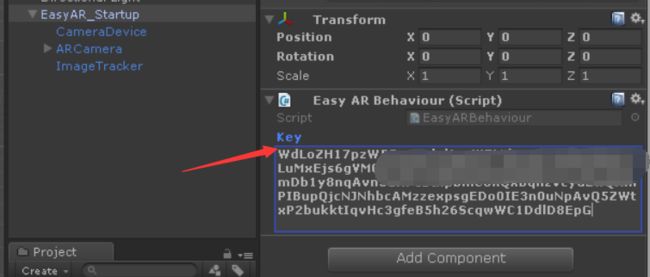
我们点击到我们的EasyAR_Startup中,发现面板上Key这块是空的,这里我们就需要去官网上申请密钥[图片上传中…(Key.png-7a4f56-1533045780472-0)]
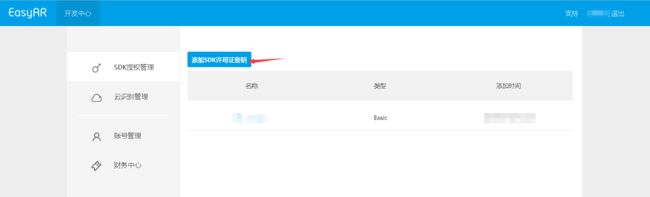
我们进入到官网SDK许可证找到如下界面,点击添加SDK许可证密钥

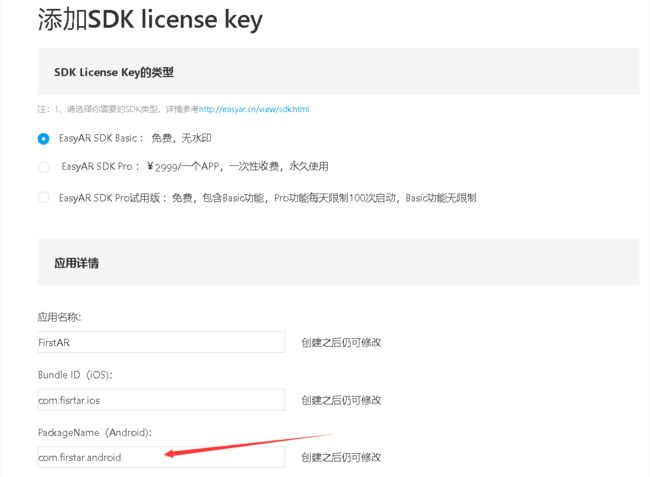
然后就是一些名称填写,本文章以Android为例,PackageName (Android)格式最好就是 com.xxxx.xxx,记住这边设置的名字,我们之后会用到

我们设置好后 点进入刚刚创建好的应用名中,将SDK License Key中的一大串字母全选复制到我们最初场景EasyAR_Startup中的Key里面


#####(5)关键步骤
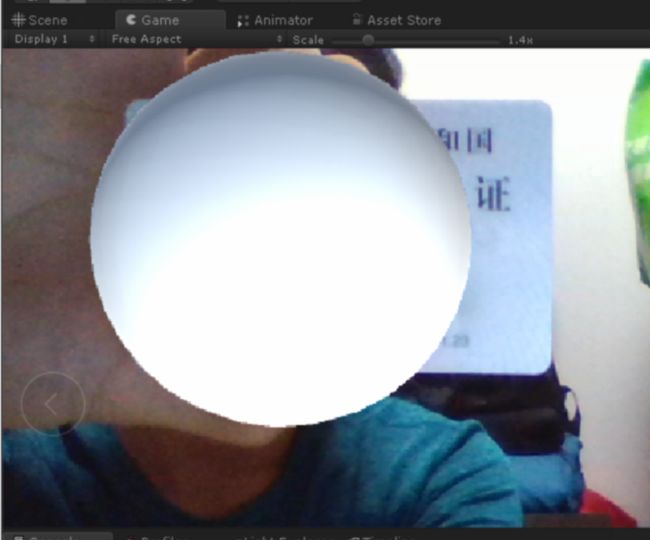
此时我们初步的步骤已经全部完成,接下来则是主要部分,我们要实现AR功能,首先得要有个所要识别的对象,这样才能在这个对象基础之上再添加我们想要的各种功能,我们这次主要以最简单例子示例(通过扫描身份证背面来出现一个白色球体)
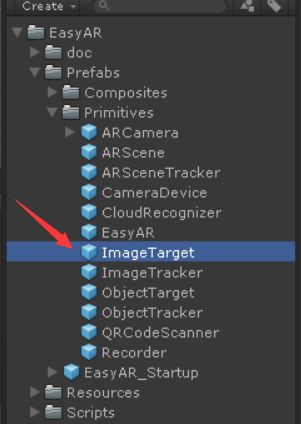
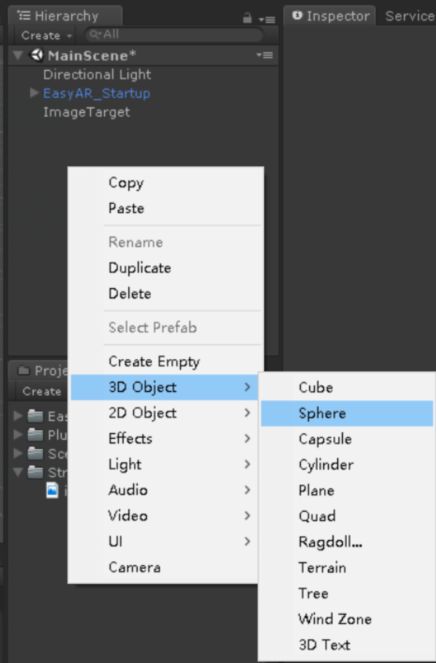
首先 我们添加ImageTarget来作为我们要识别的对象
如下图所示,我们找到将ImageTarget拖至场景中

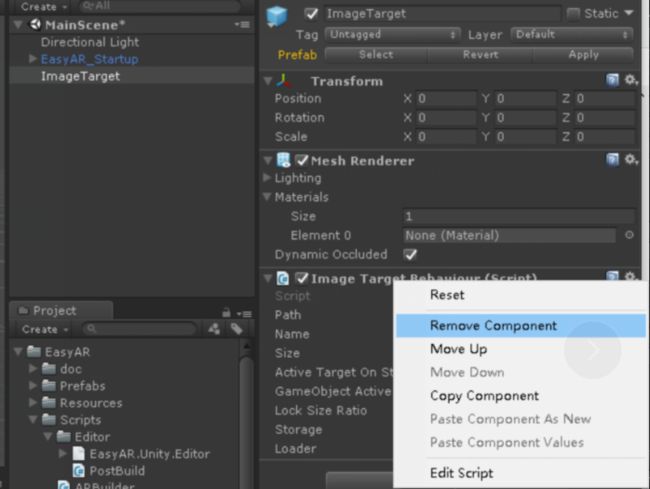
然后点击场景中的ImageTarget,将其身上的脚本文件移除,如下图

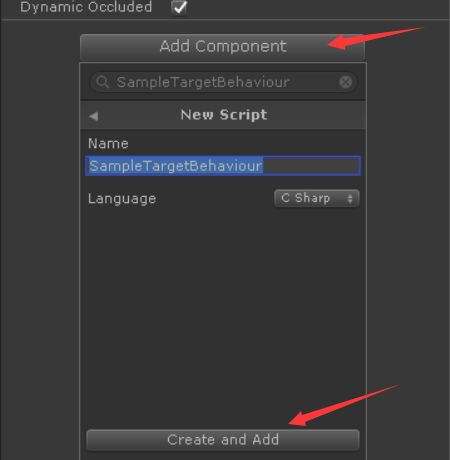
我们新建一个脚本,点击Add Component,添加一个C#脚本文件

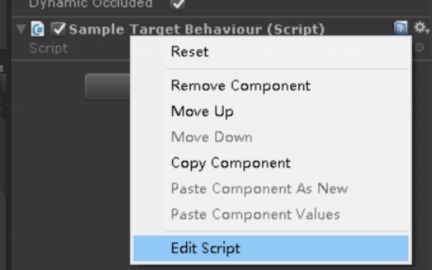
然后对其进行编辑
将脚本里面所有内容换为如下代码:
using UnityEngine;
using EasyAR;
namespace Sample
{
public class SampleTargetBehaviour : ImageTargetBehaviour
{
protected override void Awake()
{
base.Awake();
TargetFound += OnTargetFound;
TargetLost += OnTargetLost;
TargetLoad += OnTargetLoad;
TargetUnload += OnTargetUnload;
}
void OnTargetFound(TargetAbstractBehaviour behaviour)
{
Debug.Log("Found: " + Target.Id);
}
void OnTargetLost(TargetAbstractBehaviour behaviour)
{
Debug.Log("Lost: " + Target.Id);
}
void OnTargetLoad(ImageTargetBaseBehaviour behaviour, ImageTrackerBaseBehaviour tracker, bool status)
{
Debug.Log("Load target (" + status + "): " + Target.Id + " (" + Target.Name + ") " + " -> " + tracker);
}
void OnTargetUnload(ImageTargetBaseBehaviour behaviour, ImageTrackerBaseBehaviour tracker, bool status)
{
Debug.Log("Unload target (" + status + "): " + Target.Id + " (" + Target.Name + ") " + " -> " + tracker);
}
}
}
返回到Project中,创建一个文件夹名为StreamingAssets( 就这个名字!别改!),并将身份证背面的图片导入进去(把图片拖进去即可)
(没有身份证照片的自己右键另存为一下,后缀名注意哦~)

我们继续回到ImageTarget中,将脚本文件中的信息补充完全(如下图设置即可)

最后我们再创建一个球体来作为识别后所要呈现的物体

修改一下球体的大小Scale值
再将球体位置移到ImageTarget的上方

最后将Sphere球体拖至ImageTarget下面,作为其子物体

这个最简单的小例子我们就大功告成了,当然实际开发的时候直接利用官网上的样包会更加方便 官网例子
有时间的话会对官网例子进行讲解的
这一期讲的比较详细,可能看的有点累哈~ 下一期我会对安装到安卓手机上的细节加以分析,有什么问题的话 可以互相交流学习 !!!今天就先到这了