优酷暗黑模式(一):是什么、为什么、如何落地?
优酷主客从 20191125 版本开始,Android 和 iOS 双端均已全量支持“暗黑模式”,欢迎大家试用并提出宝贵意见。
一、缘起
随着 iOS 13 和 Android 10 的正式发布,一个名词 " 暗黑模式 (Dark Mode)" 逐渐走入了大家的视野。各大 App 都将暗黑模式的适配列入了开发日程,舆情上用户们对暗黑模式支持的呼声也非常的高。优酷主客也顺应时势,启动了相应的技术预研。
从 2019 年 11 月开始,优酷主客 Android 端和 iOS 端使用了两个版本的时间,推动各业务方基本完成了主要使用路径上数十个页面的改造,还使用同一套方案同步完成了部分 Weex 页面和 H5 页面的适配,并完整地通过了 UED 的视觉验收。
当前,到 App Store 和各大 Android 市场下载的优酷 App 最新版本,均已全量支持“暗黑模式”,欢迎大家试用并提出宝贵意见。
我们邀请了参与优酷 App 暗黑模式设计 / 开发 / 测试的同学们编写了一系列文章,全面介绍了整个项目的实施流程和经验教训,也是对整个项目做一个完整的总结。
随着 iOS13 和 Android10 系统的占比越来越高,相信暗黑模式的支持会逐步列入各位读者的时间表。希望我们的心得分享能帮助到大家,也欢迎大家参考优酷实现暗黑模式的设计 / 技术方案,完成自己 App 的暗黑模式接入。
二、什么是暗黑模式?
不考虑计算机工业早期的黑色底,绿色字符的终端界面,暗黑模式的概念主要来源于 MacOS,该系统为用户提供两个外观,即 " 浅色 " 和 " 深色 "。
自从有了这个概念之后,很多网站都为用户提供了“浅色”和“深色”两套界面,便于用户根据自己的习惯或爱好进行切换。
在 MacOS 之后,很多 App 和 Android 定制 ROM 也加入了所谓 " 深色模式 " 的支持 ; 在 iOS 13 和 Android 10 发布之后,“暗黑模式” 终于被添加到官方支持的特性列表。
三、为什么要支持暗黑模式?
根据 Apple 官方的说法,暗黑模式可以“改善电池寿命,改善视力不佳和强光下的人的可视性,以及在弱光环境中更好地使用设备”。
1. 改善电池寿命
从下图中 notebookcheck 的功耗分析可以看出,在使用 OLED 屏幕时,屏幕上显示的内容决定了功耗。当屏幕基本全黑时,OLED 屏在任何亮度下的功耗都保持恒定。显示了白色内容的屏幕,功耗曲线会随着亮度提高而逐渐变陡。

图片来源: https://www.notebookcheck.net/Display-Comparison-OLED-vs-IPS-on-Notebooks.168753.0.html
2. 改善视力不佳用户的可视性
我们面对的用户群体中有一部分是色盲或者色弱用户,暗黑模式对于色盲 / 色弱用户群体是非常友好的。
3. 弱光环境中的使用

在温暖的被窝中也可以舒服地看剧了,再也不用害怕被白色背景闪瞎眼了。
4. UI 风格的统一
业务开发中难免会用到系统默认控件,而系统默认控件都支持了暗黑模式。如果自定义控件不支持的话,当用户打开暗黑模式后,就会发现风格不统一的情况。
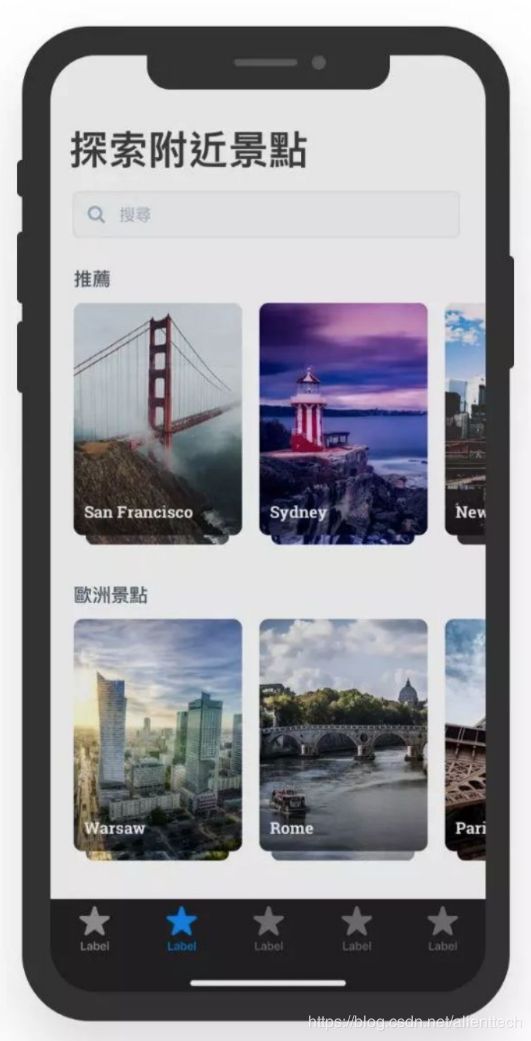
以 iOS 为例,在下图的界面中,Tabbar 已经被转成暗黑模式的样式,但画面上方的组件、文字因为都是自定义颜色 / 样式,并没有随着模式切换而自动调整,这也让整个画面看起来不太协调。

如果短时间内没有精力支持暗黑模式,也可以在开发阶段强制指定不支持暗黑模式。
对于 iOS,需要在 App 的 Info.plist 里面添加名称为 User Interface Style, 类型为 String 的项目,将 User Interface Style 的值设置为 Light,声明 " 只支持 Light Mode",就可以避免系统控件转换为暗黑状态。
对于 Android,需要在 App 的 Application 里面调用下面的代码,声明不支持暗黑模式。
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO);
四、暗黑模式的官方文档
暗黑模式的官方设计指南,可以参考 iOS 和 Android 的官方文档
iOS:
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/dark-mode/.
Android:
https://developer.android.com/guide/topics/ui/look-and-feel/darktheme.
https://material.io/design/color/dark-theme.html.
要支持暗黑模式,绝不是将界面上的浅色元素改为深色元素就大功告成 ; 否则我们只需要编排一份浅色和深色色值的颜色转换表,以及一份适用于暗黑模式的素材, 然后简单地对 App 进行改写就可以了。
以 iOS 为例,为了支持系统级别的暗黑模式主题,以及系统内置 App 同步支持暗黑模式下的界面,iOS 系统在屏幕 (Screen), 视图 (View), 菜单 (Menu) 和组件 (Controls) 上使用了 Apple 新定义的 “Darker Color Palette”。
这套 Color Palette 的主要目的,在于透过调整颜色的饱和度, 做出视觉层级,提升颜色的对比性,让所有组件能够以合适的状态在暗黑模式中进行操作。
基于暗黑模式进行的界面设计并不是一个颜色调整一下就可以快速解决的任务。由于暗色系的一些特性,原本用来建立视图层级(例如阴影)或者色彩对比(白底黑字)的概念都需要被重新设计,设计师们需要以全新的思维去应对视觉上的每个细节。
也因为新增暗黑模式支持这一大幅度的改动,Apple 也重新定义了自己的 UI 设计指南,除了强调设计师们应该 “更专注于内容”,也在原有的设计 “Light Mode” 基础上,提出 5 个原则进行调整。
- 维持操作上的熟悉性
- 维持平台上的一致性
- 清楚的信息层级
- 无障碍操作
- 保持简单
五、暗黑模式的设计
由此可见,暗黑模式带来的是一整套的全新设计理念。对应而来的,就是对现有 App 设计元素的全盘重构,这在设计和开发侧来讲,都是庞杂繁琐的工程,涉及优酷几乎全部业务的的界面适配。
在《优酷暗黑模式设计指南》一文中,优酷的 UED 们讲述了他 (她) 们对于暗黑模式在优酷 App 实际落地的深度思考。
六、暗黑模式的架构支撑
在 UED 给出了完整设计方案之后,我们的技术架构同学需要给出完整的技术支撑方案,完美地还原 UED 的视觉设计。
然而,具体落地到实现上,我们不得不回答如下几个问题
- iOS 和 Android 的实现方案如何尽可能地保持一致性
- 如何在 iOS 12 和 Android 9 及其以下系统也能支持暗黑模式,并与 iOS 13 和 Android 10
以上系统保持技术方案的统一 - 如何复用 Native 端的实现方案,同步支持 Weex/H5,甚至延伸至未来的小程序和 Flutter
在“优酷设计标准化体系的技术实现”,“暗黑模式的技术支撑 (Android)”,“暗黑模式的技术支撑 (iOS)”“暗黑模式的技术支撑 (Weex & H5)”这几篇文章中,我们通过实现“优酷设计标准化体系”,完整地给出了技术侧的思考。
七、暗黑模式的业务改造
当底层架构设计已经完毕,就要对优酷主客的所有页面进行适配,改造工作涉及数十位 UED 和开发同学。
在如此短的开发周期之内,既要完成正常的业务开发,又要完成如此大规模的改造,还要通过 UED 的视觉验收。
我们的业务侧开发同学是如何完成这个艰巨任务的呢?
请看“优酷暗黑模式在分发场景的落地 (Android&iOS)”,“暗黑模式在优酷消费场景的落地 (iOS)”,“暗黑模式在优酷消费场景的落地 (Android)》”。
八、暗黑模式的测试和上线
暗黑模式的最终上线,涉及优酷 App 几乎全部页面的适配和改造,为 QA 同学的测试工作带来的前所未有的挑战。
那么,他 (她) 们是如何完成繁重的测试任务,保证了优酷 App 按时发布上线的呢?
请看文章“优酷 App 暗黑模式的质量保证”。
作者:凯冯,阿里文娱无线开发专家