在做后台管理的时候,很多时候会用到数据展示,一般有饼状图,柱状图,折线图以及雷达图等(我列举的是较为常用的)
那么有时候也会出现同一个页面里会有不止一个饼图或者柱状图,这个时候,写两个组件吧,太麻烦,而且内容一模一样,也失去了写组件最初的意义。
但是一个组件调用两次,你渲染的时候会发现,他只会渲染一次,就是说另一个柱状图的位置是空白,emmmmmmmmm,这可怎么解决呢?
当然是有办法的啦,
首先我们要了解echarts是根据什么来初始化的 $echarts.init(document.querySelector(`#henan`)), 没错,他是根据id来渲染的,当你一个组件调用两次的时候,id是只有一个的,当渲染的时候,发现id已经被渲染过了,当然就不会渲染第二个相同的id了。
所以这时候,当id不同的时候,相同的柱状图,你想要几个就可以渲染几个。
下面我来详细讲解:
"padding:10px;"> "6"> ----这是我调用的其他组件,与重复组件无关 "2"> ----这是我调用的其他组件,与重复组件无关
"2">
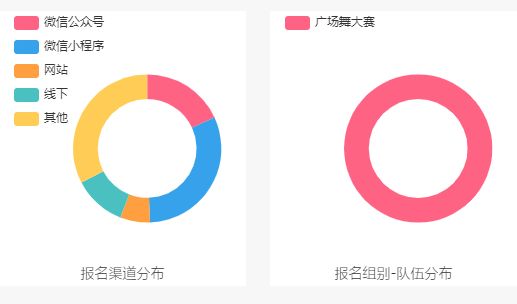
id='channel' title='报名渠道分布' :bar='channelBar' :data='channelData'>
"2">
id='group' title='报名组别-队伍分布' :bar='groupBar' :data='groupData'>
id:我传递到子组件中的id
title:饼图的title
bar:你的数据项
data:数据
channelData:[123,212,44,78,221],//渠道 groupData:[52],//组别 channelBar:['微信公众号','微信小程序','网站','线下','其他'], groupBar:['广场舞大赛']
下面我贴上饼图的全部代码
class="annularChart" :id="id">
根据以上,你就可以只使用一个组件,获得多个饼图了。效果即为如图