Android Studio 项目内各文件介绍
Android Studio 项目内各文件介绍
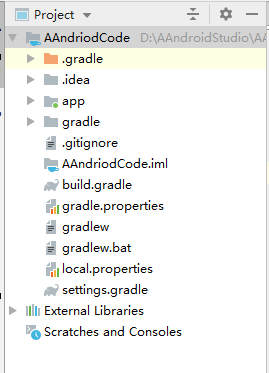
1.Project模式目录结构
1/ .gradel和.idea是自动生成的文件,不用管他
2/ app是项目中的代码,资源等内容几乎都是放置在这个文件夹,之后我们的开发工作也都是在这个目录下进行的
3/ gradle 这个目录包含gradle wrapper的配置文件,使用gradle wrapper方式不需要提前下载gradle,会根据本地有无文件来决定是否联网下载。默认不启用gradle wrapper的方式,可通过Studio导航栏→File→Settings→Build, Execution,Deployment→Gradle,进行配置更改。
5/ .gitignore 用于将指定目录文件排除在版本控制之外
6/ build.gradle 项目全局的gradle构建脚本
7/ gradle.properties 全局的gradle配置文件,这里的配置属性会影响到项目中所有gradle编译脚本
8/ gradlew和gradlew.bat 用于在命令行中执行gradle命令,前者在Linux/Mac使用,后者是Windows
9/ My Application.iml iml文件是所有IntelliJ IDEA项目都会自动生成的一个文件(Androidstudio基于IntelliJ IDEA开发),无需修改此文件任何内容
10/ local.properties用于指定AndroidSDK的路径
11/ settings.gradle这个文件用于指定项目中所有引入的模块。由于HelloWorld项目中就只有一个app模块,因此该文件中也就只引入了app这一个模块。通常情况下模块的引入都是自动完成的,需要我们手动去修改这个文件的场景可能比较少。
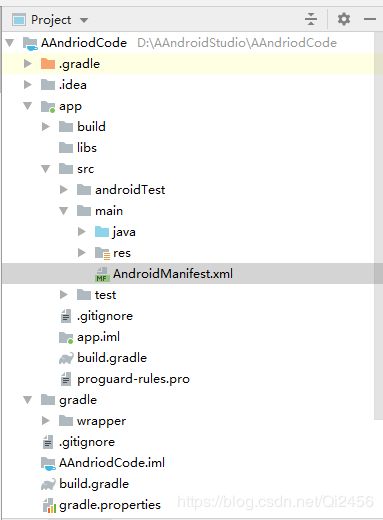
2.Android模式的目录结构
build:系统生成的文件目录,最后生成的apk文件就在这个目录,这里是app-debug.apk
libs:为项目需要添加的*.jar包或*.so包等外接库
src:项目的源代码,其中android test为测试包,main里为主要的项目目录和代码,test为单元测试代码
build.gradle文件:这是app模块的gradle构建脚本,这个文件中会指定很多项目构建相关的配置。
proguard-rules.pro这个文件用于指定项目代码的混淆规则,当代码开发完成后打成安装包文件,如果不希望代码被别人破解,通常会将代码进行混淆,从而让破解者难以阅读。
main/java:主要为源代码和测试代码
res目录 主要是资源目录,存储所有的项目资源
drawable:存储一些xml文件,-*dpi表示存储分辨率的图片,用于适配不同的屏幕。
-mdpi:320x480
-hdpi:480x800、480x854
-xhdpi:至少960x720
-xxhdpi:1280x720
layout:存储布局文件
mipmap:存储原声图片资源
values:存储app引用的一些值
- colors.xml: 存储了一些color的样式
- dimens.xml:存储了一些公用的dp值
- strings.xml: 存储了引用的string值
- styles.xml: 存储了app需要用到的一些样式
Gradle Scripts:build.gradle为项目的gradle配置文件
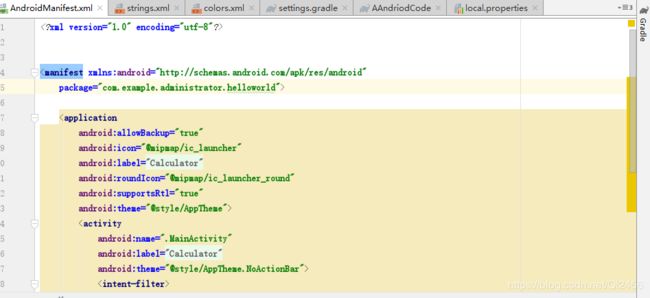
3.AndroidManifest.xml
AndroidManifext描述了package中暴露的组件像activity,serveice等,他们各自的实现类,各种能被处理的数据和启动位置。此外还能声明程序中的contentproviers,intentreceivers,还能指定permissions和instrumentation等等。
xmlns:android:定义android的命名空间。
package:指定本应用内java主程序的包名,这里就是com.example.jared.hello了。
application:声明了每一个应用程序的组件及其属性。
android:allowBackup:将程序加入到系统的备份和恢复架构中。
android:icon:显而易见表示APP的图标了。
android:label:许可列表。
4.layout的activity_main.xml
RelativeLayout:相对布局。
xmlns:android定义:android命名空间。
xmlns:tools:tools命名空间,用来预览一些布局属性的添加喝删除后的效果。
android:layout_width:指定了控件的宽度,可选择match_parent,fill_parent,wrap_content,其中match_parent和fill_parent的意思相同,官方更加推荐使用match_parent。match_parent表示让当前控件的大小和父布局的大小一样,也就是由父布局来决定当前控件的大小。wrap_content表示让当前控件的大小能够刚好包含住里面的内容,也就是由控件内容决定当前控件的大小。
android:layout_height:同上。
android:paddingLeft,android:paddingRight,android:paddingTop,android:paddingBottom:站在父view的角度描述问题,它规定它里面的内容必须与这个父view边界的距离。此外还有margin,它是站在自己的角度描述问题,规定自己喝其他的view之间的距离,如果同一级只有一个view,那么它的效果基本上就和padding一样了。
TextView:android的控件。
android:text:textview显示的内容,这里就是hello world了。
5、MainActivity.java
package com.example.jared.hello;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
通过上面的介绍,应该不难理解这段代码了。首先MainActivity继承了AppCompatActivity,最后还是继承Activity。
public class AppCompatActivity extends FragmentActivity
public class FragmentActivity extends BaseFragmentActivityHoneycomb
abstract class BaseFragmentActivityHoneycomb extends BaseFragmentActivityDonut
abstract class BaseFragmentActivityDonut extends Activity {
然后再看下onCreate方法,这个是android的一个设计模式ioc,android的架构基本上就是用了这个模式。用户看不到onCreate之前干了什么,只要完成这个函数,并且在里面调用需要调用的东西即可。
super.onCreate方法是调用父类的onCreate方法,然后setContentView方法就是为当前的activity引入了一个activity_main的布局,这个布局上述已经有了介绍文章转载自:
---------------------
作者:东月之神
来源:CSDN
原文:https://blog.csdn.net/eastmoon502136/article/details/50596806
---------------------
作者:mirage-mc
来源:CSDN
原文:https://blog.csdn.net/qq_40419967/article/details/81233978