cocos creator编写简易游戏摇杆以及通过摇杆控制精灵移动
游戏摇杆制作
首先简单制作游戏遥杆2个圆形图片素材,以及精灵素材
摇杆背景
摇杆
精灵素材
节点管理
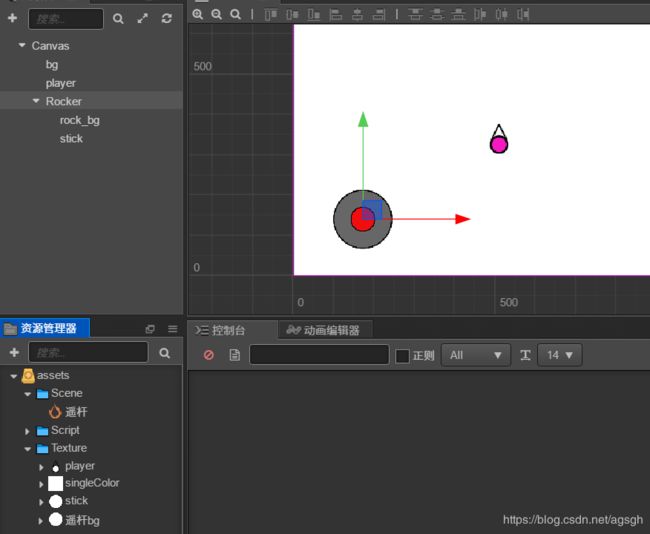
将素材放入编辑器中,使用一个命名为Rocker的空节点作为父节点放入两个圆形素材,调色。作为摇杆的大圆命名为rock_bg,摇杆命名为stick,精灵素材命名为player

简单摇杆代码编写
properties属性原理
作为摇杆,需要有一个节点进行触摸,因此添加一个Rocker属性,绑定这个stick节点
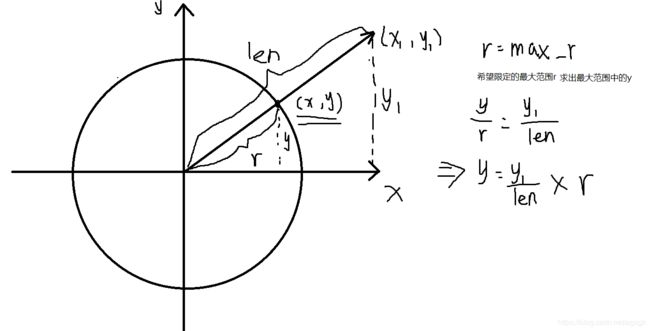
第二个属性是约束摇杆能够走的范围,通过相似三角形等比例限定(x,y)。如下图

properties: {
Rocker:{
type:cc.Node,
default:null,
},
Max_r:100,
},
start()部分
可以知道用户使用摇杆时,有触摸开始,触摸移动,触摸结束,触摸取消4个状态。因而引出代码的4个监听事件TOUCH_START、TOUCH_MOVE、TOUCH_END、TOUCH_CANCEL。TOUCH_START和TOUCH_MOVE让用户点到哪里摇杆指向到哪里,在TOUCH_END、TOUCH_CANCEL的时候stick归位。
start () {
this.Rocker.on(cc.Node.EventType.TOUCH_START,function(e){
var w_pos = e.getLocation();
var pos = this.node.convertToNodeSpaceAR(w_pos);
var len = pos.mag();//获取向量长度
if(len > this.Max_r){
pos.x = this.Max_r * pos.x / len;
pos.y = this.Max_r * pos.y / len;
}
this.Rocker.setPosition(pos);
},this);
this.Rocker.on(cc.Node.EventType.TOUCH_MOVE,function(e){
var w_pos = e.getLocation();
var pos = this.node.convertToNodeSpaceAR(w_pos);
var len = pos.mag();
if(len > this.Max_r){
pos.x = this.Max_r * pos.x / len;
pos.y = this.Max_r * pos.y / len;
}
this.Rocker.setPosition(pos);
},this);
this.Rocker.on(cc.Node.EventType.TOUCH_END,function(e){
this.Rocker.setPosition(cc.v2(0,0));
},this);
this.Rocker.on(cc.Node.EventType.TOUCH_CANCEL,function(e){
this.Rocker.setPosition(cc.v2(0,0));
},this);
},
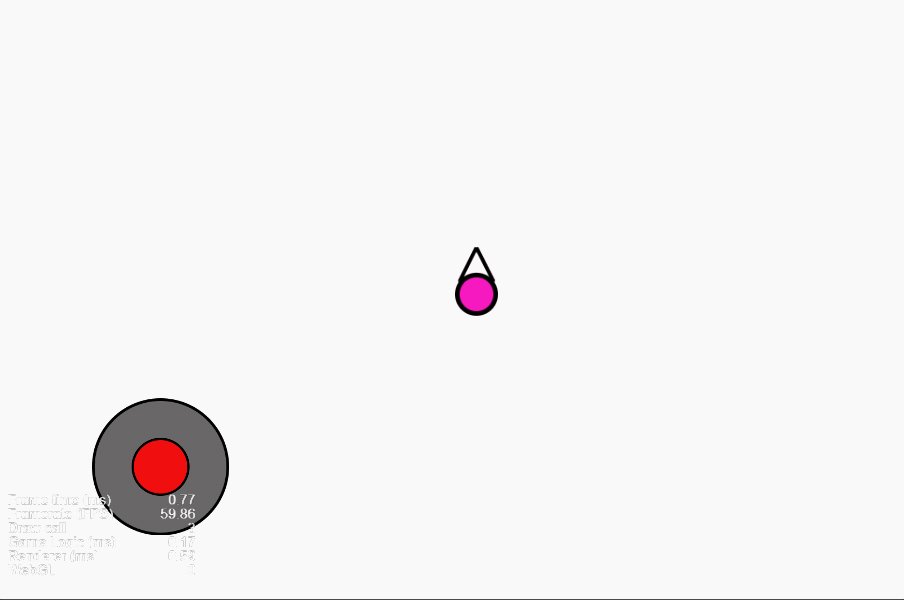
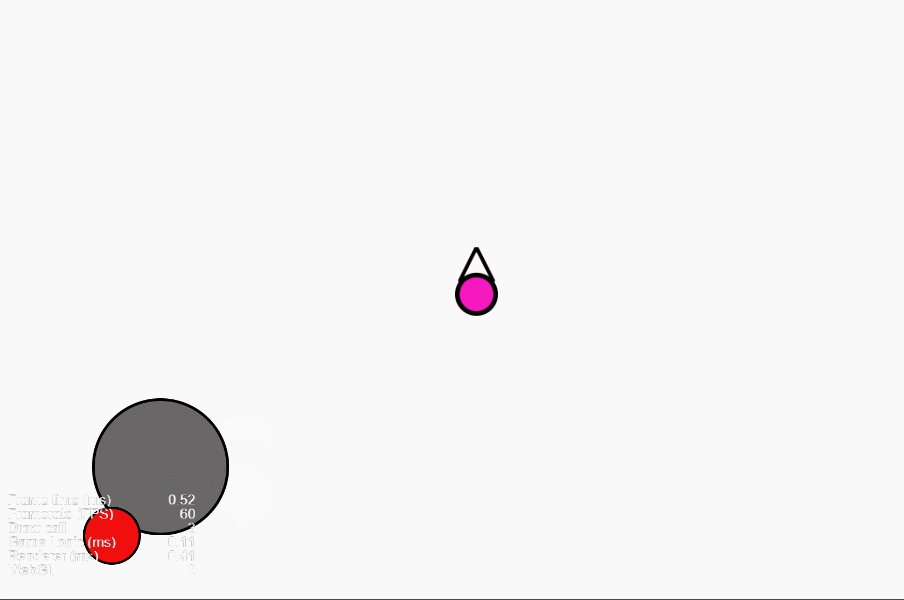
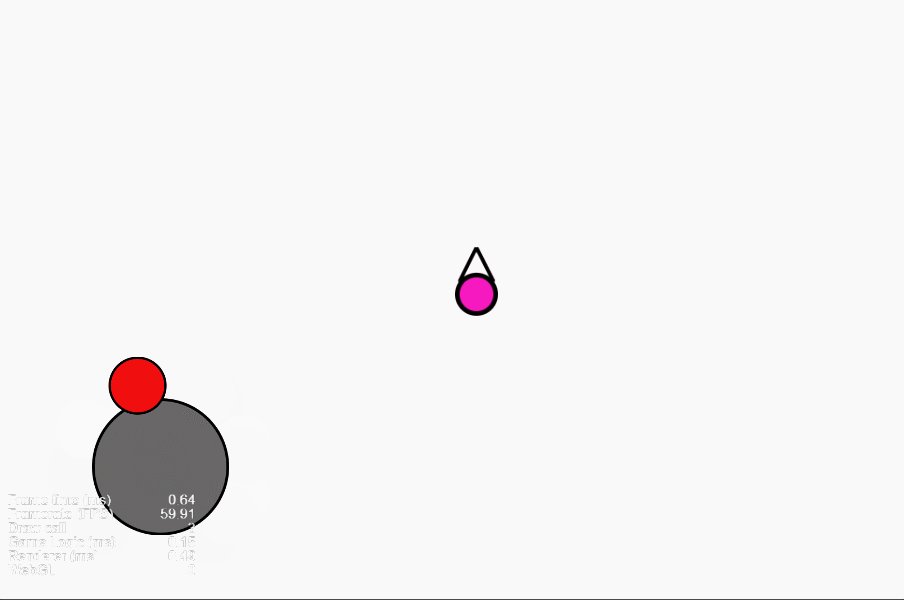
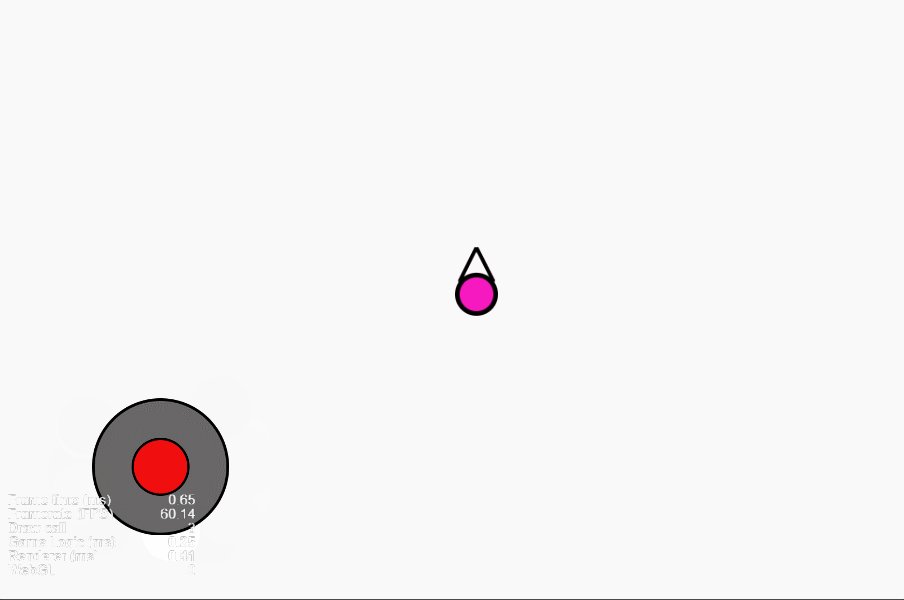
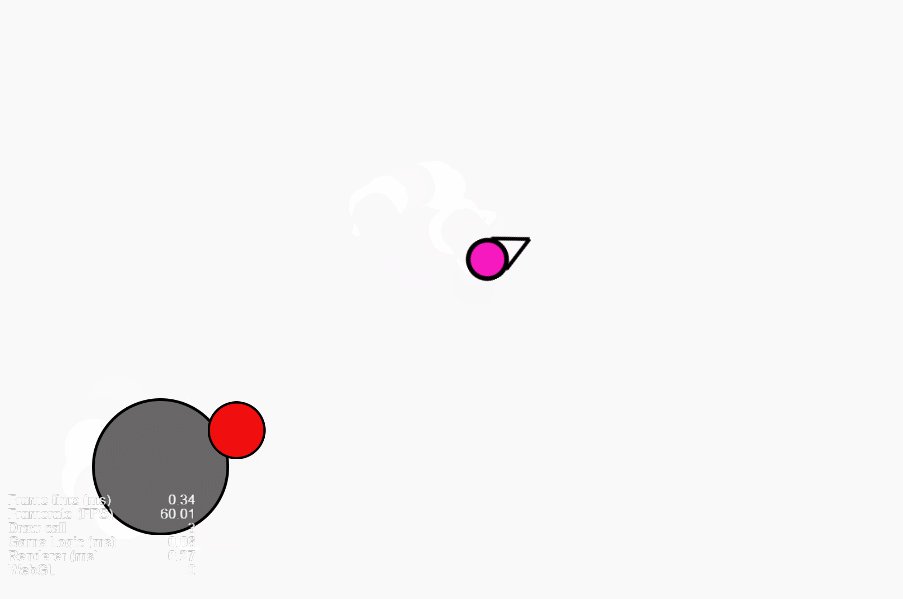
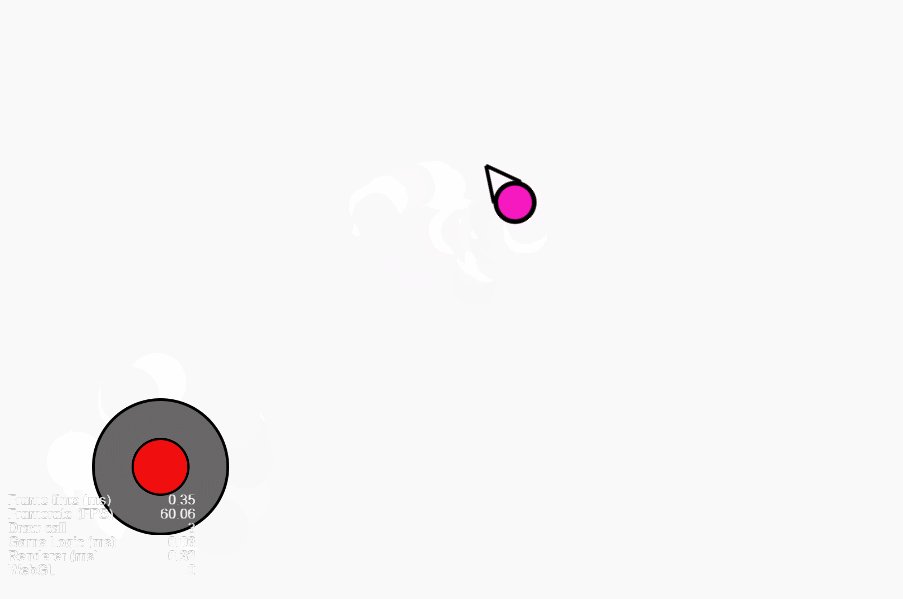
效果
辨别方向
通过摇杆的位置得出方向只需要在上述代码上面加上一个变量dir
var len = pos.mag();
this.dir.x = pos.x / len; //cosα
this.dir.y = pos.y / len; //sinα
让x与y形成一个与stick向量一样,这个向量的方向就与stick一致了,触摸事件结束后归零
修改后的代码:
start () {
this.Rocker.x = 0;
this.Rocker.y = 0;
this.dir = cc.v2(0,0);
this.Rocker.on(cc.Node.EventType.TOUCH_START,function(e){
var w_pos = e.getLocation();
var pos = this.node.convertToNodeSpaceAR(w_pos);//将世界坐标转化为父节点的相对坐标
var len = pos.mag();
this.dir.x = pos.x / len;
this.dir.y = pos.y / len;
if(len > this.Max_r){
pos.x = this.Max_r * pos.x / len;
pos.y = this.Max_r * pos.y / len;
}
this.Rocker.setPosition(pos);
},this);
this.Rocker.on(cc.Node.EventType.TOUCH_MOVE,function(e){
var w_pos = e.getLocation();
var pos = this.node.convertToNodeSpaceAR(w_pos);//将世界坐标转化为父节点的相对坐标
var len = pos.mag();
this.dir.x = pos.x / len;
this.dir.y = pos.y / len;
if(len > this.Max_r){
pos.x = this.Max_r * pos.x / len;
pos.y = this.Max_r * pos.y / len;
}
this.Rocker.setPosition(pos);
},this);
this.Rocker.on(cc.Node.EventType.TOUCH_END,function(e){
this.Rocker.setPosition(cc.v2(0,0));
this.dir = cc.v2(0, 0);
},this);
this.Rocker.on(cc.Node.EventType.TOUCH_CANCEL,function(e){
this.Rocker.setPosition(cc.v2(0,0));
this.dir = cc.v2(0, 0);
},this);
},
编写精灵移动代码
通过精灵与按钮的关系1、方向一致。2、角度一致。3、速度、数值合理
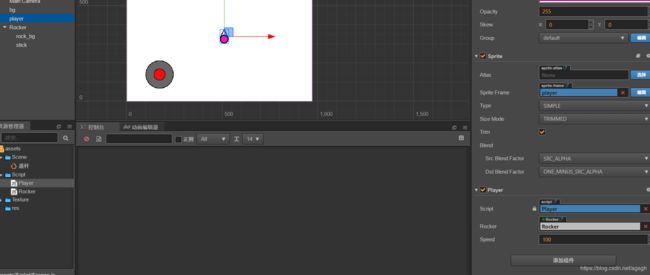
新建一个组件文件挂载到player节点上如图

cc.Class({
extends: cc.Component,
properties: {
Rocker:{
type:require("Rocker"),
default:null,
},
speed:100,
},
onLoad () {
},
start () {
},
update (dt) {
if(this.Rocker.dir.mag()<0.5){
return;
}
var vx = this.Rocker.dir.x * this.speed;
var vy = this.Rocker.dir.y * this.speed;
var sx = vx * dt;
var sy = vy * dt;
//移动
this.node.x += sx;
this.node.y += sy;
//方向计算
var r = Math.atan2(this.Rocker.dir.y,this.Rocker.dir.x);
var degree = r * 180/(Math.PI);
degree = 360 - degree + 90;
this.node.rotation = degree;
},
});
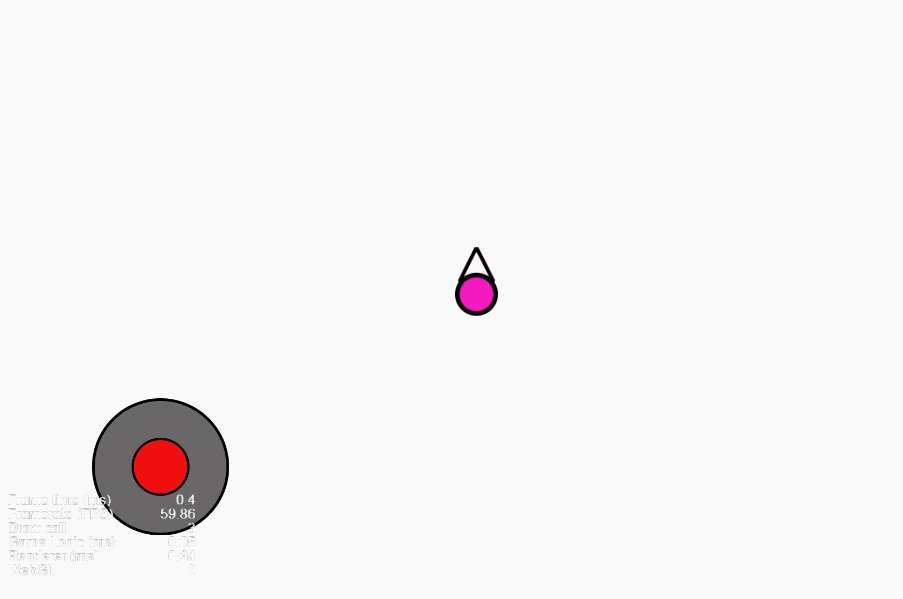
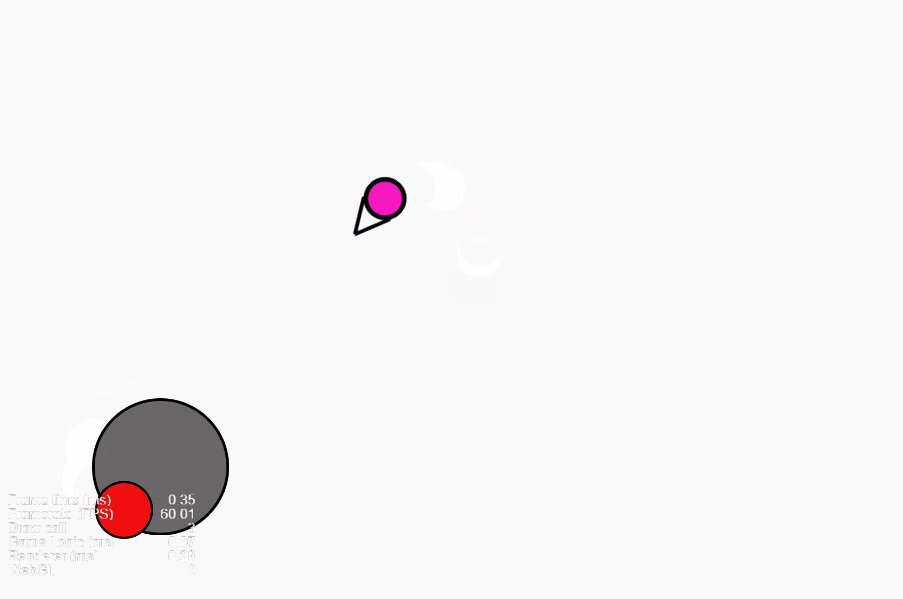
实测效果
总结
- 分析触摸事件种类
- 绑定stick节点
- 限制stick活动范围
- 设置变量存储方向
- 限制按钮数值变化幅度
- 将精灵与按钮方向相关联