Android EditText(一)——EditText的基本使用
EditText的基本使用
设置默认输入法
有时在弹出输入法时需要设定默认的输入状态,比如单词应用弹出输入法时,输入法最好是英文,而在字典中默认最好是中文输入法。Android并没有提供设置默认的输入状态的接口,但我们可以通过如下方法一样能够达到想要的效果:
默认中文:
//默认中文:
mEditText.setInputType(EditorInfo.TYPE_CLASS_TEXT);
//默认英文:
mEditText.setInputType(EditorInfo.TYPE_TEXT_VARIATION_URI);2.打开和关闭输入法
手动控制输入法的开关状态也能提升用户体验,比如:
(1)有的搜索框会有一个清除按钮,点击清除按钮时就应该弹出输入法,因为用户清除搜索内容的目的多数时候是需要输入新的内容;
(2)执行搜索时应该隐藏输入法,因为显示输入法时会遮挡搜索结果,用户体验不太好;
(3)闹钟来时或者有其它window弹出时应该隐藏输入法,因为输入法也是window,如果不隐藏可能导致输入法遮挡住了其它window等用户体验不太友好的问题。
//打开输入法
public void open(Context context,EditText editText){
InputMethodManager inputMannager= (InputMethodManager)context.getSystemService(Context.INPUT_METHOD_SERVICE);
inputMannager.showSoftInput(editText,0);
}
//关闭输入法
public void close(Context context,EditText editText){
InputMethodManager inputMannager= (InputMethodManager)context.getSystemService(Context.INPUT_METHOD_SERVICE);
inputMannager.hideSoftInputFromWindow(editText.getWindowToken(),0);
}
3.监听EditText的输入状态
(1) 类似新浪微博,在输入内容时会提示还可以输入多少字;
(2)有的搜索引擎,输入内容时实时显示搜索结果;
(3)有的输入框有输入长度限制,输入内容超过长度限制时弹出提示信息。
上面这些都可以通过监听EditText的输入状态来实现,具体实现方式如下:
mEditText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
/*
* S 是文本框的文本未添加输入法选择的文字时的字符队列,
如: 文本框一开始文本 "你好我我是工程师"
* start: 是总文本 去除 你选择替换文本字数 剩下的字数
* 如 我长按文本选择“工程师” ,再输入文本将“工程师”替换掉 start=8-3=5
* count:你选择替换文本的字数 即“工程师” count=3
* after:输入法你一次拼写输入的字数,
* 如 我输入“男生” 选择 after=2
*/
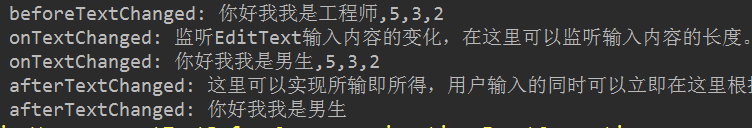
Log.d(TAG, "beforeTextChanged: " + s + "," + start + "," + count + "," + after);
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
/*
* S 是文本框的文本添加输入法选择的文字后的字符队列,
如: 文本框输入“男生”替换“工程师”文本 "你好我我是男生"
* start: 是总文本 去除 你选择替换文本字数 剩下的字数
* 如 我长按文本选择“工程师” ,再输入文本将“工程师”替换掉 start=8-3=5
* before:你选择替换文本的字数 即“工程师” count=3
* count:输入法你一次拼写输入的字数,
* 如 我输入“男生” 选择 after=2
*/
Log.d(TAG, "onTextChanged: 监听EditText输入内容的变化,在这里可以监听输入内容的长度。");
Log.d(TAG, "onTextChanged: " + s + "," + start + "," + before + "," + count);
}
@Override
public void afterTextChanged(Editable s) {
Log.d(TAG, "afterTextChanged: 这里可以实现所输即所得," +
"用户输入的同时可以立即在这里根据输入内容执行操作,显示搜索结果!");
Log.d(TAG, "afterTextChanged: " + s);
//在这里我们设置输入的不是a就不在编辑框里显示
for (int i = 0; i < s.length(); i++) {
if (s.charAt(i) != 'a') {
s.delete(i, i+1);
}
}
}
});
}
4.监听输入法中的回车按钮
比如搜狗输入法的右下角有一个回车按钮,我们希望用户点击它时也执行确认功能,
可以通过监听EditText的按键点击事件来实现:
mEditText.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_ENTER && event.getAction()==KeyEvent.ACTION_UP){
Log.d(TAG, "onKey: 手指弹起时执行确认功能");
Log.d(TAG, "v"+v+"keyCode"+keyCode+"event"+event);
return true;
}
return false;
}
});5.改变输入法中回车按钮的显示内容
如果回车按钮是执行搜索功能,则回车按钮上显示”搜索”,如果是执行发送功能,则显示”发送”,如果是下一步,则显示”下一步”。
实现这个功能需要调用EditText的setImeOptions方法:
/**
*
* IME_ACTION_SEARCH 搜索
* IME_ACTION_SEND 发送
* IME_ACTION_NEXT 下一步
* IME_ACTION_DONE 完成
*/
mInputEditTxt.setImeOptions(EditorInfo.IME_ACTION_SEARCH);
6.游标的处理
(1)改变游标的位置
//有时候我们在项目会有这样的需求:
// 进入页面的时候默认给予了文字不需要用户重复输入,
// 只需要在后面补充即可,比如输入网址的时候
mEditText.setText("http://");
mEditText.setSelection(mEditText.getText().length());
(2)设置游标图标
//设置图片
android:textCursorDrawable="@mipmap/ic_launcher"
//设置样式
android:textCursorDrawable="@drawable/ed_bg"
//ed_bg
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FF0000"/>
<size android:width="10dp" android:height="40dp"/>
<gradient android:angle="90" android:startColor="#ffff00"
android:endColor="#ff7700"/>
<corners android:radius="3dp" />
shape>
7.屏蔽EditText的复制、粘贴功能
在低版本的Android SDK中,如果对EditText的输入长度有限制时,长按EditText并将选中的内容拖动到EditText输入框中,如果这时候的长度超过了EditText的输入长度限制,程序会直接崩溃掉,在高版本的Android SDK中这个问题已经改了,如果出现上面的情况会直接清空输入框中的内容,为了避免这种讨厌的问题,我们可以屏蔽EditText的复制和粘贴功能,只需要屏蔽EditText的长按响应即可:
/**
* 屏蔽复制、粘贴功能
*
* */
mInputEditTxt.setCustomSelectionActionModeCallback(new ActionMode.Callback() {
public boolean onCreateActionMode(ActionMode actionMode, Menu menu) {
return false;
}
public boolean onPrepareActionMode(ActionMode actionMode, Menu menu) {
return false;
}
public boolean onActionItemClicked(ActionMode actionMode, MenuItem menuItem) {
return false;
}
@Override
public void onDestroyActionMode(ActionMode mode) {
}
});
mInputEditTxt.setLongClickable(false);