前言
报表制作流程的第一步显然是从各个数据源导入数据,Power BI能从很多种数据源导入数据:如Excel,CSV,XML,以及各类数据库(SQL Server,Oracle,My SQL等),两大主流开源平台(Hadoop,Spark)等等。本文篇幅所限,无法一一说明,仅就网页获取数据的方式进行讲解(其他方式大同小异)。
然后本文将在Power BI后台工作区(下简称后台区)对获取到的数据集进行塑形。所谓塑形就是确定数据集的列名以及数据类型,还有进行一些基本数据清洗转换工作,以保证Power BI报表模块能正确解读数据集。塑形后的数据集其实就是Power BI报表绘制区(下简称报表区)的输入。
一旦数据塑形好,我们就能切换到Power BI报表区绘制各种报表了。最后本文将制作一张报表,愉快地结束本次学习。
Power BI的三大工作区
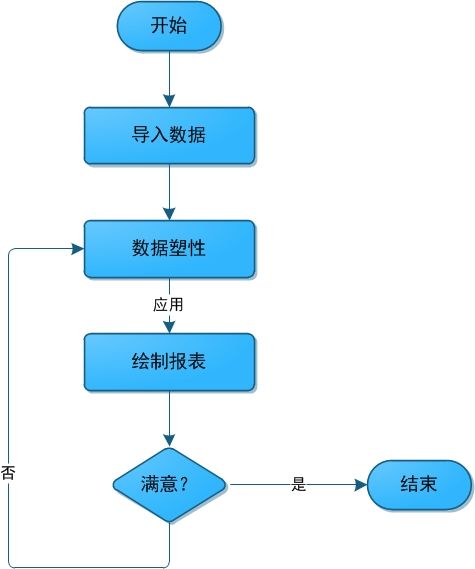
在上篇中,大致介绍了Power BI的开发流程,如下图所示:
Power BI中,报表区和后台区分别对应"报表绘制"和"数据塑形"阶段。关联工作区(下简称关联区)则负责关联Power BI中的多个表。读者现在无需纠结这个工作区,后期教程会对它进行详细讲解。
刚打开Power BI,将进入到报表区。下图标记了报表区中后台区的入口:
点击左侧中间那个亮蓝色按钮则会进入到后台区的"只读模式"。它不是真正的后台工作区不能对数据做任何转换处理工作,这点初学者务必注意。
下图标记了后台区进入报表绘制区的入口,点击该按钮会返回到报表区并使用塑形后的数据更新报表:
导入数据
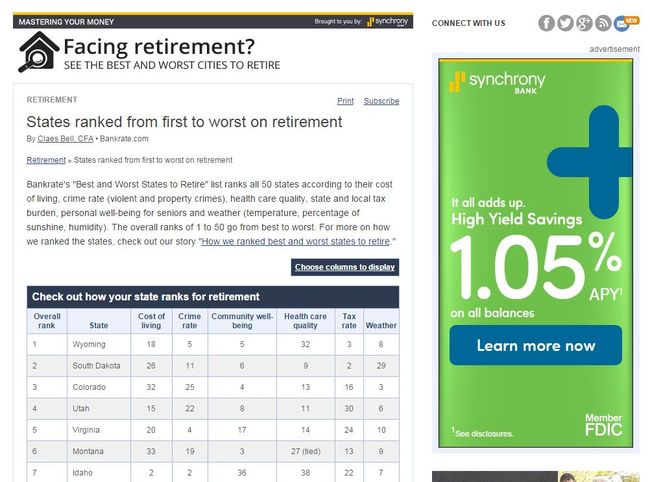
本文采用的数据集来源于如下网页:
http://www.bankrate.com/finance/retirement/best-places-retire-how-state-ranks.aspx
该网页描述的主题是"退休以后生活在哪里(美国哪个州)最合适",表中字段信息均为各州在居住成本、税率、犯罪率等方面在全国的排名。
用浏览器打开看看:
本文工作的第一步,就是使用Power BI将这份表格抓下来。不需要把网页拷出来,更不需要写爬虫,只需要将网页地址告诉Power BI,它就能帮你把这份表格完完整整地抓下来。
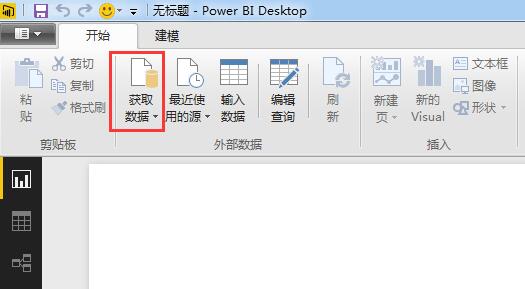
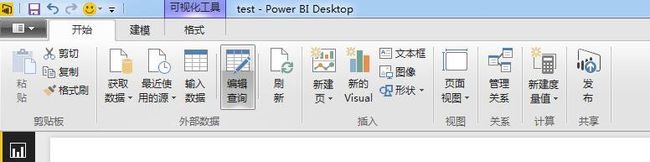
首先,在报表区点击获取数据:
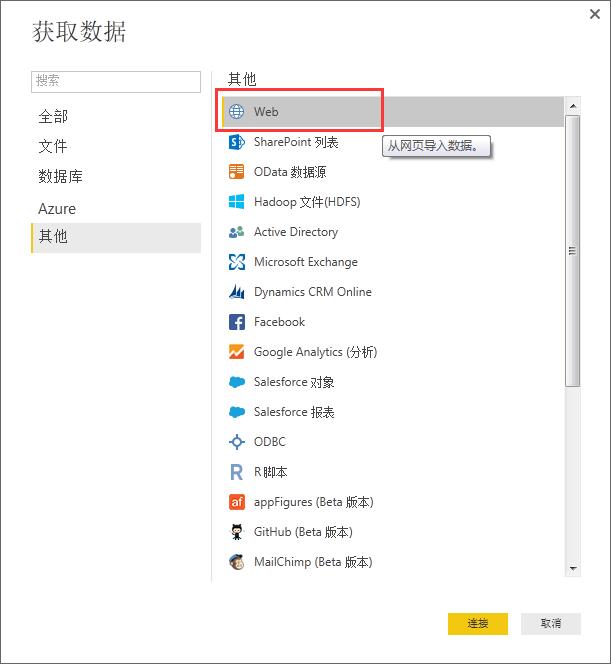
然后,选择Web格式数据:
再输入要抓取的网址:
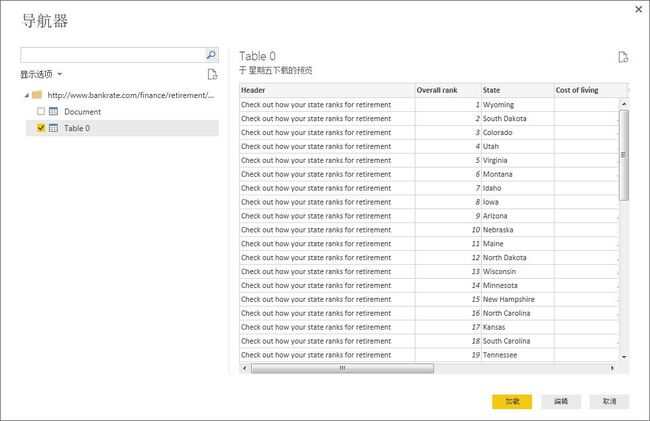
稍后片刻这份表格就被抓下来啦,整个过程1分钟都不用:
而拿到数据的下一步,就是数据塑形。一般来说网页显示的数据格式未必是您要的报表数据格式,下面我们进入后台区来"捏一捏"这些数据。(进入后台区的方式上面讲了,这里就不浪费篇幅了哈)
数据塑形 - 工作区介绍
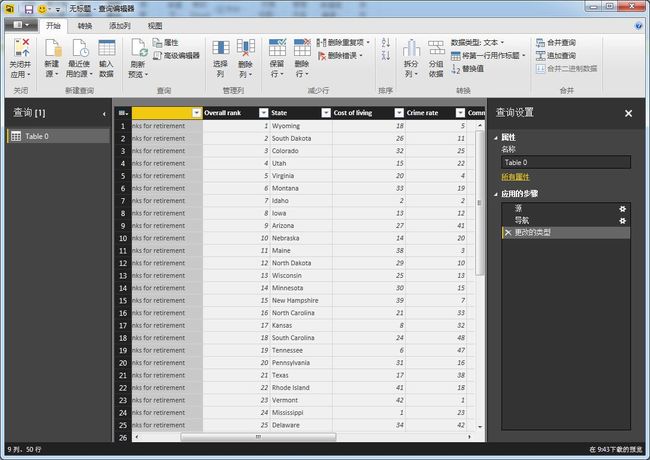
进入后台区后,将看到如下视窗:
主区域展示了本文从网页获取到的表格,此外上方还有一批功能栏。其中,开始功能栏内容如下:
