动画(1)——逐帧动画与补间动画
(1)、Frame Animation(Drawable Animation,逐帧动画)
逐帧动画要求开发者吧动画过程的每张静态图片都收集起来,然后由Android系统依次显示这些图片,跟动画原理一致。
<1>、使用步骤
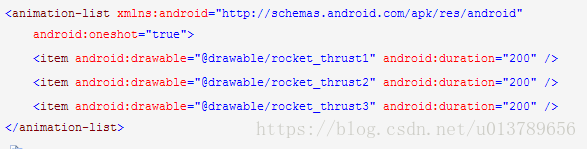
在res/anim下定义XML文件,只要在
Android:oneshot控制动画是否循环播放,若为true则动画不会循环播放。也可在代码中先创建animationDrawable对象,然后调用addFrame(Drawable frame ,int dration )向该动画中添加帧,每调用一次addframe方法就向
AnimationDrawable animationDrawable = (AnimationDrawable) imageView.getBackground(); animationDrawable.start();注意:不要在onCreate中调用start,因为AnimationDrawable还没有完全跟Window相关联,如果想要界面显示时就开始动画的话,可以在onWindowFoucsChanged()中调用start()。
(2)、Tween Animation(View Animation,补间动画)
<1>、概述
补间动画就是指开发者只需指定动画开始、动画结束这两个关键帧和动画持续时间,而动画变化的其他“中间帧”则由系统计算并补齐。具体在动画中补入多少帧,什么时刻补入帧则由Interpolator类计算。
注意:View animation只能应用于View对象,而且只支持一部分属性,如支持缩放旋转而不支持背景颜色的改变。而且对于View animation,它只是改变了View对象绘制的位置,而没有改变View对象本身,比如,你有一个Button,坐标(100,100),Width:200,Height:50,而你有一个动画使其变为Width:100,Height:100,你会发现动画过程中触发按钮点击的区域仍是(100,100)-(300,150)。
<2>、使用步骤
在res/anim下定义XML文件,在
Animation animation=AnimationUtils.loadAnimation(this, R.anim.hyperspace_jump);
View.startAnimation(animation);
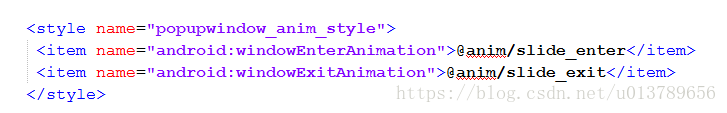
也可以在values/style中把动画定义在style中,然后把style应用到某个view上,如:
bandingPopupWindow.setAnimationStyle(R.style.popupwindow_anim_style);<3>、XML中四种动画效果标签说明
1)、共同属性
1.1)、 duration:动画持续时间,时间以毫秒为单位
1.2)、fillAfter=”true”/”false” ,是指动画结束时画面停留在此动画的第一帧; 默认值为true
fillBefore=”true”/”false”,是指动画结束是画面停留在此动画的最后一帧。默认值为false
FillEnable=”true”/”false”,为false 时,FillBefore 和FillAfter的值将被忽略
1.3)、Interpolator,指定一个动画的加速器,具体值如下:
@android:anim/accelerate_interpolator: 越来越快
@android:anim/decelerate_interpolator:越来越慢
@android:anim/accelerate_decelerate_interpolator:先快后慢
@android:anim/anticipate_interpolator: 先后退一小步然后向前加速
@android:anim/overshoot_interpolator:快速到达终点超出一小步然后回到终点
@android:anim/anticipate_overshoot_interpolator:到达终点超出一小步然后回到终点
@android:anim/bounce_interpolator:到达终点产生弹球效果,弹几下回到终点
@android:anim/linear_interpolator:均匀速度。
@android:anim/lcycle_interpolator:循环播放特定的次数,变化速度按照正弦曲线改变。
1.4)、repeatCoun,int型值,指定重复次数,可以为-1或”infinite”表示无限循环。
1.5)、RepeatMode,重复模式,"restart" 即重头开始重新运行 或者 "reverse"即从结束开始向前重新运行(1:重新开始 2:plays backward)
1.6)、startOffset,动画之间的时间间隔,从上次动画停多少时间开始执行下个动画,若为第一个动画则会在开始前停顿相应时间。
1.7)、zAdjustment, 表示动画内容在运行时在z轴上的位置,默认为normal。,0:保持Z Order不变,1:保持在最上层,-1:保持在最下层或 “normal”(保持内容当前的z轴顺序 )or “top” (运行时在最顶层显示)or “bottom”(运行时在最底层显示)
1.8)、detachWallpaper=”true”/”false” ,表示是否在壁纸上运行
1.9)、android:shareInterpolator=”true”/”false” ,是否共享插入器,共享时,四个子节点都用一个插入器
2)、
fromAlpha:开始时透明度
toAlpha: 结束时透明度
0.0表示完全透明
1.0表示完全不透明,以上值取0.0-1.0之间的float数据类型的数字
3)、
3.1)、fromXScale、fromYScale、toXScale 、toYScale为动画起始(结束)时,X、Y坐标上的伸缩尺寸,0.0表示收缩到没有,1.0表示正常无伸缩,值小于1.0表示收缩,值大于1.0表示放大。可以是%,也可以是具体的像素 。
android:fromYDelta="48" 从起始Y坐标,偏移48个坐标
android:toXDelta="100%",表示自身的100%,也就是从View自己的位置开始。
android:toXDelta="80%p",表示父层View的80%,是以它父层View为参照的。
3.2)、pivotX、pivotY:为动画相对于物件的X、Y坐标的开始位置,从0%-100%中取值,50%为物件的X或Y方向坐标上的中点位置
4)、
fromXDelta,toXDelta,fromYDelta,toYDelta:为动画结束起始时 X/Y坐标上的位置,可以是%,也可以是具体的像素 。具体同
5)、
fromDegrees 动画开始时的角度
toDegrees 动画结束时物件的旋转角度,正代表顺时针 旋转
pivotX 、pivotY 属性为动画相对于物件的X/Y坐标的开始位置 从0%-100%中取值,50%为物件的X或Y方向坐标上的中点位置
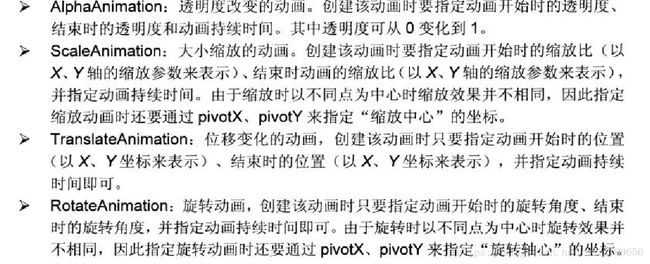
<4>、相关动画类
<5>、自定义补间动画
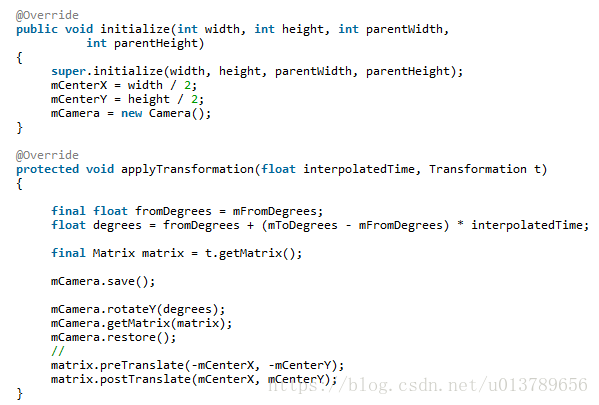
自定义动画需要继承Animation类,然后复写initialize()方法和applyTransformation (float interpolatedTime, Transformation t)方法。initialize()是一个回调函数告诉Animation目标View的大小参数,在这里可以初始化一些相关的参数,例如设置动画持续时间、设置Interpolator、设置动画的参考点等。applyTransformation (float interpolatedTime, Transformation t)函数来实现自定义动画效果,在绘制动画的过程中会反复的调用applyTransformation 函数。通过参数Transformation 来获取变换的矩阵(matrix),final Matrix matrix = t.getMatrix(),通过改变矩阵就可以实现各种复杂的效果。
如: