Android(安卓)一个简单的聊天界面的实现(eclipse实现)
这几天刚刚学习一下安卓的编程,尝试制作了一个简单的聊天界面(还没有实现网络等后续功能)软件界面如图。(使用eclipse实现)
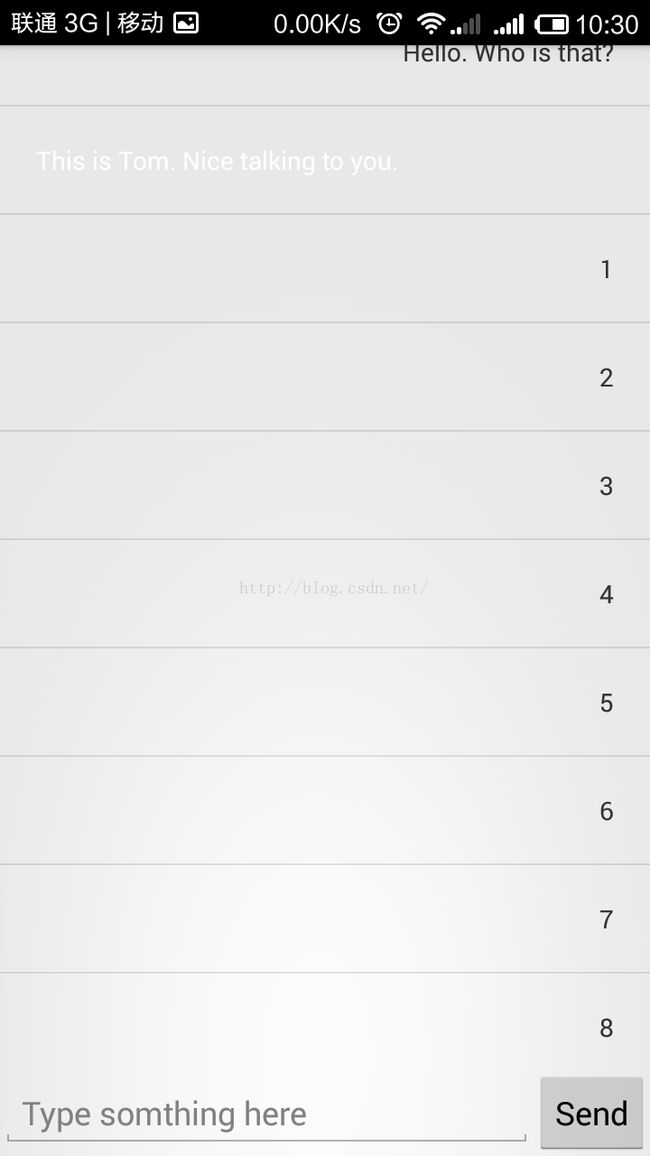
当输入一些内容后,聊天界面可以下拉显示更多的聊天信息,如下图
首先对这个聊天软件的界面进行一个总结,要能够实现聊天信息的下拉功能,需要使用ListView空间,文字输入界面需要使用EditView,按钮的实验需要用到Button,关于按钮,需要为按钮添加相关的事件,关于ListView,需要为其添加适配器,这个后面一步步的来进行。
首先,是修改activity_main.xml 文件,使其呈现出一个聊天界面的框架。
Button空间中的text=“Send”语句,编译器提示警告,一般程序员都知道,警告的东西往往可以忽略。其实这样写也不算错误,但是不是非常的规范,一般情况下,都是定义一个字符串的名字,这里直接饮用了字符串的名字,然后字符串的名字与字符串的对应关系在string.xml文件中存储,这才是规范的使用方式。具体这个细节大家有兴趣的可以再去查一下相关资料。这里的警告我们就忽视他就好了。
可以看到通过上述的xml代码,我们就已经实现了这个聊天界面的外观,其中layout_weight这个属性非常重要,这个属性表示在屏幕空间的剩余部分,按照layout_weight所表示的比例来占据空间的大小(不懂的查一下,网上有些资料说的很详细了),然后考虑实现它的一些简单的功能。
我们定义一个消息类Msg,其代码如下
public class Msg {
public static final int TYPE_RECEIVED = 0;
public static final int TYPE_SENT = 1;
private String content;
private int type;
public Msg(String content, int type) {
this.content = content;
this.type = type;
}
public String getContent() {
return content;
}
public int getType() {
return type;
}
}Msg类中只有两个字段,content表示消息的内容,type 表示消息的类型。其中消息类型有两个值可选,TYPE_RECEIVED 表示这是一条收到的消息,TYPE_SENT 表示这是一条发出的消息。
接着来编写 ListView子项的布局,新建 msg_item.xml,代码如下所示:
这里把发送消息和接收消息的布局全部都写在了一个文件里,稍后的使用中,我们通过调整其可见性,就可以分别实现发送和接收消息的布局,例如发送的消息,就把接收消息的布局设置为不可见即可。
接下来需要创建 ListView的适配器类,让它继承自 ArrayAdapter,并将泛型指定为 Msg类。新建类 MsgAdapter,代码如下
class ViewHolder {
LinearLayout leftLayout;
LinearLayout rightLayout;
TextView leftMsg;
TextView rightMsg;
}
public class MsgAdapter extends ArrayAdapter {
private int resourceId;
public MsgAdapter(Context context, int textViewResourceId, Listobjects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Msg msg = getItem(position);
View view;
ViewHolder viewHolder;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, null);
viewHolder = new ViewHolder();
viewHolder.leftLayout = (LinearLayout) view.findViewById(R.id.left_layout);
viewHolder.rightLayout = (LinearLayout) view.findViewById(R.id.right_layout);
viewHolder.leftMsg = (TextView) view.findViewById(R.id.left_msg);
viewHolder.rightMsg = (TextView) view.findViewById(R.id.right_msg);
view.setTag(viewHolder);
}
else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();
}
if (msg.getType() == Msg.TYPE_RECEIVED) {
// 如果是收到的消息,则显示左边的消息布局,将右边的消息布局隐藏
viewHolder.leftLayout.setVisibility(View.VISIBLE);
viewHolder.rightLayout.setVisibility(View.GONE);
viewHolder.leftMsg.setText(msg.getContent());
} else if(msg.getType() == Msg.TYPE_SENT) {
// 如果是发出的消息,则显示右边的消息布局,将左边的消息布局隐藏
viewHolder.rightLayout.setVisibility(View.VISIBLE);
viewHolder.leftLayout.setVisibility(View.GONE);
viewHolder.rightMsg.setText(msg.getContent());
}
return view;
}
}
最后修改 MainActivity中的代码,来为 ListView初始化一些数据,并给发送按钮加入事件响应,代码如下
public class MainActivity extends Activity {
private ListView msgListView;
private EditText inputText;
private Button send;
private MsgAdapter adapter;
private List msgList = new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initMsgs(); // 初始化消息数据
adapter = new MsgAdapter(MainActivity.this, R.layout.msg_item, msgList);
inputText = (EditText) findViewById(R.id.input_text);
send = (Button) findViewById(R.id.send);
msgListView = (ListView) findViewById(R.id.msg_list_view);
msgListView.setAdapter(adapter);
send.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String content = inputText.getText().toString();
if (!"".equals(content)) {
Msg msg = new Msg(content, Msg.TYPE_SENT);
msgList.add(msg);
adapter.notifyDataSetChanged(); // 当有新消息时,刷新ListView中的显示
msgListView.setSelection(msgList.size()); // 将ListView定位到最后一行
inputText.setText(""); // 清空输入框中的内容
}
}
});
}
private void initMsgs() {
Msg msg1 = new Msg("Hello guy.", Msg.TYPE_RECEIVED);
msgList.add(msg1);
Msg msg2 = new Msg("Hello. Who is that?", Msg.TYPE_SENT);
msgList.add(msg2);
Msg msg3 = new Msg("This is Tom. Nice talking to you. ", Msg.TYPE_RECEIVED);
msgList.add(msg3);
}
} 在这个文件中,我们初始化出了一些消息,并且为按钮添加的事件的响应。
至此,这个聊天界面的小程序已经完成,已经可以导入手机并在手机上运行了。
2015年9月29日 西安交通大学