这些都是最常用的数据塑形操作,如重载数据、删除行列、排序、列拆分、数据分组,合并查询等等。其他三个功能栏:转换、添加列、视图则是对应数据塑形功能的细化。
另外需要注意的是查询设置窗口。我们在工作区做的任何操作在这里都会记录下来,可随时点选以回退到过去的操作(不要Ctrl + Z哈):
我们在历史操作中做了修改后,下游操作也会被同步更新。另外点击途中红框处的那个X可以将该操作撤销。
关于查询设置窗口还有很多好玩的用法,本文篇幅所限就不一一说明了,读者可自行尝试。
数据塑形 - 工作流程
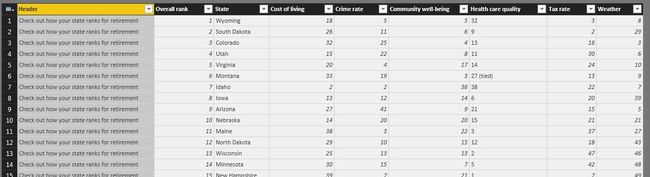
下面我们回过头来看看获取到的这份表格:
首先检查行名、列名、行数、列数。发现多出了一个Header列,将它删掉。其他部分没啥问题。
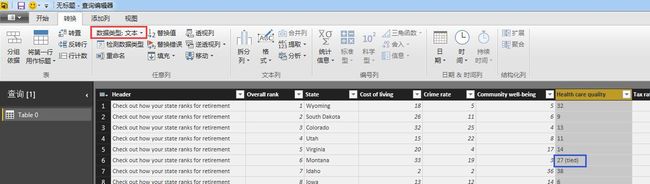
然后检查各列的数据类型,确保需要统计的字段是可统计的类型(如整数,浮点数等)。具体方法是将功能栏切换到"转换功能栏",每当我们点选一列时,下图红色标记位置将显示列的数据类型:
显然上图中列的数据类型是错的,需要将它转换为整数型。为什么单就这一列有问题,没被正确转换为整型呢?这是因为该列有些字段含有文本字符,如上图中的蓝框标记处。
解决方法很简单,在"转换功能栏"配置替换机制将这些异常数据修复。比如将"27(tied)"替换为"27"就可以了。
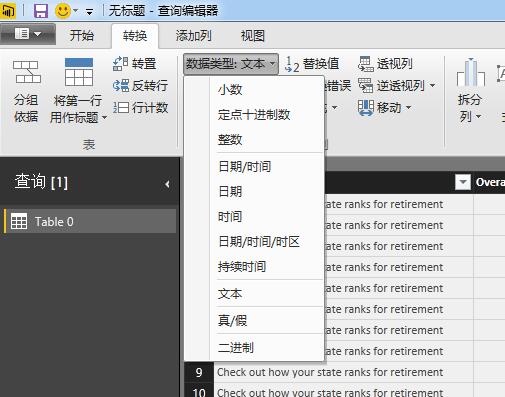
数据修复完毕后,即可对它进行转型。只需右键->转换类型-> 整型即可,也可以直接在功能区进行修改:
然而,假如现在多了一个需求:要求数据集中还得有州的简称。怎么做?一个个输进去吗?
