百度地图开发入门【不同图层及覆盖物】
上次我们一起完成了helloMap这个最基本的地图,这次我们来体验下不同视觉地图的魅力
1.了解地图的最基本管理类BaiduMap
方法很简单就是
mapview.getMap();
官方文档这么说来着
void |
addHeatMap(HeatMap heatmap)
添加热力图
|
Overlay |
addOverlay(OverlayOptions options)
向地图添加一个 Overlay
|
void |
animateMapStatus(MapStatusUpdate update)
以动画方式更新地图状态,动画耗时 300 ms
|
void |
animateMapStatus(MapStatusUpdate update, int durationMs)
以动画方式更新地图状态
|
void |
clear()
清空地图所有的 Overlay 覆盖物以及 InfoWindow
|
MyLocationConfiguration |
getLocationConfigeration()
获取定位图层配置信息
|
MyLocationData |
getLocationData()
获取定位数据
|
MapStatus |
getMapStatus()
获取地图的当前状态
|
int |
getMapType()
获取地图当前的模式,普通地图或者卫星图
|
float |
getMaxZoomLevel()
获取地图最大缩放级别
|
float |
getMinZoomLevel()
获取地图最小缩放级别
|
Projection |
getProjection()
获取地图投影坐标转换器, 当地图初始化完成之前返回 null,在 OnMapLoadedCallback.onMapLoaded() 之后才能正常
|
UiSettings |
getUiSettings()
获取地图ui控制器
|
void |
hideInfoWindow()
隐藏当前 InfoWindow
|
boolean |
isBaiduHeatMapEnabled()
获取是否打开百度热力图层(百度自有数据图层)
|
boolean |
isBuildingsEnabled()
获取是否允许楼块效果
|
boolean |
isMyLocationEnabled()
获取是否允许定位图层
|
boolean |
isSupportBaiduHeatMap()
查询当前图区是否支持百度热力图
|
boolean |
isTrafficEnabled()
获取是否打开交通图层
|
void |
removeMarkerClickListener(BaiduMap.OnMarkerClickListener listener)
移除一个地图 Marker 覆盖物点击事件监听者
|
void |
setBaiduHeatMapEnabled(boolean enabled)
设置是否打开百度热力图图层(百度自有数据图层) 注:地图层级大于11时,可显示热力图
|
void |
setBuildingsEnabled(boolean enabled)
设置是否允许楼块效果
|
void |
setMapStatus(MapStatusUpdate update)
改变地图状态
|
void |
setMapType(int type)
设置地图类型
MAP_TYPE_NORMAL 普通图;
MAP_TYPE_SATELLITE 卫星图
|
void |
setMaxAndMinZoomLevel(float max, float min)
设置地图最大以及最小缩放级别,地图支持的最大最小级别分别为[3-20]
|
void |
setMyLocationConfigeration(MyLocationConfiguration configeration)
设置定位图层配置信息,只有先允许定位图层后设置定位图层配置信息才会生效,参见 setMyLocationEnabled(boolean)
|
void |
setMyLocationData(MyLocationData data)
设置定位数据, 只有先允许定位图层后设置数据才会生效,参见 setMyLocationEnabled(boolean)
|
void |
setMyLocationEnabled(boolean enabled)
设置是否允许定位图层
|
void |
setOnMapClickListener(BaiduMap.OnMapClickListener listener)
设置地图单击事件监听者
|
void |
setOnMapDoubleClickListener(BaiduMap.OnMapDoubleClickListener listener)
设置地图双击事件监听者
|
void |
setOnMapDrawFrameCallback(BaiduMap.OnMapDrawFrameCallback callback)
设置百度地图在每一帧绘制时的回调接口,该接口在绘制线程中调用
|
void |
setOnMapLoadedCallback(BaiduMap.OnMapLoadedCallback callback)
设置地图加载完成回调
|
void |
setOnMapLongClickListener(BaiduMap.OnMapLongClickListener listener)
设置地图长按事件监听者
|
void |
setOnMapStatusChangeListener(BaiduMap.OnMapStatusChangeListener listener)
设置地图状态监听者
|
void |
setOnMapTouchListener(BaiduMap.OnMapTouchListener listener)
设置触摸地图事件监听者
|
void |
setOnMarkerClickListener(BaiduMap.OnMarkerClickListener listener)
设置地图 Marker 覆盖物点击事件监听者,自3.4.0版本起可设置多个监听对象,停止监听时调用removeMarkerClickListener移除监听对象 开发者注意根据OnMarkerClickListener的参数Marker来判断响应某个对象的点击事件
|
void |
setOnMarkerDragListener(BaiduMap.OnMarkerDragListener listener)
设置 Marker 拖拽事件监听者
|
void |
setOnMyLocationClickListener(BaiduMap.OnMyLocationClickListener listener)
设置定位图标点击事件监听者
|
void |
setTrafficEnabled(boolean enabled)
设置是否打开交通图层
|
void |
showInfoWindow(InfoWindow infoWindow)
显示 InfoWindow
|
void |
snapshot(BaiduMap.SnapshotReadyCallback callback)
发起截图请求
|
void |
snapshotScope(Rect rect, BaiduMap.SnapshotReadyCallback callback)
发起区域截图请求 注: Rect为null,截全屏
|
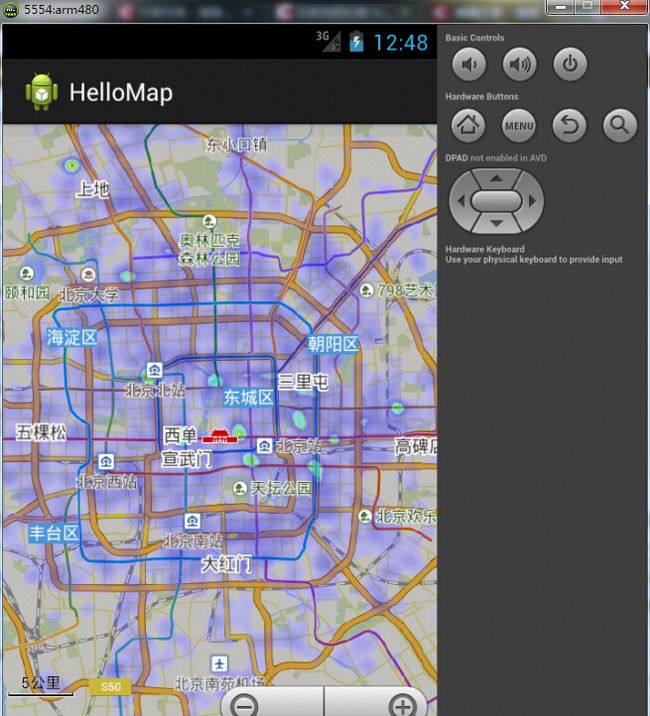
2.实时交通图
xml文件不变,志勇对activity做一点修改就可以了。
package com.flyou.hellomap;
import android.app.Activity;
import android.os.Bundle;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.MapView;
public class TrafficMapActivity extends Activity {
MapView mMapView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 在使用SDK各组件之前初始化context信息,传入ApplicationContext
// 注意该方法要再setContentView方法之前实现
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
// 获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
// 设置开启交通图
mMapView.getMap().setTrafficEnabled(true);
}
@Override
protected void onDestroy() {
super.onDestroy();
// 在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
// 在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
// 在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
}
3.城市热力图
配置类似于上面package com.flyou.hellomap;
import android.app.Activity;
import android.os.Bundle;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.MapView;
public class HeatMapActivity extends Activity {
MapView mMapView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 在使用SDK各组件之前初始化context信息,传入ApplicationContext
// 注意该方法要再setContentView方法之前实现
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
// 获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
mMapView.getMap().setBaiduHeatMapEnabled(true);
}
@Override
protected void onDestroy() {
super.onDestroy();
// 在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
// 在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
// 在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
}
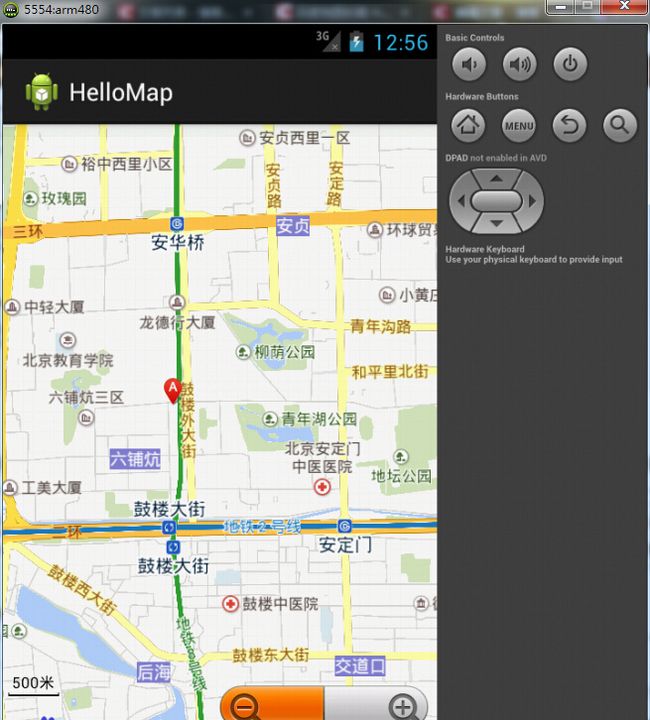
4.标注坐标点
LatLng 是最新版里面增加的坐标类,里面设置有坐标的经度和纬度
// 构建mark图标
BitmapDescriptor bitmap = BitmapDescriptorFactory.fromResource(R.drawable.icon_marka);
BitmapDescriptor bitmap = BitmapDescriptorFactory.fromResource(R.drawable.icon_marka);
//声明图标覆盖
OverlayOptions options = new MarkerOptions().icon(bitmap).title("河南大学").position(point);
package com.flyou.hellomap;
import android.app.Activity;
import android.os.Bundle;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.BitmapDescriptor;
import com.baidu.mapapi.map.BitmapDescriptorFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.MarkerOptions;
import com.baidu.mapapi.map.OverlayOptions;
import com.baidu.mapapi.model.LatLng;
public class OverlayMapActivity extends Activity {
MapView mMapView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 在使用SDK各组件之前初始化context信息,传入ApplicationContext
// 注意该方法要再setContentView方法之前实现
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
// 获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
// 获得map的管理对象
BaiduMap map = mMapView.getMap();
// 定义坐标点
LatLng point = new LatLng(39.963175, 116.400244);
// 构建mark图标
BitmapDescriptor bitmap = BitmapDescriptorFactory.fromResource(R.drawable.icon_marka);
// 构建markeroption,用于在地图上添加marker
OverlayOptions options = new MarkerOptions().icon(bitmap).title("河南大学").position(point);
map.addOverlay(options);
}
@Override
protected void onDestroy() {
super.onDestroy();
// 在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
// 在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
// 在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
}
5.几何覆盖物
核心代码
//定义多边形的五个顶点
LatLng pt1 = new LatLng(39.93923, 116.357428);
LatLng pt2 = new LatLng(39.91923, 116.327428);
LatLng pt3 = new LatLng(39.89923, 116.347428);
LatLng pt4 = new LatLng(39.89923, 116.367428);
LatLng pt5 = new LatLng(39.91923, 116.387428);
List pts = new ArrayList();
pts.add(pt1);
pts.add(pt2);
pts.add(pt3);
pts.add(pt4);
pts.add(pt5);
//构建用户绘制多边形的Option对象
OverlayOptions polygonOption = new PolygonOptions()
.points(pts)
.stroke(new Stroke(5, 0xAA00FF00))
.fillColor(0xAAFFFF00);
//在地图上添加多边形Option,用于显示
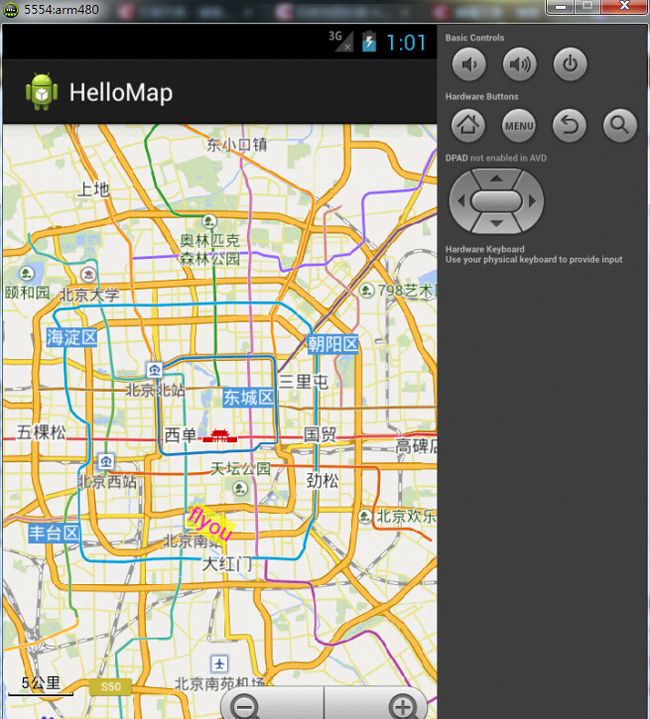
map.addOverlay(polygonOption); 6.文字覆盖物
//定义文字所显示的坐标点
LatLng llText = new LatLng(39.86923, 116.397428);
//构建文字Option对象,用于在地图上添加文字
OverlayOptions textOption = new TextOptions()
.bgColor(0xAAFFFF00)
.fontSize(24)
.fontColor(0xFFFF00FF)
.text("flyou")
.rotate(-30)
.position(llText);
//在地图上添加该文字对象并显示
map.addOverlay(textOption);
7.自定义其他弹出覆盖物
/创建InfoWindow展示的view
Button button = new Button(getApplicationContext());
button.setBackgroundResource(R.drawable.button_down);
//定义用于显示该InfoWindow的坐标点
LatLng pt = new LatLng(39.86923, 116.397428);
//创建InfoWindow , 传入 view, 地理坐标, y 轴偏移量
InfoWindow mInfoWindow = new InfoWindow(button, pt, -47);
//显示InfoWindow
map.showInfoWindow(mInfoWindow);
这一次我们主要学习了一些覆盖物和图层的用法,都很简单有没有……