Android Material Design 之 Toolbar
前言
从 Android 3.0 开始,推出了 ActionBar。但是,随着版本的升级,ActionBar 的行为也发生了变化。从 5.0 开始,ActionBar 提供了 Material Design 的体验。但是想要 5.0 之前的系统也支持 Material Design 怎么办呢?那么就用 Toolbar 吧!Toolbar 在 Support Library 中,所有对应的系统版本都能有 Material Design 的体验。
Toolbar 的简单使用
首先添加 v7 appcompat 库
compile 'com.android.support:appcompat-v7:25.4.0'为了能够用 Toolbar,我们需要隐藏原来的 ActionBar。
通过设置主题来隐藏
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary
- "colorPrimaryDark"
>@color/colorPrimaryDark
- "colorAccent"
>@color/colorAccent
style>或者也可以添加属性来隐藏
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary
- "colorPrimaryDark"
>@color/colorPrimaryDark
- "colorAccent"
>@color/colorAccent
- "windowActionBar">false
- "windowNoTitle">true
style>下面介绍 Toolbar 的几个属性
先来看看布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
app:logo="@drawable/ic_android_white"
app:navigationIcon="@drawable/ic_menu_white"
app:subtitle="subtitle"
app:subtitleTextAppearance="@style/MySubTitleStyle"
app:subtitleTextColor="@android:color/white"
app:title="Toolbar"
app:titleMarginStart="30dp"
app:titleTextAppearance="@style/MyTitleStyle"
app:titleTextColor="@android:color/white" />
LinearLayout>app:navigationIcon:设置 NavigationIcon,位于 Toolbar 的最左边
app:logo:设置 Logo,位于 NavigationIcon 的右边,Title 的左边
app:title:设置标题
app:titleTextColor:设置标题颜色
app:titleTextAppearance:设置标题样式(字体大小,字体颜色,等等)
app:titleMarginStart:设置标题左边的 Margin,类似的还有
app:titleMargin、app:titleMarginTop、app:titleMarginBottom、app:titleMarginEnd
app:subtitle:设置副标题
app:subtitleTextColor:设置副标题颜色
app:subtitleTextAppearance:设置副标题样式(字体大小,字体颜色,等等)
MyTitleStyle 和 MySubTitleStyle 如下
<style name="MyTitleStyle" parent="TextAppearance.Widget.AppCompat.Toolbar.Title">
<item name="android:textSize">20spitem>
style>
<style name="MySubTitleStyle" parent="TextAppearance.Widget.AppCompat.Toolbar.Subtitle">
<item name="android:textSize">10spitem>
style>Activity 中的代码如下
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.tool_bar);
setSupportActionBar(toolbar);
}
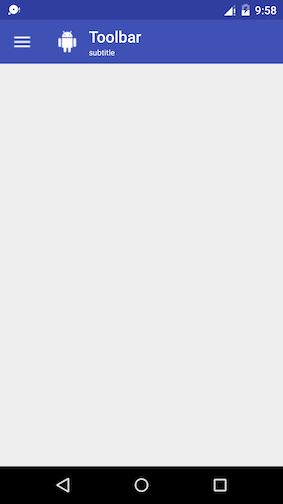
}运行效果如下
添加 Navigation Icon 的点击事件
Toolbar toolbar = (Toolbar) findViewById(R.id.tool_bar);
setSupportActionBar(toolbar);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Navigation Icon Clicked!", Toast.LENGTH_SHORT).show();
}
});Toolbar 添加 Action Menu
Toolbar 和 ActionBar 一样,也可以添加 Action Menu。
覆写 onCreateOptionsMenu 添加 Menu,覆写 onOptionsItemSelected 添加点击事件。
代码如下
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.my_menu, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show();
return super.onOptionsItemSelected(item);
}my_menu.xml 如下,定义在 res/menu 下
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_item1"
android:icon="@drawable/ic_add"
android:title="添加"
app:showAsAction="ifRoom" />
<item
android:id="@+id/menu_item2"
android:icon="@drawable/ic_edit"
android:title="编辑"
app:showAsAction="ifRoom" />
<item
android:id="@+id/menu_item3"
android:icon="@drawable/ic_delete"
android:title="删除"
app:showAsAction="ifRoom" />
<item
android:id="@+id/menu_item4"
android:icon="@drawable/ic_setting"
android:title="设置"
app:showAsAction="ifRoom" />
<item
android:id="@+id/menu_item5"
android:icon="@drawable/ic_zoom_in"
android:title="放大"
app:showAsAction="ifRoom" />
<item
android:id="@+id/menu_item6"
android:icon="@drawable/ic_zoom_out"
android:title="缩小"
app:showAsAction="ifRoom" />
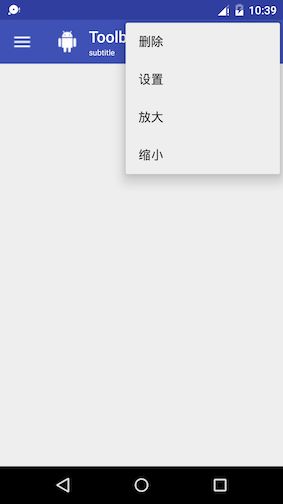
menu>app:showAsAction=”ifRoom” 表示如果空间足够,就显示在 Toolbar 上,如果空间不够,Toolbar 最右边就会显示三个点的图标,这个三个点的图标叫做 Overflow Icon,溢出按钮,然后点击该图标会出来一个 Overflow Menu,溢出菜单,显示不下的 Item 都会显示到这个 Overflow Menu 中。
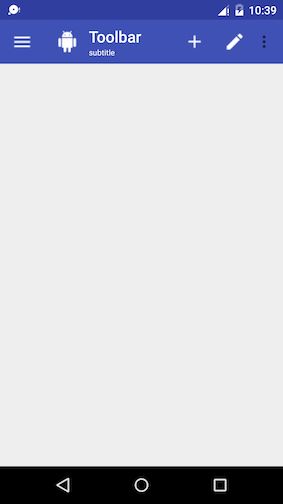
空间足够的显示 Icon 在 Toolbar 上。空间不够的显示文字在 Overflow Menu 中。
长按 Icon 会以 Toast 的方式把 Title 显示出来,这个 Toast 会直接显示在对应 Icon 的下方。
显示效果如下
点击 Overflow Icon 之后显示的 Overflow Menu 的效果如下
长按之后显示的 Toast 如下
Overflow Icon 的颜色可以修改,下面把它修改为白色
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary
- "colorPrimaryDark"
>@color/colorPrimaryDark
- "colorAccent"
>@color/colorAccent
- "android:textColorSecondary">#ffffff
style>Overflow Menu 的样式也可以修改
<style name="MyPopupTheme" parent="ThemeOverlay.AppCompat.Light">
<item name="android:textColor">@android:color/white
- "android:textSize"
>12sp
- "android:colorBackground"
>@android:color/black
- "overlapAnchor">false
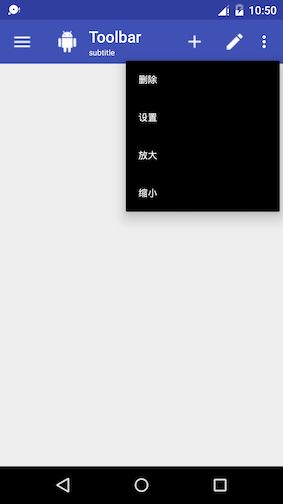
style>app:popupTheme="@style/MyPopupTheme"overlapAnchor 的作用是让弹出来的 Overflow Menu 不盖住 Toolbar。
效果如下
Overflow Icon 的图标也可以修改
toolbar.setOverflowIcon();Toolbar 添加 Custom View
Toolbar 其实是一个 ViewGroup,也可以自己添加 View 来达到想要的效果。
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Custom View"
android:textColor="@android:color/white" />
android.support.v7.widget.Toolbar>运行效果如下
发现有默认的 Title 显示出来了,设置不显示即可
getSupportActionBar().setDisplayShowTitleEnabled(false);效果如下