优雅的模块化-远程资源加载-Promise封装
摘要
CocosCreator 有着 cc.loader.load 这个远程加载能力,如何优雅的去完成这个任务呢?KUOKUO 通过一个小例子带你感受一下 Promise 的魅力。
正文
使用版本
CocosCreator 版本 2.2.2
回调写法
在我的之前的博客中,关于音频资源加载,我是这样写的:
/** 缓存所有音频资源 */
public preLoadAllAudioClips (callback: (progress: number, isCompleted: boolean) => void) {
/** 加载代码,参数为 url,资源类型,进度回调,完成回调 */
cc.loader.loadResDir(AudioClipManager.audioClipsUrl, cc.AudioClip, (completedCount, totalCount, item) => {
// 计算进度
let progress = (completedCount / totalCount) * 100
// 执行回调返回进度
callback(progress, false)
// 打印一下
cc.log(`缓存音频资源中: ${completedCount}/${totalCount}`)
}, (error, audioClips, urls) => {
// 错误处理
if (error) {
cc.error(error)
return
}
// 执行回调返回进度
callback(100, true)
cc.log('缓存完毕!')
})
}
在调用时我们要传入 callBack 回调。那么有没有更优雅的写法呢,最好能一行一行执行,同步的那种?当然!
Promise、await与async
在只使用 promise 时,我们可以使用 then 来知道异步结束,这比回调写法舒适一些,但还没达到优雅:
new Promise((resolve, reject) => {
// 异步操作
resolve('ok')
})
.then((res) => {
// 异步完成
cc.log(res)
})
那么如何使用 await 与 async 呢?很简单,我们先写一个 LoadManager 单例:
/** 资源加载单例 */
export class LoadManager {
private static instance: LoadManager
/** 构造函数私有化 */
private constructor () {
}
public static getInstance (): LoadManager {
if (!this.instance) {
this.instance = new LoadManager()
}
return this.instance
}
}
然后写一个方法,用 promise 包装下 cc.loader.load:
/** 异步加载 */
public loadAudioClipByURL (url: string): Promise {
return new Promise((resolve, reject) => {
cc.loader.load(url, (err, clip: cc.AudioClip) => {
if (err) {
resolve(undefined)
}
resolve(clip)
})
})
}
这样我们传入远程音频的 url,就可以实现音频加载了。然后我们新建个测试脚本,onClick 方法绑到了一个按钮上:
import { LoadManager } from "./LoadManager"
const {ccclass, property} = cc._decorator
@ccclass
export default class Test extends cc.Component {
loadManager: LoadManager
onLoad () {
this.loadManager = LoadManager.getInstance()
}
// 在 async 方法内,可以使用 await 异步等待操作
async onClick () {
const url = 'http://m10.music.126.net/20200331200937/9e178ed8dbdb051bf6ae5d78df4e637d/ymusic/0758/550f/545f/028d3b9421be8425d60dc57735cf6ebc.mp3'
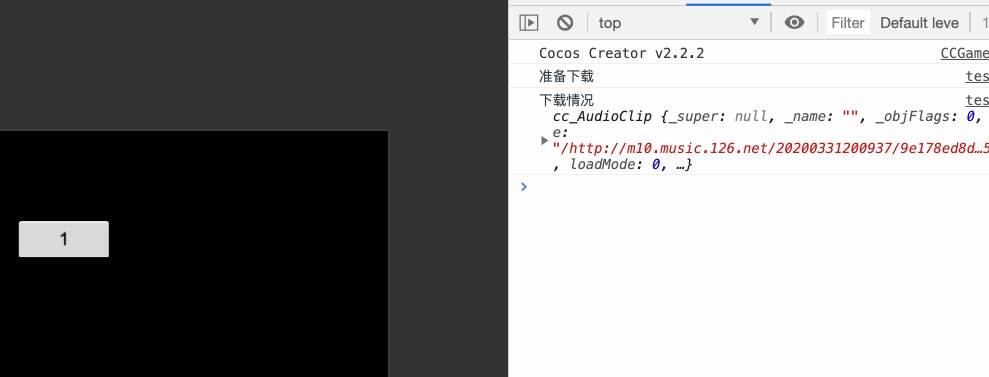
cc.log('准备下载')
const clip = await this.loadManager.loadAudioClipByURL(url)
cc.log('下载情况', clip)
clip && cc.audioEngine.playMusic(clip, false)
}
}
悦耳的音乐响起,搞定!说明下这个代码:
clip && cc.audioEngine.playMusic(clip, false)
这行代码是先判断 clip 是否为空,不为空会向右执行。等价于:
if (clip) {
cc.audioEngine.playMusic(clip, false)
}
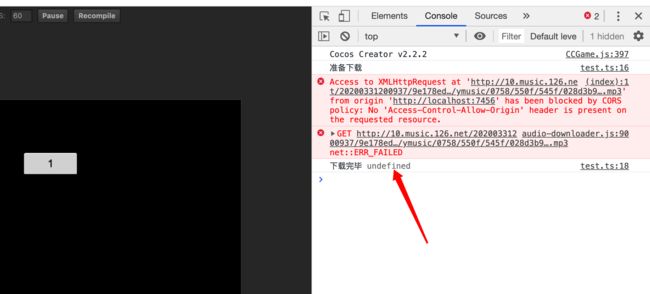
实际测试
我们改错一下 url,看看加载失败的情况:
结语
文章有没有带给你收获呢!O(∩_∩)O~~
微信公众号
![]()