1.1.ASP.NET MVC表单的使用
表单
上面跳转会到HomeController下面的About方法,传递username参数,并在
@ViewBag.Message上进行显示;
public ActionResult About(string username){ ViewBag.Message = username; return View();}
2.1.1.HTML.BeginForm辅助方法
Html.BeginForm方法代替了我们html中的form标签,更好地配合了MVC框架使用,下面用Html.BeginForm方式替换
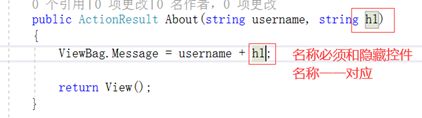
2.3.HTML.Hidden()方法
使用HTML.Hidden()方法可以隐藏控件,在页面上不进行显示。
语法:@Html.Hidden(“控件名称”, “控件值”)
@using (Html.BeginForm("About", "Home", FormMethod.Get, new { target = "_blank" })){ @Html.Hidden("h1", "我是隐藏的h1控件"); }
2.4.HTML.Lable()和HTML.TextBox()
@Html.Label("lb1", "姓名:") @Html.TextBox("tb1", "")
2.5.HTML.DropDownList()和HTML.ListBox()
①先添加前台界面层DropDownList数据ViewData[“items”]:
@Html.Label("lb2", "性别:") @Html.DropDownList("ddl1", ViewData["items"] as List, "请选择")
②对应Controller控制器方法Index(),需要注意绑定的数据必须和前台一一对应起来:
public class MyDefineController : Controller{ // GET: MyDefineController01 public ActionResult Index() { List list = new List(); SelectListItem s1 = new SelectListItem(); s1.Text = "男"; s1.Value = "1"; SelectListItem s2 = new SelectListItem(); s2.Text = "女"; s2.Value = "2"; list.Add(s1); list.Add(s2); ViewData["items"] = list; return View(); }}
③启动服务器,显示效果如下:
④同理更改为ListBox,显示界面如下:
@Html.("ddl1", ViewData["items"] as List, "请选择")
2.6.HTML.Password()
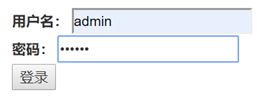
①HTML.Password()用于创建密码显示框,具体前台设置如下:
@Html.Label("lb1", "用户名:") @Html.TextBox("username", "")@Html.Label("lb2", "密码:") @Html.Password("password", "")
②Controller层接收请求参数,跳转后展示页面:
public ActionResult About(string username, string password){ ViewBag.Message = "用户名:" + username + ",密码:" + password; return View();}
2.7.HTML.RadioButton()和HTML.CheckBox()
RadioButton表示单选框;CheckBox表示复选框;
具体操作如下:
前台.cshtml界面:
@Html.Label("lb3", "学校:") @Html.RadioButton("rb1", "山东大学")山东大学 @Html.RadioButton("rb1", "清华大学")清华大学 @Html.RadioButton("rb1", "北京大学")北京大学@Html.Label("lb3", "爱好:") @Html.CheckBox("cb1", false)足球 @Html.CheckBox("cb2", false)篮球 @Html.CheckBox("cb3", false)乒乓球
后台Contoller参数接收:
public ActionResult About(string username, string password, string rb1, bool cb1, bool cb2, bool cb3) { string hobby = string.Empty; if (cb1) hobby += "足球 "; if(cb2) hobby += "篮球 "; if (cb3) hobby += "乒乓球 "; ViewBag.Message = "用户名:" + username + ",密码:" + password + ",学校:" + rb1 + "爱好:" + hobby; return View(); }
显示效果如下:
2.8.HTML.ActionLink()和HTML.RouteLink()
Html.ActionLink():主要是替换a标签,使用方法:
@HTML.ActionLink(“链接显示内容”, “方法”, “控制器名称”)
Html.RouteLink():主要是设置路由,使用方法:
@HTML.RouteLink(“链接显示”, new{action=”路由”})
具体使用:
@Html.ActionLink("注册", "Contact", "Home") @Html.RouteLink("忘记密码", new { Action = "../Home/Index" })
界面显示:
跳转:
2.8.1.URL辅助方法
n Action方法
n Content方法
n RouteUrl方法
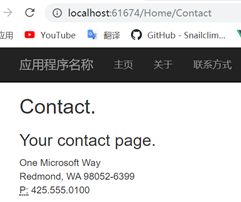
Action:与ActionLink非常相似,他返回的是链接地址
Content:可以将相对路径转换为绝对路径
RouteUrl:同样是返回链接地址,接受参数是路由
@Url.Action("Contact", "Home")---- @Url.Content("../Home/Index")---- @Url.RouteUrl(new { Action = "../Home/Index" })
显示效果:
2.9.Html.Partial()和Html.RenderPartial()
@Html.Partial用于将分部视图渲染为字符串;
使用方式:
@Html.Partial(“视图名称”, Model, ViewDataDictionary)
实例:
①在Test文件夹下新建MVC5 分布页(Razor),
②在Index.cshtml中可以使用@Html.Partial()
@using WebApplication01.Models;@model IEnumerable@{ ViewBag.Title = "Index";}@Html.Partial("_PartialPage1", new Class1 { name = "1", value = "小明"}, new ViewDataDictionary() { {"学校", "山东大学" }, { "班级", "大一三班"} }); Index
③在_PartialPage1.cshtml分布页中设置ViewData字典进行取值:
@model WebApplication01.Models.Class1姓名 @Model.value 学校 @ViewData["学校"] 班级 @ViewData["班级"]
注意对应的controller中的Index路由方法中View必须和Class1视图Model不能冲突。
@{Html.RenderPartial}将分布视图直接写入响应输出流,所以只能直接放在代码块中,不能放在表达式中(返回值是void);
用法:
@{Html.RenderPartial(视图名称, Model, ViewDataDictionary)}
2.10.ViewBag、ViewData和ViewDataDictionary
①ViewBag和ViewData是已经实例化的对象,可以直接使用。
②ViewDataDictionary是视图字典类。
③ViewBag和ViewData,都是从ViewDataDictionary 实例化而来
④ViewBag是ViewData的动态封装
ViewBag与ViewData的使用:
@ViewBag.name@ViewData["name1"]
public class TestController : Controller { // GET: Test public ActionResult Index() { ViewBag.name = "测试ViewBag"; ViewData["name1"] = "测试ViewData"; //注意这里的name不能重复,否则会覆盖ViewBag的值 return View(); } }
ViewDataDictionary的使用:
@{ ViewBag.Title = "Index"; ViewDataDictionary pairs = new ViewDataDictionary(); pairs.Add("key", "测试ViewDataDic");} @pairs["key"]
2.11.Html.Action()和Html.RenderAction()
① Html.Action()的语法:
n @Html.Action(“方法”, “控制器”)
示例:
@Html.Action("Contact", "Home", new { name = "老张" })
可以在其它页面View上调用其它Controller上的方法并进行参数传递显示:
②Html.RederAction()的语法:
n @{Html.RenderAction(“方法”, “控制器”)}
和Html.Action()实际结果一致,只是语法不同。
示例:
@{Html.RenderAction("Contact", "Home", new { name = "老张" });}
2.12.强制类型辅助方法
强制类型辅助方法,主要是用来绑定模型属性的方法。
在普通辅助方法后面加上For就是强制类型辅助方法。
使用方式:
@Html.TextBoxFor(Model -> Model.属性)
示例使用:
①在Model层创建一个Stuent类如下:
public class Student { //表示可以在前台展示姓名字段 [DisplayName("姓名")] public string name { get; set; } [DisplayName("性别")] public string sex { get; set; } [DisplayName("年龄")] public string age { get; set; } }
②在Controller层传递Model,并可以设置属性的值:
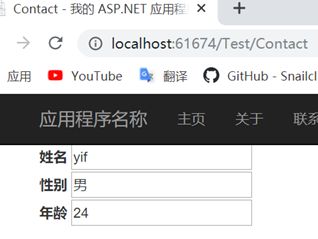
public class TestController : Controller { public ActionResult Contact() { //使用Controller路由传递Model Student var student = new Student(); student.name = "yif"; student.sex = "男"; student.age = 24; return View(student); } }
③通过路由跳转到Contact界面.cshtml中,使用LabelFor、TextBoxFor进行数据展示如下图:
@Html.LabelFor(Model => Model.name) @Html.TextBoxFor(Model => Model.name)@Html.LabelFor(Model => Model.sex) @Html.TextBoxFor(Model => Model.sex)@Html.LabelFor(Model => Model.age) @Html.TextBoxFor(Model => Model.age)
【.NET框架】—— ASP.NET MVC5 表单和HTML辅助(二)
文章转载:http://www.shaoqun.com/a/463820.html