当然不是的,假如数据量很大,几千行,那不得加班加点搞了。几万行,几十万行呢?在使用任何工具的时候都应该思考如何"偷懒",这里可使用Power BI的数据合并功能轻松做好这个需求。
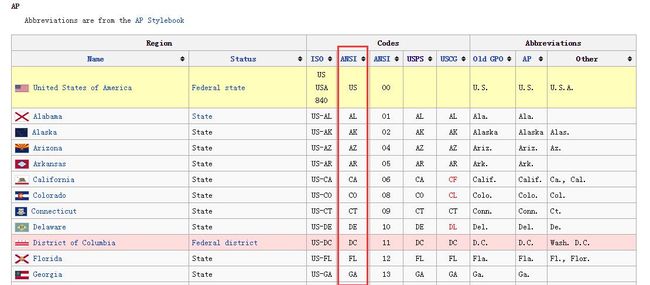
在维基百科里,可以搜索到美国各州对应的简称(https://en.wikipedia.org/wiki/List_of_U.S._state_abbreviations),打开该网页:
接下来将把原来的表格关联到上述表(相当于SQL中的Join),并截取其中的ANSI列(该列表示各州简称)。用先前的方法,将该网页的这份报表抓取下来。然后对该表格内容进行以下塑形工作:
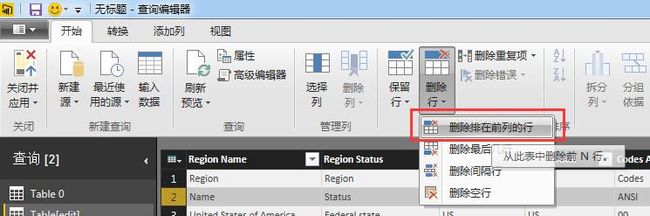
1. 移除头两行表头信息:
2. 移除底端26条信息(它们不是美国的州名,而是些美属领土)。方法和1类似,就不截图展示了。
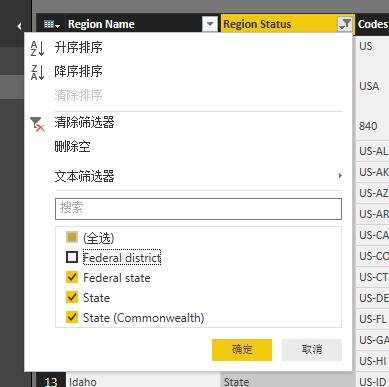
3. 筛选掉行政特区:
4. 删除多余的列。直接在需要删除的列的表头右键,然后点选删除列即可。(可Ctrl法选择多个列)
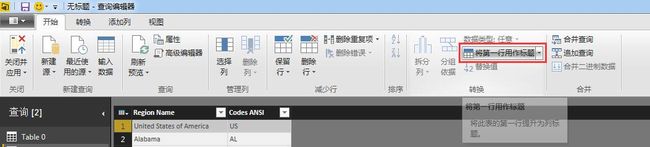
5. 将第一行选定为表头:
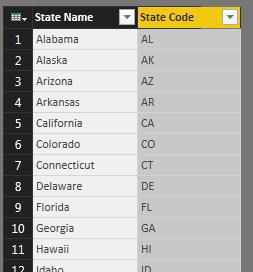
6. 修改列名(右键点击列表头->重命名即可)。塑形完毕后,该表数据如下:
因为这份表格数据比较杂乱一点,和需求不是非常吻合,因此塑形工作多了点。不过大都是些界面操作,做下来也就5分钟左右的工作量。
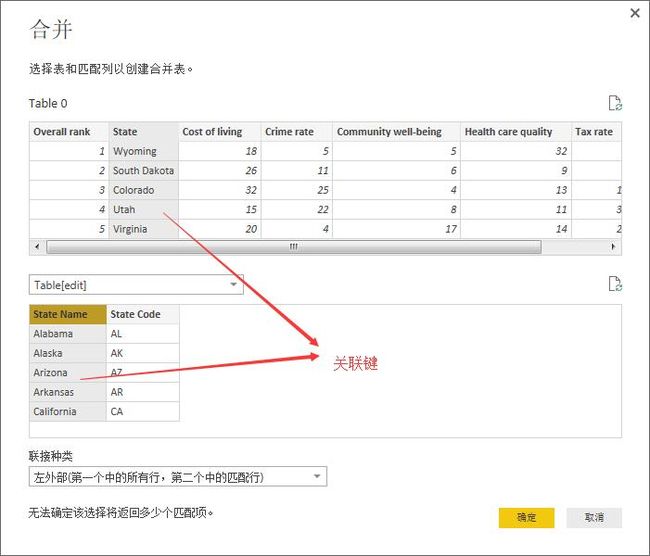
接下来是见证奇迹的一刻^_^:将两份表格Join起来。具体方法是在"开始功能栏"点选"合并查询",然后设置连接信息:
点击确定后,发现新生成的表竟然多了一列呢:
要注意State Name是连接键属性,原表亦有该字段。故不用展开它。
至此,一个阶段的数据塑形算是完成了,接下来就可以进入到报表区绘制报表。下面是本阶段数据塑形的结果表:
其中选中的列表示各州的简称,是通过合并查询扩展到的字段。
需要提醒读者的是数据塑形得越规整,接下来的报表制作就越是得心应手。所以请读者耐心看完这部分的讲解,心急吃不了热豆腐:)
报表制作 - 工作区介绍
回到报表绘制区,我们将看到如下视窗:
其中开始功能区是制作报表过程中常用到的编辑功能和可视化的管理功能。建模功能区允许用户在报表区完成一些简单的数据塑形工作。格式功能区则允许用户对工作区报表进行布局和图层控制。
报表区的右侧则是我们的工作区:
这是报表区工作的核心位置,它的用法将在下一节详细讲解。
报表制作 - 详细流程
Power BI中,不论是绘制什么图表,总体的步骤都是以下几步。下面笔者以一个简单报表为例讲解Power BI中报表制作的总体过程。
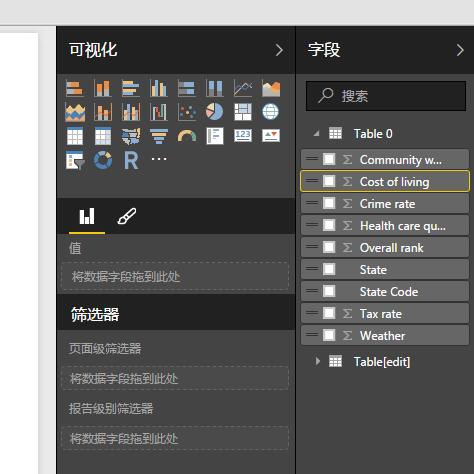
1. 选中目标绘制图形。我们这里选择一个经典的条状图吧:
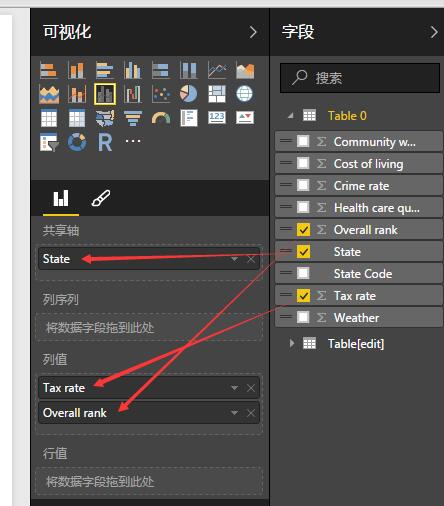
2. 往可视化图中填数据。填的方式是通过拖拉列。假如我们想重点分析总排名和税率排名的关系,可以这么拖:
发现柱状图有东西显示了:
显然由于一次分析的州太多,有限的空间显示不来的。。。
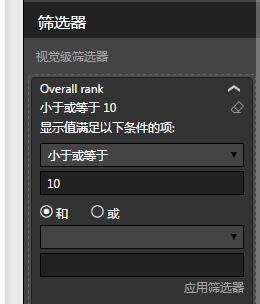
3. 筛掉一部分数据。如果我们想只分析美国事宜退休人员居住排行榜前10的州,可设置筛选器:
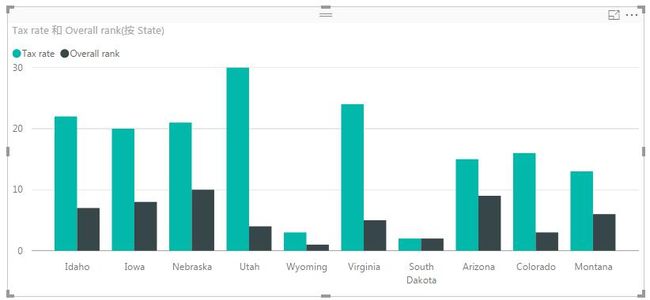
这样设置将令Power BI绘制报表时只取用总排名前10的州的数据。点击应用后发现图像那么回事儿了:
但现在又发现一个问题。横轴的循序显然是按照州名排序的,这样的图根本看不出任何信息。
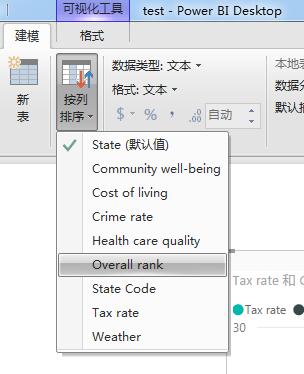
4. 调整可视化元素呈现顺序。关键是在建模功能区设置列的排序方式。我们首先选中需要调整顺序的目标列:
然后在建模功能区修改该列的呈现规则,将其展现顺序绑定到Overall rank列:
这样柱状图就会按照Overall rank列递增的顺序绘制柱状。
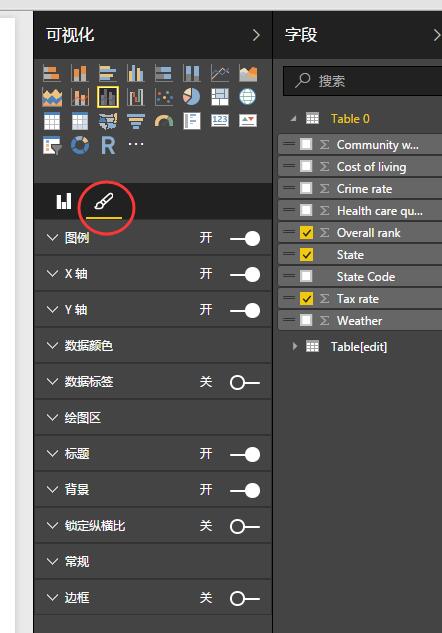
5. 美化工作。点击下图红圈中的那个画笔即可进入美化工作区:
选项非常多,请读者们自行发挥自己的美学天赋吧!
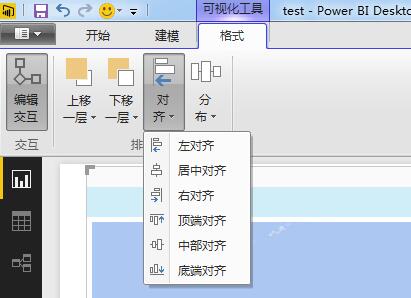
6. 排版布局。在报表区的格式功能区有不少排版功能选择:
当报表中有很多图像元素时,读者可使用这些功能对它们进行排版。具体方法和Office,Visio中的图形布局是完全一样d的。
7. 保存发布。Power BI保存的本地工程文件为.pbix格式。除此之外用户还可以将报表发布出去,在移动端(如平板)随时展示已制作的报表。发布及发布后的使用方法会在下一章讲解,敬请期待。
小结
总的来说,使用Power BI绘制报表最关键的还是在于数据塑形步骤。只有这个步骤做好了,报表绘制起来才能得心应手。
在充分掌握了数据塑形技巧后,就可以将更多精力放在各种各样的可视化图形上。要注意的是Power BI除了包含不少内置图表,还支持从微软官网或其他地方下载成百上千种图表格式。
课后作业
由于在之前我们已经对数据做了初步塑形了,因此之后的报表制作将非常轻松愉快。接下来读者可尽情发挥自己的想象力制作各种酷炫报表,尽量搞清楚Power BI中所有内置图形的绘制方法。
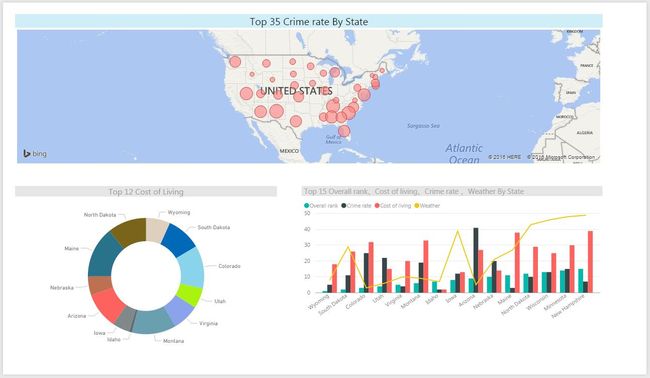
下面是笔者自己随便做的一份报表,轻拍^_^: