- HighCharts图表自动化简介
知识的宝藏
Selenium高级篇Selenium图表自动化测试highcharts图表自动化Selenium图表自动化图表自动化测试highchartsSelenium
什么是分析数据?在任何应用程序中捕获并以图形或图表形式显示的分析数据是任何产品或系统的关键部分,因为它提供了对实时数据的洞察。验证此类分析数据非常重要,因为不准确的数据可能会在报告中产生问题,并可能影响应用程序/系统的其他相关领域。什么是HighChart?Highcharts是一个用纯JavaScript编写的j基于SVG成图技术的图表库,提供了一种简单的方法来向您的网站或Web应用程序添加交互
- Echarts概述,真实
2401_84094868
程序员echarts前端javascript
ECharts是百度开源的纯Javascript图表库,目前开源可以与highcharts相匹敌的一个图表库.支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。2.E
- 【机器人工具箱Robotics Toolbox开发笔记(十三)】三自由度机器人圆弧轨迹规划仿真实例
DRobot
机器人工具箱RoboticsToolbox开发笔记机器人笔记
在实际应用场景中,我们通常预先明确了目标末端的运动轨迹,随后引导机器人进行相应的动作。本实例具体展示了如何基于给定的两个点,计算出末端的精确位姿,并以此为基础,进一步规划出一条平滑的圆弧轨迹供机器人执行。这样的流程确保了机器人能够沿着预定的路径,精准且高效地完成任务。matlab代码如下:clear;clc;%建立机器人模型%定义连杆的D-H参数%thetadaalphaoffsetL1=Link
- 【鸿蒙HarmonyOS开发笔记】使用@Preview装饰器预览组件
Luxine.
鸿蒙HarmonyOS开发笔记前端分享笔记华为harmonyos
概述ArkTS应用/服务支持组件预览,要求compileSdkVersion为8或以上。组件预览支持实时预览,不支持动态图和动态预览。组件预览通过在组件前添加注解@Preview实现,在单个源文件中,最多可以使用10个@Preview装饰自定义组件。@Preview的使用参考如下示例@Preview({title:'FoodImage'})@ComponentstructFoodImageDisp
- 【机器人工具箱Robotics Toolbox开发笔记(二)】Matlab中机器人工具箱的下载与安装
DRobot
机器人工具箱RoboticsToolbox开发笔记机器人笔记matlab
Matlab机器人工具箱(RoboticsToolbox)可从PeterCorke教授提供的网站上免费下载。网址为:http://www.petercorke.com/Robotics_Toolbox.html。图1网站所提供的机器人工具箱版本在DownloadingtheToolbox栏目中单击here按钮进入下载页面,然后在该页面中填写国家、组织和身份等信息,进入机器人工具箱的下载页面。如图1
- 【机器人工具箱Robotics Toolbox开发笔记(六)】 机器人运动学简要介绍
DRobot
机器人工具箱RoboticsToolbox开发笔记机器人笔记
机器人本体,是机器人赖以完成作业任务的执行机构,一般是一台机器人,也称为机器人或操作手,可以在确定的环境中执行控制系统指定的操作。典型工业机器人本体一般由手部(末端执行器)、腕部、臂部、腰部和基座组成。机器人多采用关节式机械结构,一般具有6自由度,其中3个用来确定末端执行器的位置,另外3个则用来确定末端执行装置的方向(姿态)。机器人末端执行装置可以根据操作需要换成焊枪、吸盘、扳手等作业工具。运动学
- Axure中插入Highcharts动态图表
周墨拾光
AxureAxure元件库动态图表Highcharts
操作说明:1、进入highcharts官网https://www.hcharts.cn/demo/highcharts/line-basic/dark-unica2、根据需要选择图表3、选择“编辑源代码”4、修改图表中的相关参数5、复制分享全屏链接的地址6、在Axure中拖入内联框架,双击内联框架,在链接属性弹出框中,将复制的链接粘贴到图中位置,点击确认即可;内联框架大小可以随意调整,建议根据上面
- 【机器人工具箱Robotics Toolbox开发笔记(十四)】三连杆机器人直线轨迹规划仿真实例
DRobot
机器人工具箱RoboticsToolbox开发笔记机器人笔记机器学习
在实际应用场景中,我们通常采用逆向思维方法,即首先明确目标末端的直线运动轨迹,随后据此指导机器人的动作执行。本文所展示的案例,正是通过给定两个点的坐标值,首先计算出末端执行器的目标位姿,随后基于这一精确的位姿信息,进一步规划并生成直线运动轨迹,以确保机器人能够准确无误地完成预定任务。本案例代码使用了机器人工具箱RoboticsToolbox来演示一个简单的机器人运动规划过程。下面是对代码的详细解析
- 【机器人工具箱Robotics Toolbox开发笔记(一)】Matlab机器人工具箱简介
DRobot
机器人工具箱RoboticsToolbox开发笔记机器人笔记matlab
MATLAB是一款被广泛应用于科学计算和工程领域的专业软件。它的全称为MatrixLaboratory(矩阵实验室),因为其最基本的数据类型就是矢量与矩阵,所以在处理数学和科学问题时非常方便,可用于线性代数计算、图形和动态仿真的高级技术计算语言和交互式环境以及解决机器人学的相关问题。MATLAB的RoboticsToolbox(简称RTB)是一款在MATLAB环境下进行机器人建模、仿真和控制的工具
- 学习项目1
m0_62803606
学习
https://blog.csdn.net/qq_64257614/article/details/139217194Zigbee+PC上位机无线控制二维云台开发笔记_无线串口上位机-CSDN博客1.学习1你今天开始开发一个简单易学的PC上位机无线控制二维云台的小型试验项目。这个项目涉及到使用STM32单片机进行云台的控制,以及通过无线通信模块实现PC与云台之间的通信。主要的开发环境和工具包括:#
- SDI接口(总结)
winkle_Zhang
FPGA开发问题总结fpga开发vivado
大家可以关注我刚开通的公众号【FPGA开发笔记】,我每天都会更新分享发布自己在FPGA开发过程中的心得和收货,也会分享一些硬件电路、模拟IC设计、电子DIY、嵌入式软件相关的文章。一.接口定义SDI(serialdigitalinterface)数字分量串行接口,有三种不同的标准分别为标准清晰度SD-SDI、高清标准HD-SDI和3G-SDI,对应速率分别是270Mb/s、1.485Gb/s和2.
- DW1000使用轮询方式发送数据!嵌入式开发笔记
程序员杨弋
嵌入式开发指南嵌入式
DW1000是一款高性能的超宽带无线通信芯片,广泛应用于物联网、无线传感器网络等领域,在嵌入式系统中经常需要使用DW1000来进行数据传输,本文将介绍如何使用DW1000的轮询方式发送数据,并提供相应的源代码。首先需要搭建一个基本的DW1000开发环境,包括硬件上连接DW1000芯片与MCU,以及软件上配置DW1000的寄存器等,这部分内容超出了本文的范围,读者可以参考DW1000的开发文档或者相
- RK3588开发笔记-pdm接口ES7201音频采集调试记录
flypig哗啦啦
RK3568开发笔记音视频RK3588ES7201PDM
目录前言一、ES7201技术规格二、PDM接口说明RK3588的PDM接口特性三、原理图连接四、内核配置五、音频调试总结前言在RK3588开发过程中,音频采集是一个常见的需求,而PDM(PulseDensityModulation)接口因其简单性和低成本广泛应用于音频采集模块中。本文记录了在RK3588平台上通过PDM接口集成和调试ES7201音频采集模块的过程。一、ES7201ES7201是一款
- 【鸿蒙HarmonyOS开发笔记】ArkUI常用组件介绍汇总(更新中)
温、
鸿蒙HarmonyOS开发笔记学习记录harmonyos笔记华为
概述此文总结开发中用到的一些常用组件,便于查阅,此文持续更新,闲的没事就更线性布局(Row/Column)不多介绍了,最常用的布局组件,两者除了方向不一样,别的都一样方便起见下面只写Column常用属性排列方向上的间距:spaceColumn({space:20}){Row().width('90%').height(50).backgroundColor(0xF5DEB3)Row().width
- 微信开发笔记
ganyuanmen
asp.net/C#
一、申请成为开发者条件是有对外的服务器并启用提供微信服务的web服务,目前只支持80端口登录微信公众号,填以下的信息并提交给你的服务器认证,认证成功后就成为开发者这里的Token要与你的服务器中Token一致服务器上发布的网站,把处理文件(.ashx)设为默认文件,并发布在80端口,处理文件内容如下:usingSystem;usingSystem.Web;usingSystem.Web.Secur
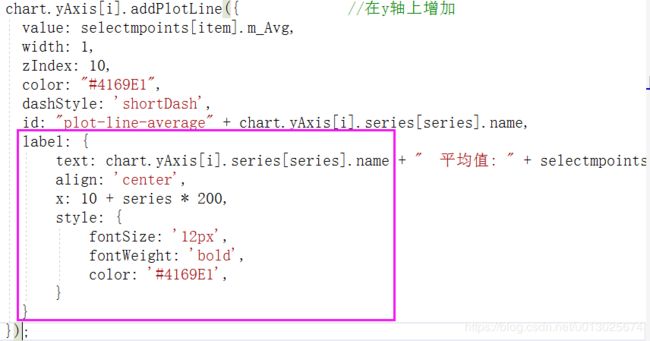
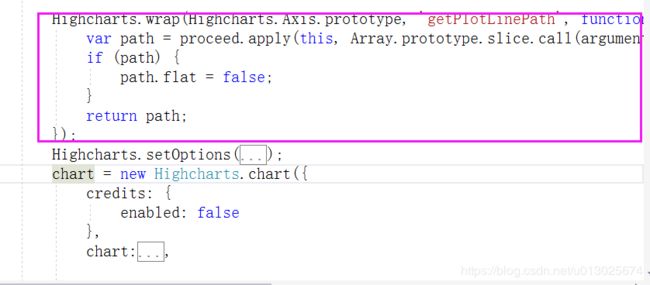
- [highcharts] 07_在highcharts渲染完成后结束loading
vue2项目highcharts实例,如何在highcharts渲染开始时加载loading,在渲染结束时结束loading?好久没写highcharts,最近有个同事写highcharts时遇到了一个问题。该业务场景的数据处理非常复杂,且存在某些个特定id的情况下,数据量极大,导致页面上的highcharts卡顿(具体表现是:点了切换之后,有一段时间没反应,之后highcharts重新渲染数据)
- OpenAI ChatGPT-4开发笔记2024-08:windows本地环境下载Llama 2
aiXpert
笔记windowsllama
Step1:AskforpermissiononMeta’swebsiteTobeabletodownloadthemodel,youfirstneedtoagreetosometermsandconditionsfromMeta.Youcangotothislink,thenpressDownloadthemodel,thenyouwillbetakentoaformwhereyouhaveto
- angular企业开发笔记
你在卷吗
angular.js前端javascript
1组件相关1.1Angular中类的构造器小括号可以说是这个类在实例化是便加载的成员变量[注意,不是new一个对象需要传参!!]Ts构造器中所谓的参数严格意义上应该称为依赖,在小括号中注入,在大括号中进行逻辑处理1.2组件关系1.2.1父子组件如果一个组件的模板中以html标记的形式调用了另一个组件模板,那么被调用的组件(整个组件)就是子组件而调用者组件即为父组件1.2.2父子节点在父组件标记中包
- 鸿蒙开发笔记(三):页面和自定义组件生命周期
ZWaruler
鸿蒙开发harmonyos鸿蒙开发移动开发
先明确自定义组件和页面的关系:自定义组件:@Component装饰的UI单元,可以组合多个系统组件实现UI的复用。页面:即应用的UI页面。可以由一个或者多个自定义组件组成,@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期。页面生命周期,即被@Entry装饰的组件生命周期,提供以下生命周期接口:on
- Web开发笔记
早睡早起身体好_被注册了
html部分web的标准构成:结构(html)、表现(css)、行为(js)文档声明标签-都是的缩写,独占一行或加粗或倾斜或删除线或下划线是一个盒子,自己独占一行(大盒子)可以多个放在一行(小盒子)alt属性:图片显示不出来的时候出现的文本title属性:鼠标经过图片时候显示的文本链接分类:1.外部链接www.baidu.com2.内部链接index.htmltarget属性:_self在当前页面
- [第二章—Spring MVC的高级技术] 2.3 处理异常
javaspring
各位小猿,程序员小猿开发笔记,希望大家共同进步。引言异常处理方式:我是谁——异常处理。来自那——所有功能正常运行,但出现错误怎么办——如何处理异常和响应客户端异常转换响应:@ResponseStatus注解我是谁——Spring框架中的一个注解用在哪——应用在控制器类或方法上什么用——用于在控制器方法中指定HTTP响应的状态码。指定状态码指定一个特定的HTTP状态码,以便在方法成功执行后返回给客户
- Canvas实现高性能的瀑布图
codexu_461229187
前端javascript数据可视化
废话不多说,先上成品图:再来个迷你动图:可能很多同学不知道频谱图和瀑布图,其实我也不懂…但是咱们前端就是负责把数据按照规则显示出来就好(上方折线图为频谱图,下方那一坨为瀑布图)。技术选型框架:Vue(这并不重要,反正我也不会多说这块)数据传输:WebSocket频谱图:HighCharts瀑布图:Canvas为什么使用WebSocket?因为需要服务器实时传输数据,要求达到30帧,每帧动画由102
- 【FreeRTOS 应用开发笔记】内存管理(十一)
Hello_96_world
RTOSfreertos单片机嵌入式硬件
一、内存管理的基本概念1、内存管理的作用在嵌入式程序设计中内存分配应该是根据所设计系统的特点来决定选择使用动态内存分配还是静态内存分配算法,一些可靠性要求非常高的系统应选择使用静态的,而普通的业务系统可以使用动态来提高内存使用效率。静态可以保证设备的可靠性但是需要考虑内存上限,内存使用效率低,而动态则是相反。2、关于多种内存管理的算法的应用场景【heap_1.c】heap_1.c管理方案是Free
- 【原创】MQTT开发笔记(四)- 压力测试
Jamie.T
笔记压力测试
一、前言Jmeter是apache公司基于java开发的一款开源压力测试工具,体积小,功能全,使用方便,是一个比较轻量级的测试工具,使用起来非常简单。因为jmeter是java开发的,所以运行的时候必须先要安装jdk才可以。jmeter是免安装的,拿到安装包之后直接解压就可以使用,同时它在linux/windows/macos上都可以使用。jmeter可以做接口测试和压力测试。其中接口测试的简单操
- iOS开发笔记-99:Swift5 - 录音播放AVAudioPlayer、AVAudioRecorder、AVAudioSession
原味蛋炒饭
AVAudioSession配置,一定要配置,否则有很多莫名其妙的问题这个是配置手机硬件的类。letaudioSession:AVAudioSession=AVAudioSession.sharedInstance()//AVAudioSession.sharedInstance().overrideOutputAudioPort(.speaker)do{//设置这个,可以修复录音只录一遍的问题t
- 安卓BLE开发笔记(一) BLE协议入门
嘉伟咯
最近遇到了一个BLE的项目,花时间恶补了下相关的知识,这里记录下来备忘。这篇笔记是纯协议的,先大概了解ble的协议和流程,能帮助我们更好的编码Ble设备发现Ble设备的发现实际上靠的是Advertising(广播)机制。广播也有人管它叫做Beacon,我没有在官方文档里面查找到这个词,但是从网络上的文章来看,它们差不多就是同一个东西。基于广播发现Ble设备有两种方式:Ble设备设定间隔不断发送广播
- flot 绘图文档API
zkeal
JAVAWEBjavaweb
最近开发过程中需要有一些绘制图表的工作,Highcharts的API比较健全,方便。但是jquery的flotAPI比较难找。Consideracalltotheplotfunction:下面是对绘图函数plot的调用:varplot=$.plot(placeholder,data,options)TheplaceholderisajQueryobjectorDOMelementorjQuerye
- 【Canvas】入门 - 实现图形以及图片绘制
且陶陶º
前端可视化图形javascript
Canvas概念:Html5提供的一个新标签,也叫画板或者画布。功能开发小游戏:微信小游戏开发可视化数据(数据图表化)数据可视化库:百度ECharts、d3.js、three.js、highcharts地图:例如百度地图、高德地图等使用步骤canvas标签介绍标签用于渲染一个画图,用于展示绘图内容:(默认大小是300*150)通过width和height属性来调整宽高不能通过样式来调整宽高。原因是
- Salesforce Apex开发笔记
trjays
salesforce开发笔记java
获取记录类型Idrid=[selectIdfromRecordTypewhereDeveloperName='Campaign'andsobjecttype='DocumentCompiling__c'][0].Id;RecordTyperecoType=[selectIdfromRecordTypewhereSobjectType='DocumentCompiling'andDeveloperN
- Highcharts 折线图显示多个属性数据
Evan.Pei
JavaScript
1.数据结构[{"name":"事件1","data":[{"x":toUTC("2021-07-1010:10:01"),"y":4,"z":'aaa'},{"x":toUTC("2021-07-1110:10:01"),"y":4,"z":'aaa'},{"x":toUTC("2021-07-1210:10:01"),"y":4,"z":'aaa'}]}]2.组织数据varOnLine=[];
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc