以前项目中要是遇到这样的UI设计,都是傻不拉唧的分为三个TextView来实现,今天在微信中无意中看了一篇公众号文章,发现原来只要一个TextView就可以搞定啦,人生最悲哀的事情莫过于工作了这么久啦连TextView都没掌握好,心都凉了,看关键代码吧!!!
1 String text = "这个月您上班迟到了5963次"; 2 Spannable textSpan = new SpannableStringBuilder(text); 3 textSpan.setSpan(new AbsoluteSizeSpan(30), 0, text.indexOf("了") + 1, Spannable.SPAN_INCLUSIVE_INCLUSIVE); 4 textSpan.setSpan(new AbsoluteSizeSpan(50), text.indexOf("了") + 1, text.length() - 1, Spannable.SPAN_INCLUSIVE_INCLUSIVE); 5 textSpan.setSpan(new AbsoluteSizeSpan(30), text.length() - 1, text.length(), Spannable.SPAN_INCLUSIVE_INCLUSIVE); 6 ((TextView) findViewById(R.id.tv)).setText(textSpan);
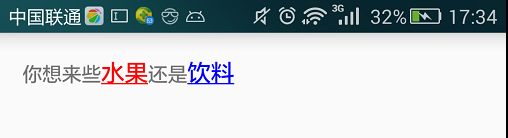
普通的跳转我们都会,不就是一个startActivity(intent)吗,但是要想在一个TextView中点击某块文字实现跳转呢,那就必须要用到Spannable了,看看如何在TextView中设置超链接。
关键代码如下
1 package com.example.keranbin.testdemo; 2 3 import android.content.Intent; 4 import android.graphics.Color; 5 import android.support.v7.app.AppCompatActivity; 6 import android.os.Bundle; 7 import android.text.Spannable; 8 import android.text.SpannableString; 9 import android.text.SpannableStringBuilder; 10 import android.text.Spanned; 11 import android.text.method.LinkMovementMethod; 12 import android.text.style.AbsoluteSizeSpan; 13 import android.text.style.ClickableSpan; 14 import android.text.style.ForegroundColorSpan; 15 import android.text.style.UnderlineSpan; 16 import android.view.View; 17 import android.widget.TextView; 18 19 public class MainActivity extends AppCompatActivity { 20 21 @Override 22 protected void onCreate(Bundle savedInstanceState) { 23 super.onCreate(savedInstanceState); 24 setContentView(R.layout.activity_main); 25 26 TextView tv = (TextView) findViewById(R.id.tv); 27 //将TextView的显示文字设置为SpannableString 28 tv.setText(getClickableSpan()); 29 //设置该句使文本的超连接起作用 30 tv.setMovementMethod(LinkMovementMethod.getInstance()); 31 32 33 } 34 35 36 //设置超链接文字 37 private SpannableString getClickableSpan() { 38 String str ="你想来些水果还是饮料"; 39 SpannableString spanStr = new SpannableString(str); 40 41 42 //设置下划线文字 43 spanStr.setSpan(new UnderlineSpan(), str.indexOf("水"), str.indexOf("果")+1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); 44 //设置文字的单击事件 45 spanStr.setSpan(new ClickableSpan() { 46 @Override 47 public void onClick(View widget) { 48 startActivity(new Intent(MainActivity.this, vegetable.class)); 49 } 50 },str.indexOf("水"), str.indexOf("果")+1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); 51 //设置文字的前景色 52 spanStr.setSpan(new ForegroundColorSpan(Color.RED), str.indexOf("水"), str.indexOf("果")+1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); 53 //设置文字的大小 54 spanStr.setSpan(new AbsoluteSizeSpan(50), str.indexOf("水"), str.indexOf("果")+1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); 55 56 57 //设置下划线文字 58 spanStr.setSpan(new UnderlineSpan(), str.indexOf("饮"), str.indexOf("料")+1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); 59 //设置文字的单击事件 60 spanStr.setSpan(new ClickableSpan() { 61 @Override 62 public void onClick(View widget) { 63 startActivity(new Intent(MainActivity.this, drink.class)); 64 } 65 }, str.indexOf("饮"), str.indexOf("料")+1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); 66 //设置文字的前景色 67 spanStr.setSpan(new ForegroundColorSpan(Color.BLUE), str.indexOf("饮"), str.indexOf("料")+1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); 68 //设置文字的大小 69 spanStr.setSpan(new AbsoluteSizeSpan(50), str.indexOf("饮"), str.indexOf("料")+1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); 70 71 return spanStr; 72 } 73 74 }
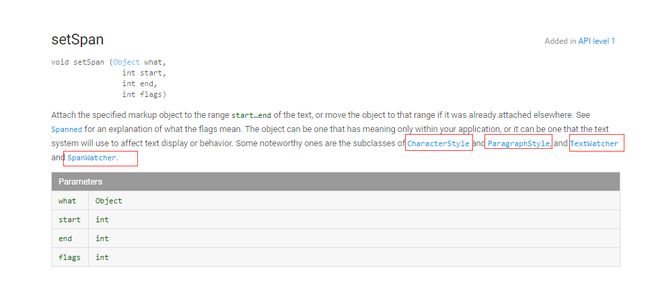
然后上API查看了下Spannable的setPan()方法,想搞明白第一个参数都可以有些啥,只发现说是Object类型,用来设置字符样式,段落样式啥的 ,并没有过多的介绍。
上网度娘了一下,发现主要有以下属性可以使用
1、BackgroundColorSpan 背景色 2、ClickableSpan 文本可点击,有点击事件 3、ForegroundColorSpan 文本颜色(前景色) 4、MaskFilterSpan 修饰效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter) 5、MetricAffectingSpan 父类,一般不用 6、RasterizerSpan 光栅效果 7、StrikethroughSpan 删除线(中划线) 8、SuggestionSpan 相当于占位符 9、UnderlineSpan 下划线 10、AbsoluteSizeSpan 绝对大小(文本字体) 11、DynamicDrawableSpan 设置图片,基于文本基线或底部对齐。 12、ImageSpan 图片 13、RelativeSizeSpan 相对大小(文本字体) 14、ReplacementSpan 父类,一般不用 15、ScaleXSpan 基于x轴缩放 16、StyleSpan 字体样式:粗体、斜体等 17、SubscriptSpan 下标(数学公式会用到) 18、SuperscriptSpan 上标(数学公式会用到) 19、TextAppearanceSpan 文本外貌(包括字体、大小、样式和颜色) 20、TypefaceSpan 文本字体 21、URLSpan 文本超链接