常用控件的使用的方法(TextView、Button、EditText、ImageView、ProrgressBar)
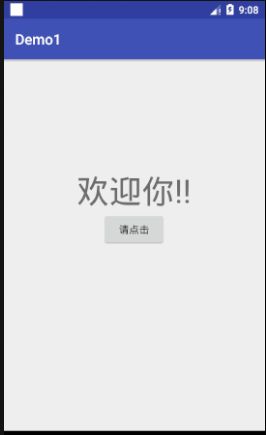
1.TextView 它主要是在界面上显示一些文本信息
代码如下:
"@+id/main_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="欢迎你!!"
android:textSize="45dp" //设置文字大小
android:layout_marginTop="150dp"
android:layout_gravity="center" //界面中间
> 此外还有一些TextView的小设置 比如颜色,字体,位置 等 可以查看查看相关文档
- Button 是程序与用户进行交互的一个重要控件 ,我们可以在activity_main.xml上加入Button:
代码如下:
效果如图:

注意:
我们要在MainActivity中为Button的点击事件注册一个监听器 。这要这个按钮 就有了可用性 。
代码如下:
public class MainActivity extends AppCompatActivity {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=findViewById(R.id.main_button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//此处添加逻辑
}
});
}
}
这样每次点击按钮时,就会执行监听器中的onClick()方法,我们只需要在这个方法中添加逻辑就行了。
如果你不喜欢匿名类的方式来注册监听器,我们也可以用接口进行注册。
代码如下:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=findViewById(R.id.main_button);
button.setOnClickListener(this) ;
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.main_button:
//此处添加逻辑
break;
default:
break;
}
}
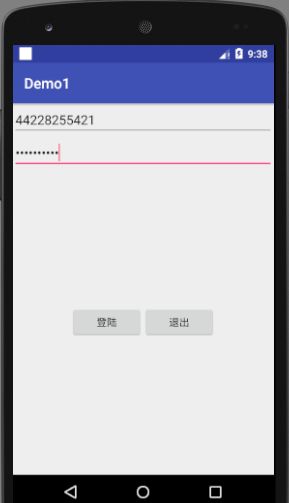
- EditText 这是一个可编辑简单文本信息的控件,比如输入账号和密码信息
代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.xdw.demo1.MainActivity">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入你的账号" //提示性文本 android:inputType="number"//只能输入数字
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入你的密码"
android:inputType="textPassword" //文本密码性设置
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" //水平布局
android:gravity="center"
>
<Button
android:id="@+id/main_button_a"
android:layout_width="100dp"
android:layout_height="45dp"
android:text="登陆"
/>
<Button
android:id="@+id/main_button_b"
android:layout_width="100dp"
android:layout_height="45dp"
android:text="退出"
/>
LinearLayout>
LinearLayout>这里我加了两个按钮 ,看起来美观一点。。。。
如何知道我们在点击“登陆”的时候,可以知道已经监听这个事件,
这时我们在MainActivity 来添加一些代码来使我们的按钮被可用
代码如下:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=findViewById(R.id.main_button_a);
Button button1=findViewById(R.id.main_button_b);
button.setOnClickListener(this) ;
button1.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.main_button_a:
String i="登入成功";
Toast.makeText(MainActivity.this,i,Toast.LENGTH_LONG).show();//添加的内容
break;
case R.id.main_button_b:
break;
default:
break;
}
}
}
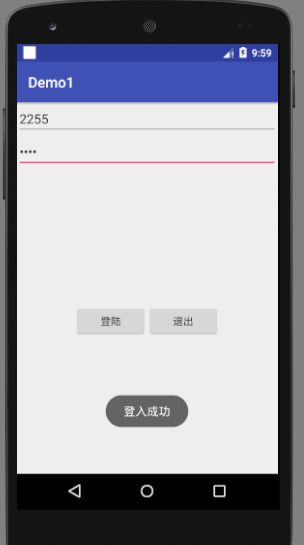
我们可以看到 点击 登陆 按钮时 提示出 登入成功 信息。
这在我们以后有非常大的用处 用的地方很多
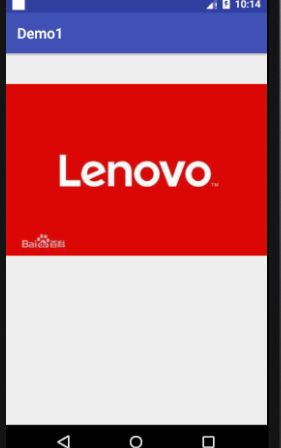
4 ImageView :这是一个图片控件,一般存放在“drawable”开头的目录下的。
简单代码如下:
"wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/icicic" //给ImageView指定一张照片
/> 效果如图:
这只是在界面上添加了一张照片,我们还可以设置它的大小 位置等
"center" //设置图片在中间
android:layout_width="100dp" //设置图片尺寸
android:layout_height="100dp"
android:src="@mipmap/icicic"
/> 5 ProgressBar: 是用于界面的一个进度条,表示我们程序正在使用一些数据
简单代码如下:
<ProgressBar
android:layout_marginTop="90dp"
android:id="@+id/main_bar"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />还有其他类型的进度条 还有 给进度条进行设置可见与不可见。到百分百就结束进程的 设置。