Android UI(Switch)详解
目录:
1.应用场景与概述
2.常用属性
3.简单使用
4.更改默认Switch的样式
5.自定义Switch
1.应用场景与概述
Switch是在4.0以后推出的,所以要注意开发时的minsdk设置,google在API 21后也推出support v7 包下的SwitchCompa的Material Design
开关控件,对低版本的有了更好的的支持。其实switch的应用场景和ToggleButton类似,多应用于两种状态的切换。
2.常用属性
3.简单使用
3.1)主布局
3.2)主布局java类
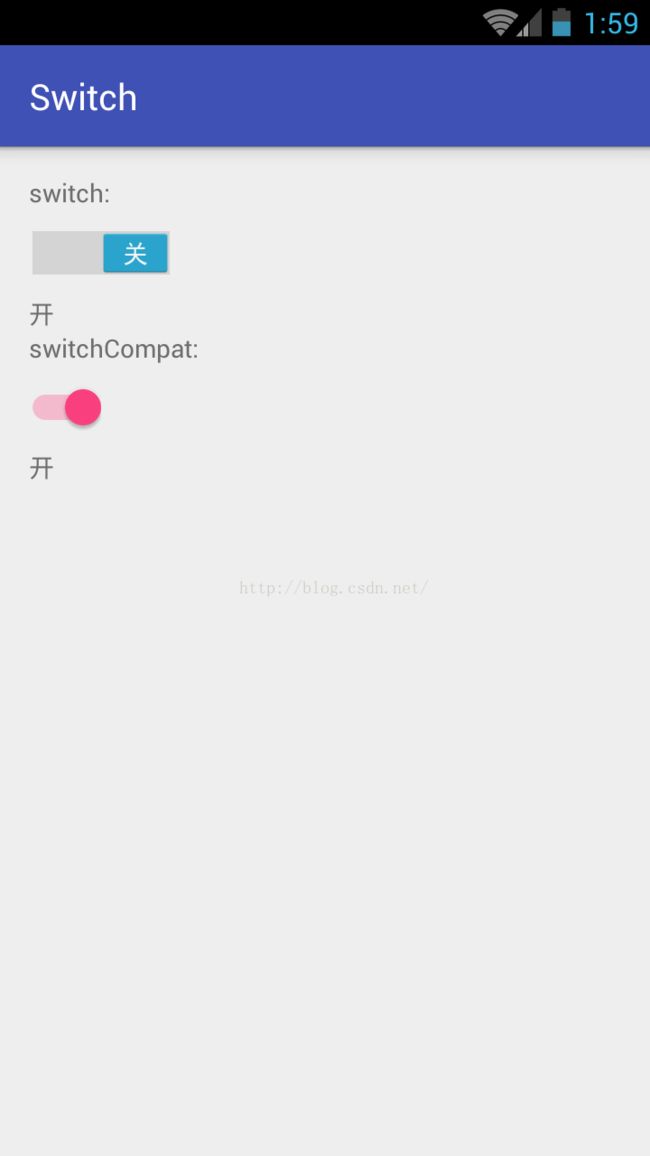
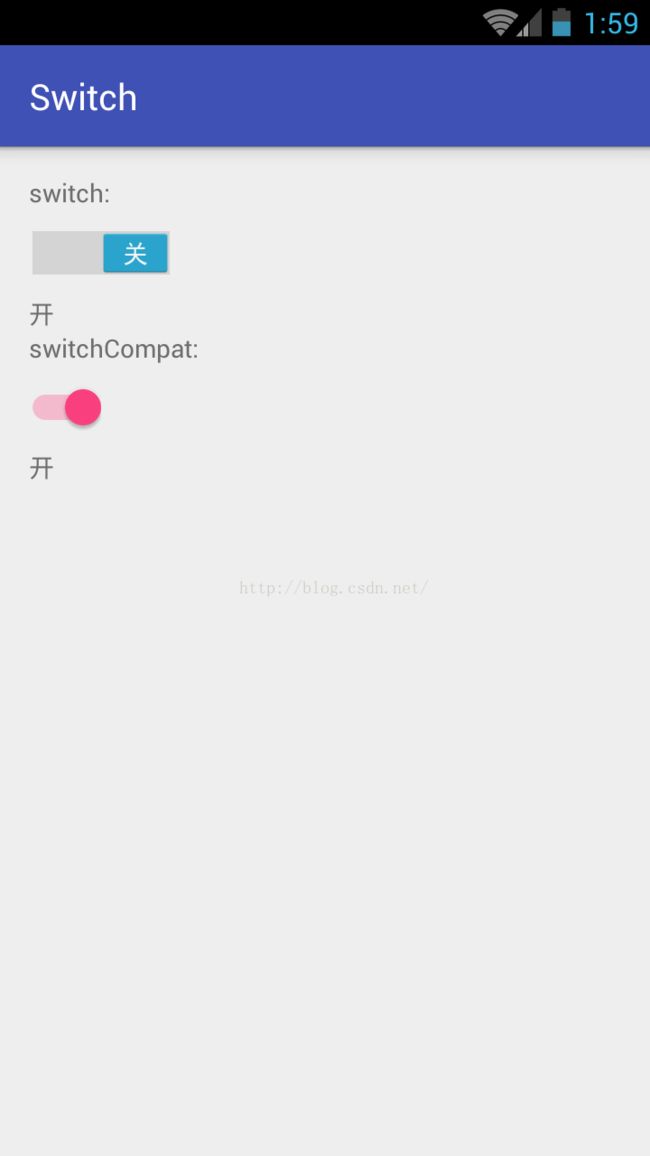
3.3)截图效果

4.更改默认Switch的样式
4.1)在styles.xml中自定义style
4.1)在布局文件中通过android:theme="@style/mySwitch"设置
5.自定义Switch
5.1)导入资源图片thumb.png ,thumb_on.png ,track_nomal.png ,track_on.png ,track_press.png
5.2)实现thumb_selector.xml
5.3)实现track_selector.xml
5.4)主布局actiity_second.xml
5.5)主布局java类SecondActivity.java
ps:其实自定义的途径还可以通过shape的绘制和java代码绘制,在这里就不详细说了
参考: http://blog.csdn.net/zhyh1986/article/details/45406391
1.应用场景与概述
2.常用属性
3.简单使用
4.更改默认Switch的样式
5.自定义Switch
1.应用场景与概述
Switch是在4.0以后推出的,所以要注意开发时的minsdk设置,google在API 21后也推出support v7 包下的SwitchCompa的Material Design
开关控件,对低版本的有了更好的的支持。其实switch的应用场景和ToggleButton类似,多应用于两种状态的切换。
2.常用属性
android:typeface="normal":设置字体类型
android:track="":设置开关的轨迹图片
android:textOff="开":设置开关checked的文字
android:textOn="关":设置开关关闭时的文字
android:thumb="":设置开关的图片
android:switchMinWidth="":开关最小宽度
android:switchPadding="":设置开关 与文字的空白距离
android:switchTextAppearance="":设置文本的风格
android:checked="":设置初始选中状态
android:splitTrack="true":是否设置一个间隙,让滑块与底部图片分隔(API 21及以上)
android:showText="true":设置是否显示开关上的文字(API 21及以上)3.简单使用
3.1)主布局
3.2)主布局java类
package com.example.aswitch;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.SwitchCompat;
import android.widget.CompoundButton;
import android.widget.Switch;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener{
private Switch aSwitch;
private SwitchCompat aSwitchCompat;
private TextView text1,text2,switchText,switchCompatText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//实例化
aSwitch = (Switch) findViewById(R.id.switch1);
aSwitchCompat = (SwitchCompat) findViewById(R.id.switch_compat);
