微信小程序开发(一)——使用ssh(struts2+hibernate+spring)框架实现后台与微信前台进行通信
使用ssh框架实现对微信小程序前台的通信,做到前后台分离,后台页面都为静态页面,通过用json来现实与前台通信(面向接口编程)。在这次因为只为了实现通信所以没有用hibernate。只用了struts2+spring,也是ssh框架中struts和spring整合。实现了前台发送用户名密码,后台返回连接成功。
项目环境(Tomcat8.5+myeclipse2016 ci)
一、所需要导入的包。
1.struts2的包
2.spring的包
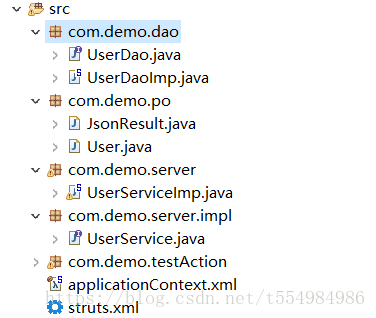
二、目录包结构
三、dao层代码
1.UserDao.java
package com.demo.dao;
import com.demo.po.User;
public interface UserDao {
String toGet(User user);//获取前台发送的用户名密码
}2.UserDaoImp.java
package com.demo.dao;
import org.springframework.stereotype.Repository;
import com.demo.po.User;
@Repository
public class UserDaoImp implements UserDao{
@Override
public String toGet(User user) {
// TODO Auto-generated method stub
String msg = user.getUsername()+user.getUserpass();
return msg;
}
}四、po层代码
1.JsonResult.java
package com.demo.po;
import java.util.HashMap;
import java.util.Map;
public class JsonResult {
private String result;
private Map map = new HashMap();
public String getResult() {
return result;
}
public void setResult(String result) {
this.result = result;
}
public Map getMap() {
return map;
}
public void setMap(Map map) {
this.map = map;
}
public String getTest(){
return "我服务器,你连接到我了";
}
} 2.User.java
package com.demo.po;
public class User {
private String username;
private String userpass;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getUserpass() {
return userpass;
}
public void setUserpass(String userpass) {
this.userpass = userpass;
}
public User(String username,String userpass){
super();
this.username=username;
this.userpass=userpass;
}
public User(){
super();
}
}五、server层
1.UserService.java
package com.demo.server;
import com.demo.dao.UserDao;
import com.demo.po.User;
public interface UserService {
public UserDao getUserDao();
public void setUserDao(UserDao userDao);
public String toGet(User user);
}2.UserServiceImp.java
package com.demo.server;
import javax.annotation.Resource;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.demo.dao.UserDao;
import com.demo.po.User;
@Service
public class UserServiceImp implements UserService {
@Autowired
private UserDao userDao;
public UserDao getUserDao() {
return userDao;
}
public void setUserDao(UserDao userDao) {
this.userDao = userDao;
}
public String toGet(User user){
String msg = userDao.toGet(user);
if(msg==null)
return "failed";
else
return "success";
}
}六、Action层
1.UserAction.java
package com.demo.testAction;
import java.util.Map;
import java.util.logging.Logger;
import org.apache.struts2.interceptor.RequestAware;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
//import javax.annotation.Resource;
import com.demo.po.JsonResult;
import com.demo.po.User;
import com.demo.server.UserService;
import com.google.gson.Gson;
@Controller
public class UserAction implements RequestAware {
@Autowired
//@Resource(name = "userServiceImp") 如果49行报空错误可以试试这个注解。需要导的包在上面
private UserService userService;
private Maprequest;
private JsonResult jsonResult;
private User user;
Logger log = Logger.getLogger(this.getClass().getName());
public JsonResult getJsonResult() {
return jsonResult;
}
public void setJsonResult(JsonResult jsonResult) {
this.jsonResult = jsonResult;
}
public User getUser() {
return user;
}
public void setUser(User user) {
this.user = user;
}
public Map getRequest() {
return request;
}
@Override
public void setRequest(Map arg0) {
// TODO Auto-generated method stub
request=arg0;
}
public String toget(){
jsonResult = new JsonResult();
log.info("userService ---->" + userService );
String msg = userService.toGet(user);
jsonResult.setResult(msg);
/*Map map = new HashMap();
map.put("user", user);
jsonResult.setMap(map);*/
log.info(new Gson().toJson(jsonResult));
return "success";
}
} 七、spring的配置文件applicationContext.xml编写(因为使用注解,所以配置文件只写了自动扫描包)
八、struts.xml配置文件编写
jsonResult
九、微信小程序前台代码
1.index.xml(点击按钮发送请求)
2.index.js
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
},
//事件处理函数
requestdemo:function(){
wx:wx.request({
url: 'http://localhost:8080/serverDemo/toget.action',
data: {
'user.username':'qwe',
'user.userpass': '123'
},
header: {
'content-type': 'application/json' // 默认值
},
method: 'GET',
dataType: 'json',
responseType: 'text',
success: function(res) {
console.log(res.data);
},
fail: function(res) {
console.log("连接失败");
}
})
},
onLoad: function () {
}
})
3.index.wxss
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}十、效果展示
1.微信前台控制台(相当于微信小程序传值给服务器:http://localhost:8080/serverDemo/toget.action?user.username=qwe&user.userpass=123)
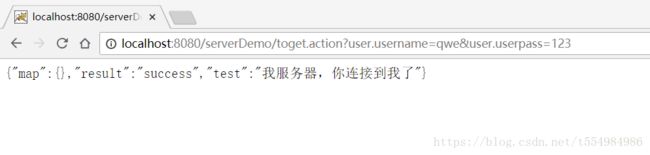
2.浏览器传值访问:http://localhost:8080/serverDemo/toget.action?user.username=qwe&user.userpass=123
ps:本人也是刚学习完不久如果有说错和不足的地方欢迎指出