GraphQL + Space Cloud 简化你的API设计
服务端API的设计与开发,为客户端提供产品业务所需要的各种功能和数据接口。随着APP产品的迭代更新,APP Server提供的接口往往也会进行多个版本的迭代更新。如何优雅的维护接口的稳定性,设计扩展性满足将来一定的业务需求变更,一直是从事服务端接口开发工程师需要不断思考的问题。
特别的,当你同一个服务的接口需要服务于多个需求不尽相同的客户端时,你的接口设计工作会变得尤其重要:
-
你可能会开始为接口提供各种option,以支持不同的客户端接入使用不同的option满足不同的需求;
-
你可能会将数据接口粒度拆分得更小,以支持不同客户端组合不同的API得到自己需要的数据;
-
你可能还需要提供通用的batch批量请求接口,以解决客户端通过蜂窝网络远程调用多个数据接口延时增大的问题,又或者为某个客户端接入量身定制满足需要的接口;
之所以会产生这样的接口维护成本,一个原因在于这里API接口的设计承担了数据表示的职责:为前端的UI/UX提供展现所需要的数据。比如APP上的个人中心页面,UI/UX需要展现昵称,头像,性别的数据,这是一个来自UI/UX对数据接口返回的需求。
有没有可能将来自UI/UX的需求尽量控制在UI/UX的实现端(客户端)从而减少UI展示层的逻辑变化的复杂度对后端接口的影响呢?
GraphQL 专注于数据建模
2012年Facebook移动端从H5改用IOS原生应用重新开发时遇到了类似的问题,新的APP产品设计使得原来的很多REST API不再适用或者使用过滤繁琐。解决这一问题,Facebook在接入层添加了一层称为GraphQL的查询语言。并于2015年,发布了GraphQL的规范及其javascript版本的参考实现。
如果说传统的REST接口类似一个售货机,每次按一个按钮获得一个对应的货物,需要5个不同货物你需要按5下,那么GraphQL仿佛一个智能按钮,可以让你通过表达你的需求一次获得需要的所有货物。GraphQL让服务的设计者可以专注于数据建模,而非接口的数据表示和组织。服务的设计者完成数据建模定义好服务的数据能力,服务使用者可以通过GraphQL表达自己的需求来按需得到自己需要的数据,不多也不少。其中GraphQL中的Graph意指数据模型中数据之间的关联关系类似于连接不同节点的边构成一个图。
具体的,GraphQL有3个主要组成部分:
-
Queries:客户端的请求即一个查询;
-
Resolvers:服务端通过resolver的方式告诉GraphQL每个查询字段的数据如何获取;这也使得API数据模型和后端的数据库表结构/外部存储得以解耦;
-
Schema:描述服务端的能力的数据模型,客户端基于这个数据模型进行查询操作。
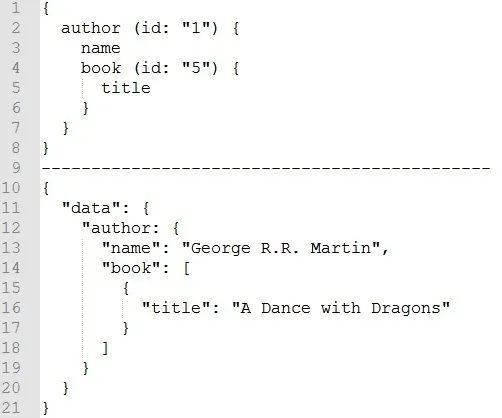
GraphQL通过一个统一的HTTP API接口来传递数据:通过文本描述数据请求需求,接口返回匹配需求的数据。如下图,行1~8为客户端请求的GraphQL形式的需求描述,该请求查询id为1的作者的名字,以及要求返回其关联的id为5的一本书的标题;行10~21为对应的匹配客户端数据需求的返回。在这里我们可以看到,客户端有了表达自身数据需求的灵活性。类似的GraphQL中也定义了对数据进行修改的语法。
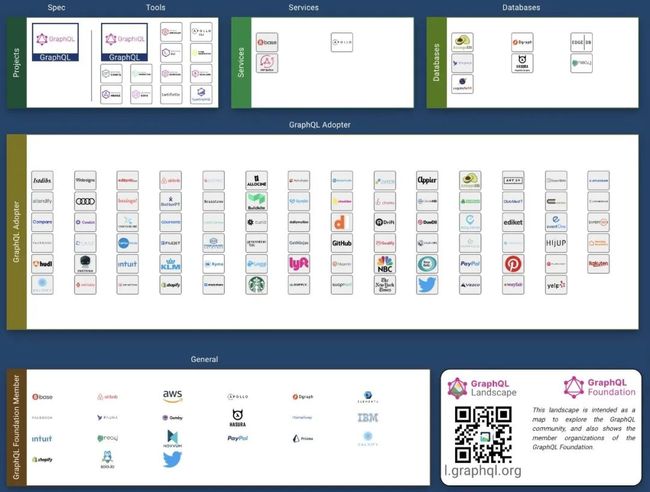
从2016年开始,随着GraphQL在不同编程语言上的生态的丰富,这项技术开始被Twitter,Yelp,Airbnb等公司应用于自己的产品中,如下图目前GraphQL已经在近100家不同规模的企业中开始使用。
Space Cloud 加速API开发
如果说GraphQL做的事情是把服务端提供的接口职责与使用者划分清楚,那么Space Cloud想做的事情是在这个职责范围内如何让开发工作可以更快的完成。
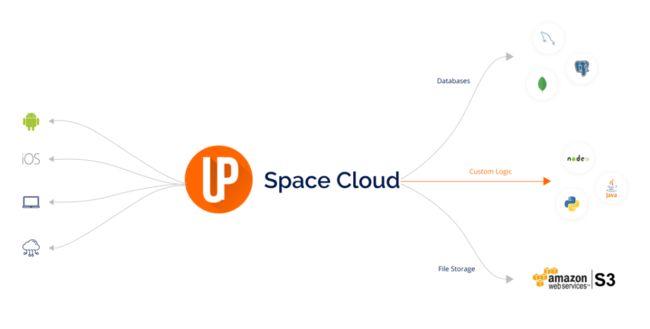
如下图,Space Cloud是一个新的API接入层解决方案,它可以对接后端不同类型的数据库,微服务以及文件存储,为前端提供统一的GraphQL接口。Space Cloud使得对数据库进行CRUD(增删改查)操作的接口可以被快速实现,提供对接微服务接口的能力使得系统原有REST风格的接口可以被组装并以GraphQL接口的形式统一对外提供。
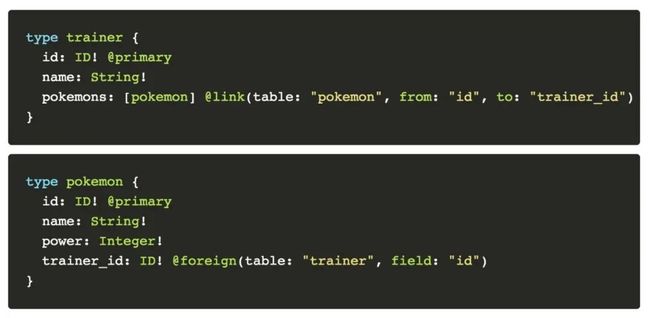
具体的,Space Cloud服务部署后,提供了一个管理界面(Misson Control)。如下图,在管理界面上新建项目后,你可以在界面上新建数据库连接(提供数据库实例的连接信息),并通过运行GraphQL的方式新建数据表。
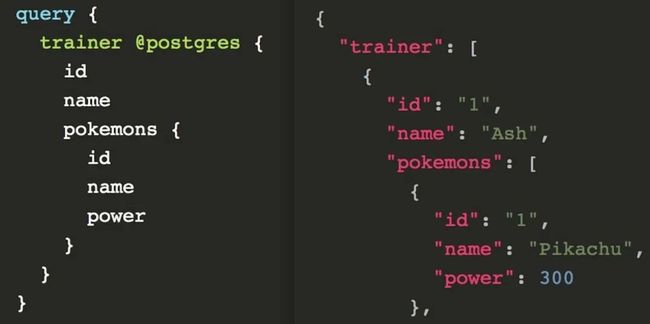
如上图的GraphQL往数据库中创建了trainer & pokemon两张表,在ID上建立了外键关联。与此同时,在未写任何代码的条件下通过GraphQL接口对外提供了这两个数据模型的增删查改接口能力。你可以开始使用GraphQL接口进行查询数据/插入数据等,Space Cloud为你实现了背后的数据resolver逻辑。比如下面是一个连表查询的操作及其返回的结果(注意,这里你并不需要写连表查询的SQL语句)。
通常来说,我们有很多接口逻辑不是简单的数据库增删改查可以完成,这种情况Space Cloud提供了微服务接口接入的功能。类似的,你可以在Space Cloud的管理界面上声明你的REST API的接口信息(请求路径,参数,响应格式等)。比如你有两个微服务的HTTP接口:
-
/add接口:接收两个参数,返回两个数的和;
-
/double接口:接收一个参数,返回其乘以2的值;
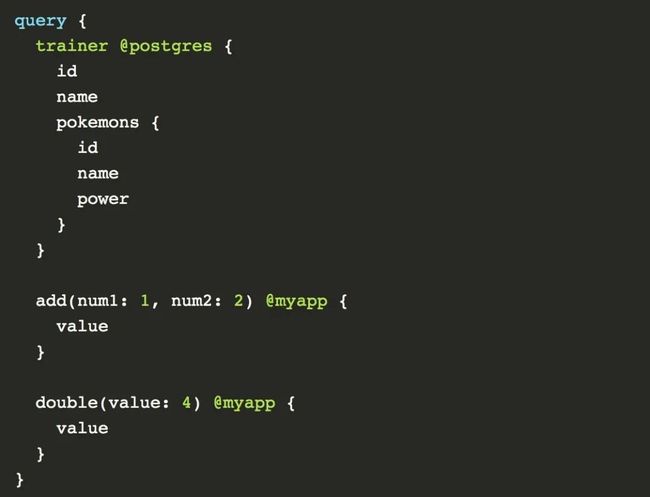
在完成接口的声明后,你就自动的获得了通过GraphQL访问接口能力,同样的不需要任何编程。而借助与GraphQL的并行和嵌套语法,你自动的获得了将微服务与数据库操作进行组合或者并行查询的能力。比如以下的查询,客户端可以在一次请求中,并行地完成某个数据的查询操作以及对两个微服务接口的调用;
再比如以下的查询,客户端可以在一次请求中,完成对某个数据的查询操作并对其返回结果中的某个字段调用另一个微服务接口(/double)进行加工处理。
而这些功能的实现,还未进行太多的编码工作,是不是很酷?
Space Cloud基于Apache 2.0协议开源,使用golang语言开发,从2018年下半年开始至今总体上目前还是一个比较年轻的项目。它在加速应用进入市场方面有一些不错的思路,新的应用开发不妨可以试试这项技术。
End
新建"智能汽车与互联网技术"群聊,欢迎添加群主微信 6080901 添加入群(备注公司名入群)。
原文发于微信公众号:曲奇泡芙 (扫码关注不迷路)