text1 = (TextView) findViewById(R.id.text);
text2 = (TextView) findViewById(R.id.text1);
//设置Switch事件监听
aSwitch.setOnCheckedChangeListener(this);
aSwitchCompat.setOnCheckedChangeListener(this);
}
/*
继承监听器的接口并实现onCheckedChanged方法
* */
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
switch (buttonView.getId()){
case R.id.switch1:
if(isChecked){
text1.setText("开");
}else {
text1.setText("关");
}
break;
case R.id.switch_compat:
if(isChecked){
text2.setText("开");
}else {
text2.setText("关");
}
break;
default:
break;
}
}
}3.3)截图效果

4.更改默认Switch的样式
4.1)在styles.xml中自定义style
4.1)在布局文件中通过android:theme="@style/mySwitch"设置
5.自定义Switch
5.1)导入资源图片thumb.png ,thumb_on.png ,track_nomal.png ,track_on.png ,track_press.png
5.2)实现thumb_selector.xml
5.3)实现track_selector.xml
5.4)主布局actiity_second.xml
5.5)主布局java类SecondActivity.java
package com.example.aswitch;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.SwitchCompat;
import android.widget.CompoundButton;
import android.widget.Switch;
import android.widget.TextView;
public class SecondActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener{
private SwitchCompat customSwitchCompat;
private TextView custom_result,CustomSwitchCompat_tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
//实例化
customSwitchCompat = (SwitchCompat) findViewById(R.id.CustomSwitchCompat);
custom_result = (TextView) findViewById(R.id.custom_result);
//设置自定义的thumb和track
customSwitchCompat.setThumbResource(R.drawable.thumb_selector);
customSwitchCompat.setTrackResource(R.drawable.track_selector);
//设置Switch事件监听
customSwitchCompat.setOnCheckedChangeListener(this);
}
/*
继承监听器的接口并实现onCheckedChanged方法
* */
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
custom_result.setText("开");
}else {
custom_result.setText("关");
}
}
}ps:其实自定义的途径还可以通过shape的绘制和java代码绘制,在这里就不详细说了
参考: http://blog.csdn.net/zhyh1986/article/details/45406391