Unity Shaders and Effects Cookbook (6-1) 使用 alpha 参数的 半透明着色器
对于游戏项目,透明是很消耗资源的一个操作,在Unity的Profile 中可以很直观的看到透明所消耗的系统资源。
在Unity的表面着色器 Surface Shader 中,我们可以很方便的创建一种全透明的效果。如草的表面。这一节学习 通过在 #pragma 语句中添加 alpha 参数 来使用透明功能。
这一节我使用了下面这张贴图作为球 的表面纹理。
这张 512x 512 的图片分为了 4个色块区域。分别是 Green 、Red、White、Blue。
Green:就是 G通道为1,R、B 通道为0
Red:R通道为 1,G、B 通道为0
Blue:B 通道为1,R、G 为0
White:R、G、B 均为1.
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
在书上看到这张图的时候,觉得颜色分的这么清,肯定是要用来作为灰度图使用。大家可能也有这样的直觉。
比如,取得 G 通道,赋值给 alpha ,那么就只有Green、White 是会显示出来的,Red、Blue 因为 G 通道为0,所以alpha是0,就不会显示。
下面来练习书上的例子。
搭建好场景,创建 一个 Sphere ,加上 Direction Light。
新建材质 transparency.mat ,新建 transparency.shader ,代码如下
Shader "CookBookShaders/Chapt6-1/Transparency"
{
Properties
{
_MainTex ("Base (RGB)", 2D) = "white" {}
_TransparencyValue("Transparency Value",Range(0,1))=0.5
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Lambert alpha
sampler2D _MainTex;
float _TransparencyValue;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Albedo = c.rgb;
o.Alpha = c.r * _TransparencyValue;
//o.Alpha = c.g * _TransparencyValue;
//o.Alpha = c.b * _TransparencyValue;
}
ENDCG
}
FallBack "Diffuse"
}
将材质 拖到 Sphere 上,选择上面的图片。
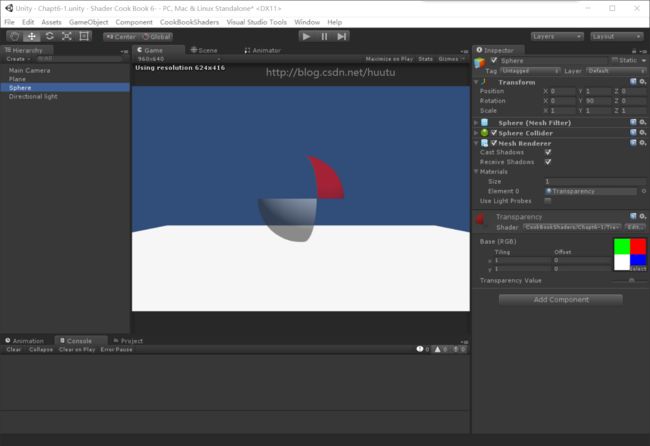
效果如下
在 Shader 中,取了 R 通道作为 透明度。
所以只有 Red、White 这两个区块显示出来了,Green和Blue 这两个区块因为像素值的 R 通道都为0,所以 Alpha 都为0,就完全透明了。
在编写该着色器时,依赖两个元素。
1、在 #pragma 语句中声明了一个 alpha 参数,这告诉 Unity 我们将执行透明操作。
#pragma surface surf Lambert alpha2、在上面声明了之后,在 SurfaceOutput 中为 alpha 赋值。该值是一个逐像素的大小为 0 到 1的值。当值为 1 ,表示完全不透明,当值为 0 时,表示完全透明。
o.Alpha = c.r * _TransparencyValue;这节的内容是很基础的东西。在学习 OpenGL ES 2.0 的过程中,最开始就要接触到 顶点着色器和片段着色器,在片段着色器中,对 gl_FragColor 赋值,作为最终颜色输出。
上面修改 Alpha 值,其实就是修改 gl_FragColor (r,g,b,a) 中的 a 参数。
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
有兴趣的朋友可以看看这篇
OpenGL ES 学习教程(二) 可编程管线,Shader,一个彩色三角形!
示例工程打包下载:
http://pan.baidu.com/s/1eSNkcLk