Android---Navigation实现fragement的切换
首先,我们得知道fragement依赖于activity
fragment的切换就跟栈一样,进栈出栈。
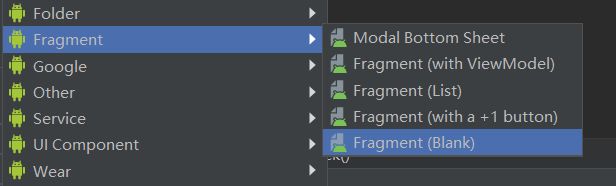
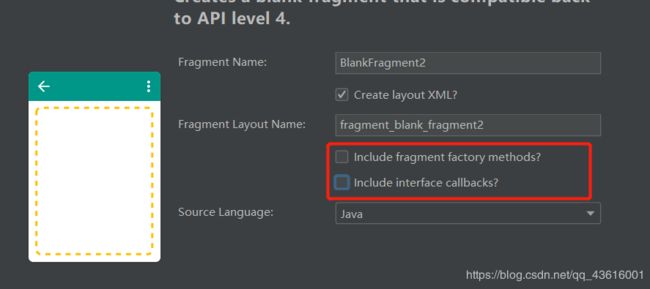
我们先创建两个Fragment

这两个方法不要勾选:工厂方法和接口回调。如果勾选的话,会闲的内容特别乱。所以建议不要勾选。

在日常开发中,我们大多都是底部导航栏然后进行fragment的切换。
这次做的是跟栈一样的。
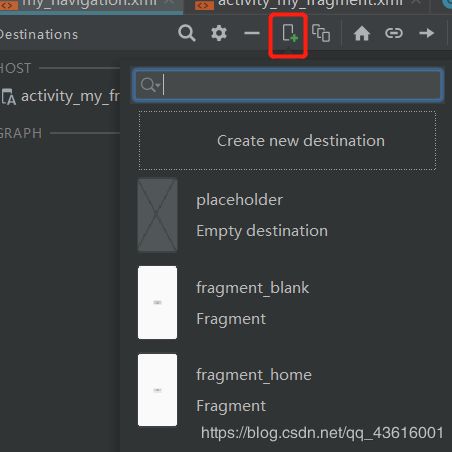
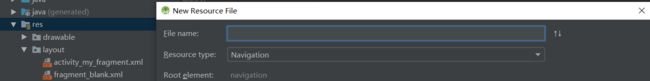
创建两个fragement之后,在res目录下创建navigation文件,会自动为你创建包

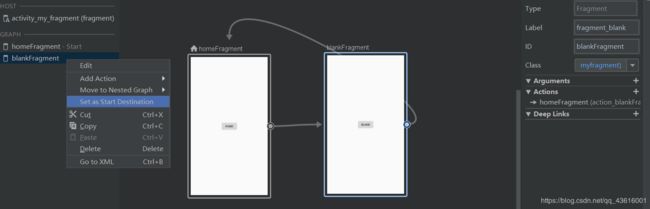
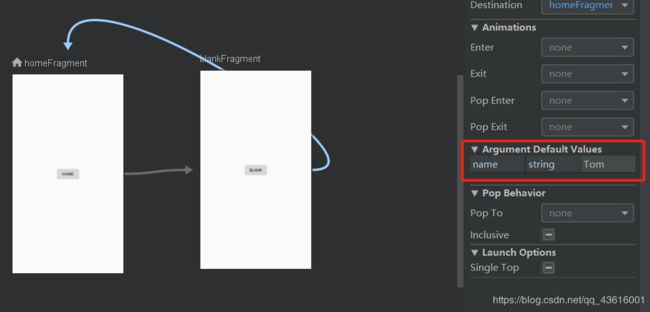
将其按照你的顺序排列连起来,左边可以设置哪个fragment是第一个,也就是底部那一个。点击线段右边可以设置切换时的动画。点进去看xml代码。吗,每一个fragment内部都有一个action标签,也代表了连线切换到哪个fragment

注意到,左边上边有一个Host,那代表的是这些fragement依赖的是哪个activity
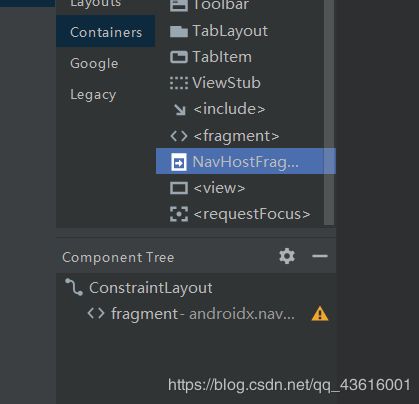
由于只有一个fragment组,直接用用图形化编程可以直接完成也可以通过代码的形式。

直接将该组件拖如ConstrainLayout里面。
或者:
<fragment
android:id="@+id/fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/my_navigation" />
完成以上的内容,再添加点击事件进行切换即可完成该练习:
首先看第一个fragment的代码:
public class HomeFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_home, container, false);
}
//上面的方法是加载布局。所以控件的初始化一般都放在onActivityCreated方法里。
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
Button btn_home=getView().findViewById(R.id.btn_home);
btn_home.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
NavController controller= Navigation.findNavController(v);
controller.navigate(R.id.action_homeFragment_to_blankFragment);
}
});
}
@Override
public void onPause() {
super.onPause();
Log.e("TAG", "onPause");
}
}
进行切换fragement的代码:
NavController controller= Navigation.findNavController(v);
controller.navigate(R.id.action_homeFragment_to_blankFragment);
大概的思路是这样的:它的意思就是找到对应的navigation.xml。然后通过该文件的action进行切换。找对应的xml文件,它是通过依赖的Activity的子View的fragment的对应值

上面的代码也可以写简略一点:
getView().findViewById(R.id.btn_blank)
.setOnClickListener(Navigation.createNavigateOnClickListener(R.id.action_blankFragment_to_homeFragment));
(第二个fragment的代码如上)
接下来要来实现以下效果:
public class MyFragment extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_fragment);
//为该Navigation设置返回键。
NavController controller= Navigation.findNavController(this, R.id.fragment);
NavigationUI.setupActionBarWithNavController(this, controller);
}
//点击返回键的回调方法
@Override
public boolean onSupportNavigateUp() {
NavController controller= Navigation.findNavController(this, R.id.fragment);
return controller.navigateUp();
}
}
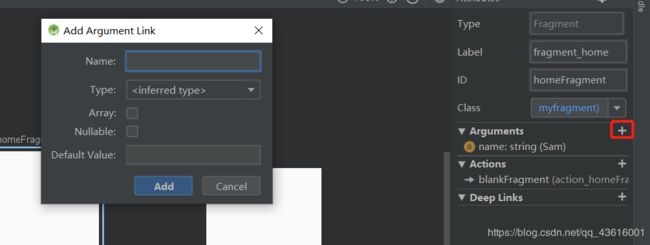
传递参数
可以通过这种方式来创建以一个键值对。name为键。这个键值对是fragment独有的吧(也可能不是,因为获得和创建都在同一个fragment里面)。我在HomeFragment创建在其获取。
获得的方法:
String name = getArguments().getString("name");
Log.e("TAG", name);
然后还有一点就是,当你点击可以回到HomeFragment的连线时,可以修改其参数值

如果想让该参数传递过下一个fragment,可以用Bundle存放值,传递过去
btn_home.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String name = getArguments().getString("name");
Bundle bundle = new Bundle();
bundle.putString("myName", name);
NavController controller = Navigation.findNavController(v);
controller.navigate(R.id.action_homeFragment_to_blankFragment, bundle);
}
});
获取:
String my_name = getArguments().getString("my_name");
Log.e("TAG", my_name);