在Android手机中我们经常可以看到类似于彩虹条的进度条,尤其是在显示下载进度的时候,一般都会使用彩虹条的形式表示下载进度,下面就来讲解这种彩虹条是如何实现的:
1、首先我们先来看一下彩虹条的效果图,并对其进行分析:
彩虹条的效果为:
(1)一根实线连着一根实线,并且实线与实线之间有一点空隙
(2)图像会整体向右移动
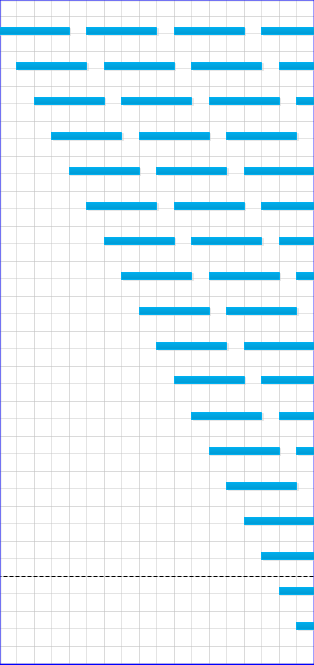
(3)下面的【图1】表示的是每一帧的图像,通过它我们可以看到实线移动的模拟效果
【图1】
2、那这种效果是如何做到的呢
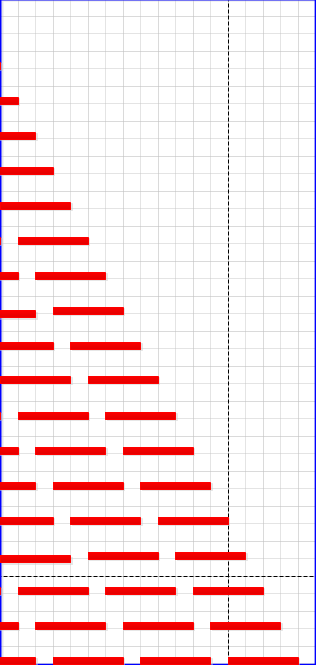
(1)首先图像会整体向右移动,那我们先来看一下图像整体向右移动的模拟图(见【图2】):
(2)可以看到第一帧图像从屏幕最左边开始
(3)第二帧图像从距离屏幕一个空格的地方开始,第三帧,第四帧以此类推,直到最后一帧移除屏幕
(4)我们可以看到图像整体向右移动,并最终移除屏幕
(5)但是屏幕逐渐移出屏幕的时候,我们可以看到左边逐渐变成空白
(6)因此我们还需要逐渐将左边进行填充
【图2】
3、左边填充的原理跟步骤2差不多,它是一个填充的过程,从右向左进行填充,直到左边靠近屏幕边缘,在此不多做详细介绍,请看如下的效果图(见【图三】):
【图3】
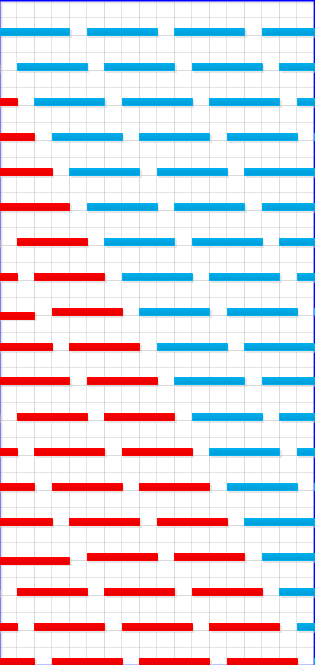
4、最终完整的效果图为:
为了让读者更容易明白,我将线条分成了红,蓝两色,其实他们是一种颜色。
【图四】
5、从上面的分析可以看出,我们的整个实现过程分成两部,左边移入屏幕,右边移除屏幕
原理分析完了,我们来看一下代码是如何实现的:
首先我们的彩虹条空间是一个自定义控件,关于自定义控件的相关知识请参考网上其他人写的一些博客,下面这篇博客比较通俗易懂,可以参考一下:
Android中自定义控件的步骤
下面我贴出源码:
第一部分:这一部分比较简单,主要是一些构造函数,构造函数里面主要是获取一些自定义属性的值,下面我们来看一下源代码:
private int barColor = Color.parseColor("#FF0000");
private int hSpace = Util.dpToPx(getResources(),80);
private int vSpace = Util.dpToPx(getResources(),4);
private int space = Util.dpToPx(getResources(),10);
private float startX = 0;
private float delta = 10f;
Paint mPaint;
public RainbowBar__(Context context) {
super(context);
}
public RainbowBar__(Context context, AttributeSet attrs) {
this(context,attrs,0);
}
public RainbowBar__(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.rainbowbar,0,0);
hSpace = typedArray.getDimensionPixelSize(R.styleable.rainbowbar_rainbowbar_hspace,hSpace);
vSpace = typedArray.getDimensionPixelSize(R.styleable.rainbowbar_rainbowbar_vspace,vSpace);
barColor = typedArray.getColor(R.styleable.rainbowbar_rainbowbar_color,barColor);
typedArray.recycle();
mPaint = new Paint();
mPaint.setColor(barColor);
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(vSpace);
}
第二部分:第二部分是关键,是具体绘制图像的,绘制view涉及到多个过程,在这里我们只涉及到onDraw这个方法,关于View的绘制流程,请参考这篇博文:
有关Android View 绘制流程 & 自定义View
下面是onDraw方法的具体实现过程:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
float sw = this.getMeasuredWidth();
if (startX >= sw + (hSpace + space) - (sw % (hSpace + space))) {
startX = 0;
}else{
startX += delta;
}
float start = startX;
while (start < sw){ //左边逐渐移出的过程
Log.e("main_B","start = " + start + " hSpace = " + hSpace);
canvas.drawLine(start,5,start + hSpace,5,mPaint);
start += (hSpace + space);
}
start = startX - hSpace - space;
while (start >= -hSpace){ //右边逐渐移入的过程
Log.e("main_B","start_ = " + start + " hSpace_ = " + hSpace);
canvas.drawLine(start,5,start + hSpace,5,mPaint);
start -= (hSpace + space);
}
invalidate();
}