字体图标 icon font
Icon font
icon font 指的是用字体文件取代图片文件,来展示图标、特殊字体等元素的方法。
应用场景:
iconfont的优缺点
- 大小可以自由地变化
- 颜色可以自由地修改
- 添加阴影效果
- *IE6也可以支持
- 支持一些CSS3对文字的效果
- 字体文件比图片文件小很多
- 由于是字体,所以只可以显示纯色图片,不支持多种颜色的图片(缺点)
资源:
阿里icon font字库
这个是阿里妈妈M2UX的一个icon font字体图标字库,包含了淘宝图标库和阿里妈妈图标库。
fontello
在线定制你自己的icon font字体图标字库,也可以直接从GitHub下载整个图标集,该项目也是开源的。
icomoon
可以在线导入的SVG格式字体,并进行编辑,然后下载来使用。
Font-Awesome
去哪儿图标库
使用:
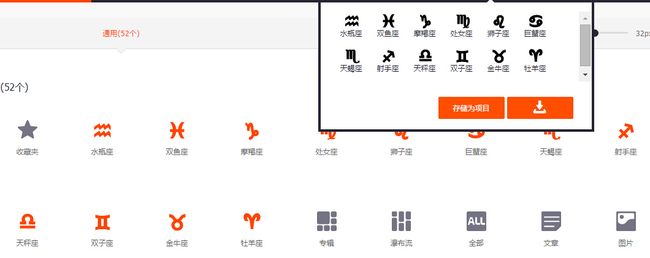
假如现在我们想使用阿里icon font字库 中的12星座图标:
步骤1: 选中12星座图标,下载到本地或者存储为在线项目
步骤2: 将以下选中的文件拷贝到项目文件目录下
步骤3: 在CSS文件中使用font-face声明字体,定义使用iconfont的样式
@font-face {font-family: "iconfont";
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome、firefox */
url('iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
.icon-shuipingzuo:before { content: "\3437"; }
.icon-shuangyuzuo:before { content: "\3438"; }
.icon-mojiezuo:before { content: "\3439"; }
.icon-chunvzuo:before { content: "\343a"; }
.icon-shizizuo:before { content: "\343b"; }
.icon-juxiezuo:before { content: "\343c"; }
.icon-tianhezuo:before { content: "\343d"; }
.icon-sheshouzuo:before { content: "\343e"; }
.icon-tianchengzuo:before { content: "\343f"; }
.icon-shuangzizuo:before { content: "\3440"; }
.icon-jinniuzuo:before { content: "\3441"; }
.icon-muyangzuo:before { content: "\3442"; }步骤4: 挑选相应图标并获取字体编码,应用于页面
<i class="icon iconfont">㐽i>扩展:
关于@font-face这个属性,mozilla 的语法如下:
@font-face {
[font-family: [format(#) ]? | ]# ;]?
[unicode-range: # ;]?
[font-variant: # ;]?
[font-stretch: ] ;
[font-style: